css基础(一) css基础(一)_上半场结束,中场已休息,下半场ing的博客-CSDN博客 Emmet语法 Emmet语法_上半场结束,中场已休息,下半场ing的博客-CSDN博客 css基础(二) css基础(二)_上半场结束,中场已休息,下半场ing的博客-CSDN博客 css基础(三) css基础(三)_上半场结束,中场已休息,下半场ing的博客-CSDN博客 css基础(四) css基础(四)_上半场结束,中场已休息,下半场ing的博客-CSDN博客 css基础(五) css新特性(五)_上半场结束,中场已休息,下半场ing的博客-CSDN博客 移动WEB开发之流式布局 移动WEB开发之流式布局_上半场结束,中场已休息,下半场ing的博客-CSDN博客 移动WEB开发之flex布局 移动WEB开发之flex布局_上半场结束,中场已休息,下半场ing的博客-CSDN博客 移动WEB开发之rem适配布局 移动WEB开发之rem适配布局_上半场结束,中场已休息,下半场ing的博客-CSDN博客 移动WEB开发之响应式布局 移动端WEB开发之响应式布局_上半场结束,中场已休息,下半场ing的博客-CSDN博客
目录
一、移动端基础
1.1 浏览器现状
1.2 手机屏幕现状
1.3 常见移动端屏幕尺寸
二、视口
2.1 布局视口layout viewport
2.2 视觉视口visual viewport
2.3 理想视口ideal viewport
2.4 总结
2.5 meta视口标签
2.6 标准的viewport设置
三、二倍图
3.1 物理像素&物理像素比
3.2 多倍图
3.3 背景缩放background-size
3.4 多倍图切图cutterman
四、移动端开发选择
4.1 移动端主流方案编辑
4.2 单独移动端页面(主流)
4.3 响应式兼容PC移动端
4.4 总结
五、移动端技术解决方案
5.1 移动端浏览器
5.2 CSS初始化normalize.css
5.3 CSS3 盒子模型box-sizing
5.4 特殊样式
六 、移动端常见布局
6.1 流式布局(百分比布局)
一、移动端基础
1.1 浏览器现状

1.2 手机屏幕现状
1、移动端设备屏幕尺寸非常多,碎片化严重。
2、Android设备有多种分辨率:480x800, 480x854, 540x960, 720x1280,1080x1920等,还有传说中的2K,4k屏。
3、近年来iPhone的碎片化也加剧了,其设备的主要分辨率有:640x960, 640x1136, 750x1334, 1242x2208等。
4、作为开发者无需关注这些分辨率,因为我们常用的尺寸单位是 px 。
1.3 常见移动端屏幕尺寸

二、视口
视口(viewport)就是浏览器显示页面内容的屏幕区域。视口可以分为布局视口、视觉视口和理想视口
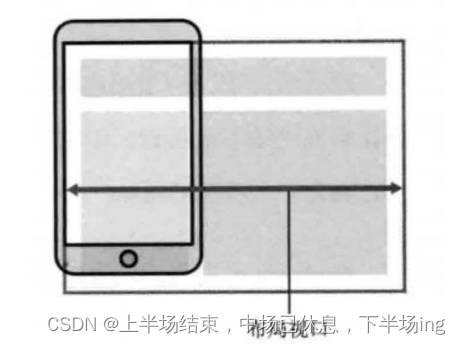
2.1 布局视口layout viewport
- 一般移动设备的浏览器都默认设置了一个布局视口,用于解决早期的PC端页面在手机上显示的问题。
- iOS, Android基本都将这个视口分辨率设置为 980px,所以PC上的网页大多都能在手机上呈现,只不过元素看上去很小,一般默认可以通过手动缩放网页。

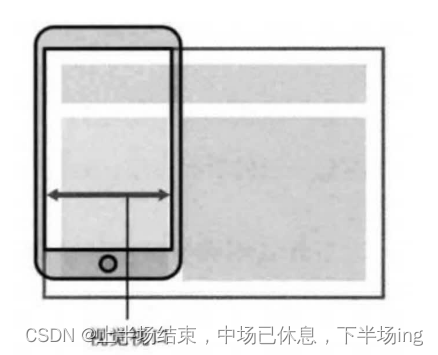
2.2 视觉视口visual viewport
字面意思,它是用户正在看到的网站的区域。注意:是网站的区域。
我们可以通过缩放去操作视觉视口,但不会影响布局视口,布局视口仍保持原来的宽度。

2.3 理想视口ideal viewport
1、为了使网站在移动端有最理想的浏览和阅读宽度而设定
2、理想视口,对设备来讲,是最理想的视口尺寸
3、需要手动添写meta视口标签通知浏览器操作
4、meta视口标签的主要目的:布局视口的宽度应该与理想视口的宽度一致,简单理解就是设备有多宽,我们布局的视口就多宽
2.4 总结
1、视口就是浏览器显示页面内容的屏幕区域
2、视口分为布局视口、视觉视口和理想视口
3、我们移动端布局想要的是理想视口就是手机屏幕有多宽,我们的布局视口就有多宽
4、想要理想视口,我们需要给我们的移动端页面添加meta视口标签
2.5 meta视口标签
<meta name="viewport" content="width=device-width, user-scalable=no,initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
| 属性 | 解释说明 |
|---|---|
| width | 宽度设置的是viewport宽度,可以设置device-width特殊值(宽度是设备宽度) |
| initial-scale | 初始缩放比,大于0的数字 |
| maximum-scale | 最大缩放比,大于0的数字 |
| minimum-scale | 最小缩放比,大于0的数字 |
| user-scalable | 用户是否可以缩放,yes或no(1或0) |
2.6 标准的viewport设置
1、视口宽度和设备保持一致
2、视口的默认缩放比例1.0
3、不允许用户自行缩放
4、最大允许的缩放比例1.0
5、最小允许的缩放比例1.0
三、二倍图
3.1 物理像素&物理像素比
1、物理像素点指的是屏幕显示的最小颗粒,是物理真实存在的。这是厂商在出厂时就设置好了,比如苹果6\7\8 是 750* 1334
2、我们开发时候的1px 不是一定等于1个物理像素的
3、PC端页面,1个px 等于1个物理像素的,但是移动端就不尽相同
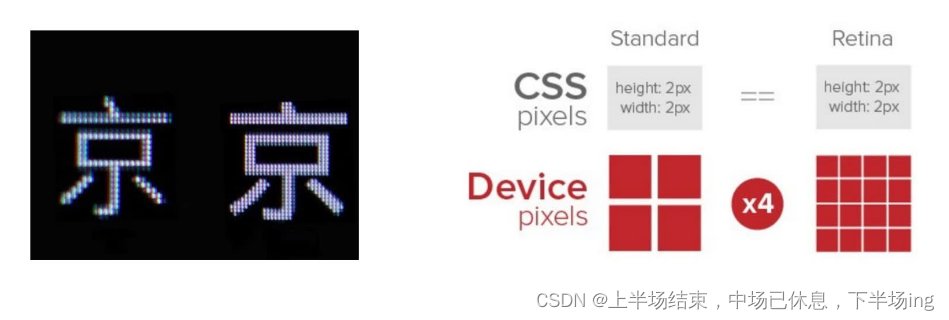
4、一个px的能显示的物理像素点的个数,称为物理像素比或屏幕像素比
5、PC端和早前的手机屏幕/ 普通手机屏幕: 1CSS像素 = 1 物理像素的
6、Retina(视网膜屏幕)是一种显示技术,可以将把更多的物理像素点压缩至一块屏幕里,从而达到更高的分辨率,并提高屏幕显示的细腻程度。


3.2 多倍图
1、对于一张50px * 50px 的图片,在手机Retina 屏中打开,按照刚才的物理像素比会放大倍数,这样会造成图片模糊
2、在标准的viewport设置中,使用倍图来提高图片质量,解决在高清设备中的模糊问题
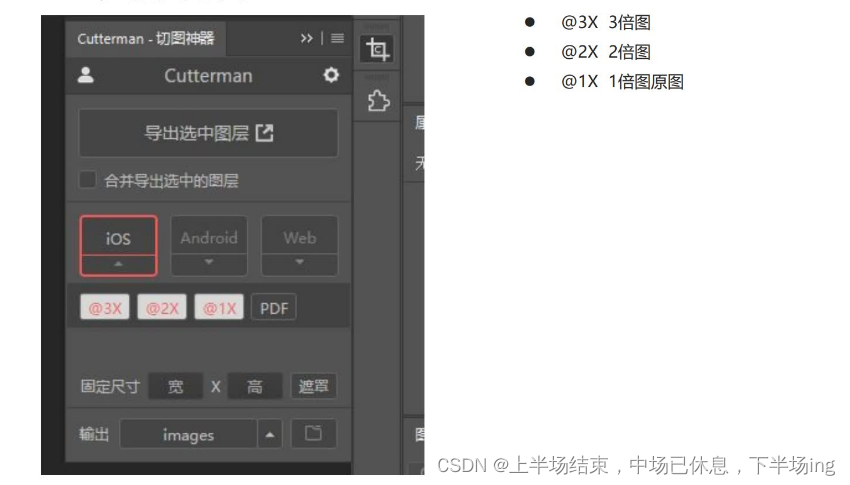
3、通常使用二倍图,因为iPhone 6\7\8 的影响,但是现在还存在3倍图4倍图的情况,这个看实际开发公司需求
4、背景图片注意缩放问题
3.3 背景缩放background-size
background-size 属性规定背景图像的尺寸
background-size:背景图片宽度背景图片高度;1、单位:长度|百分比|cover|contain;
2、cover把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
3、contain把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域
3.4 多倍图切图cutterman

四、移动端开发选择
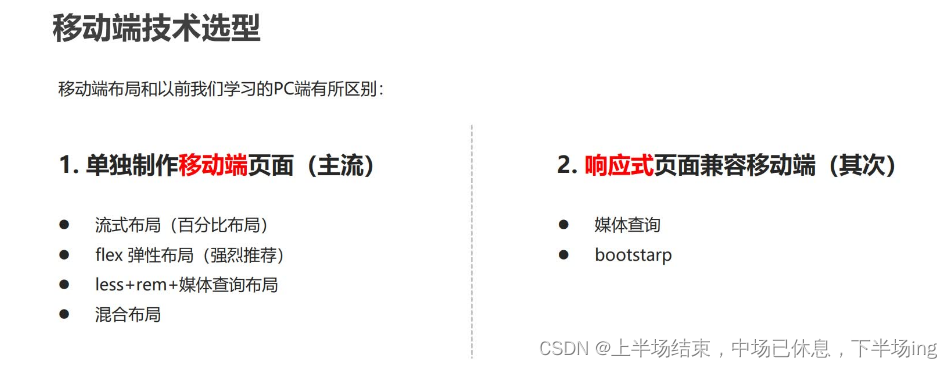
4.1 移动端主流方案
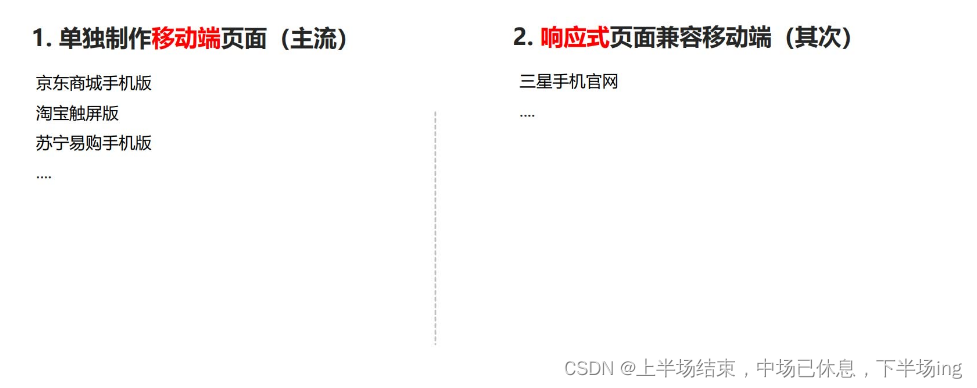
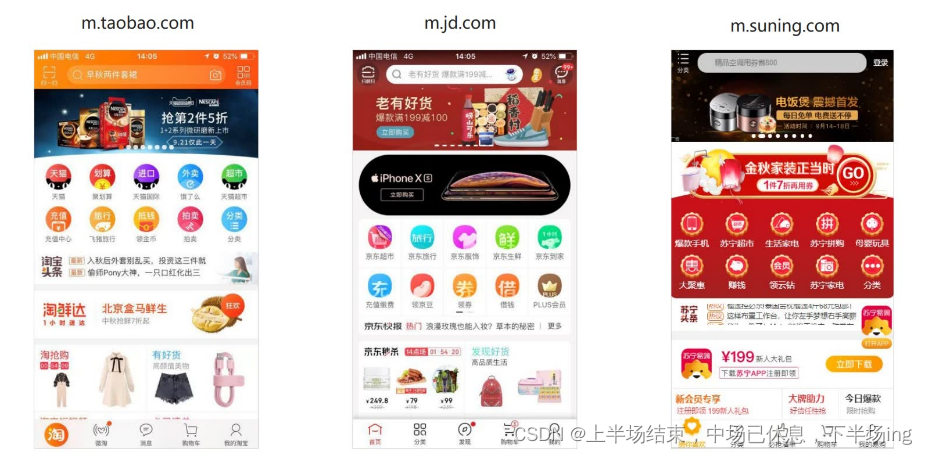
4.2 单独移动端页面(主流)
通常情况下,网址域名前面加m(mobile)可以打开移动端。通过判断设备,如果是移动设备打开,则跳到移动端页面。

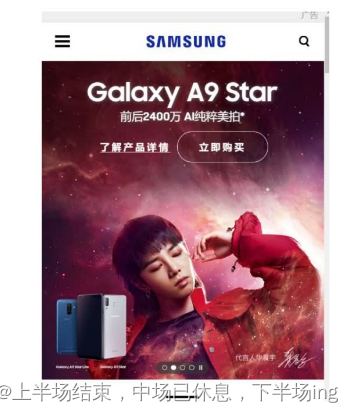
4.3 响应式兼容PC移动端
三星电子官网:www.samsung.com/cn/ ,通过判断屏幕宽度来改变样式,以适应不同终端。缺点:制作麻烦,需要花很大精力去调兼容性问题
4.4 总结
现在市场常见的移动端开发有单独制作移动端页面和响应式页面两种方案
现在市场主流的选择还是单独制作移动端页面
五、移动端技术解决方案
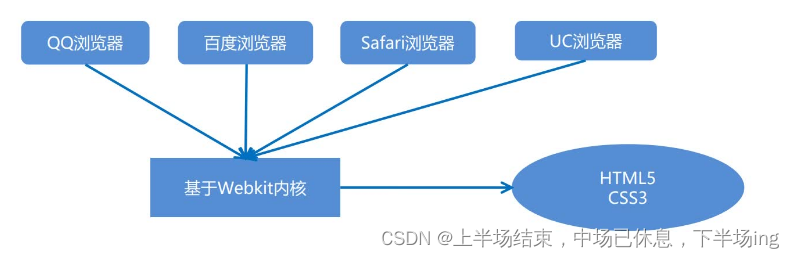
5.1 移动端浏览器
移动端浏览器基本以 webkit 内核为主,因此我们就考虑webkit兼容性问题。
我们可以放心使用H5 标签和CSS3 样式。
同时我们浏览器的私有前缀我们只需要考虑添加 webkit 即可

5.2 CSS初始化normalize.css
移动端CSS 初始化推荐使用 normalize.css/Normalize.css:保护了有价值的默认值Normalize.css:修复了浏览器的bug
Normalize.css:是模块化的
Normalize.css:拥有详细的文档
官网地址:http://necolas.github.io/normalize.css/
5.3 CSS3 盒子模型box-sizing
传统模式宽度计算:盒子的宽度 = CSS中设置的width + border + padding
CSS3盒子模型:盒子的宽度 = CSS中设置的宽度width 里面包含了 border 和 padding也就是说,我们的CSS3中的盒子模型,padding 和 border 不会撑大盒子了

传统or CSS3盒子模型?
移动端可以全部CSS3 盒子模型
PC端如果完全需要兼容,我们就用传统模式,如果不考虑兼容性,我们就选择 CSS3 盒子模型
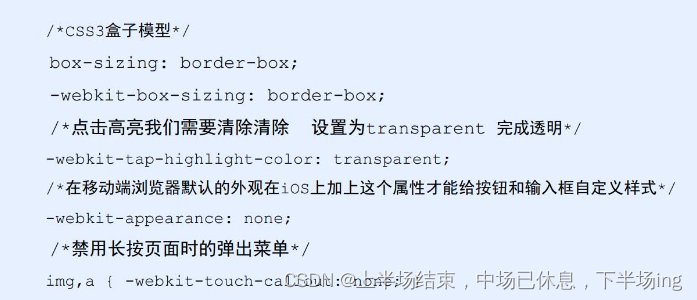
5.4 特殊样式

六 、移动端常见布局

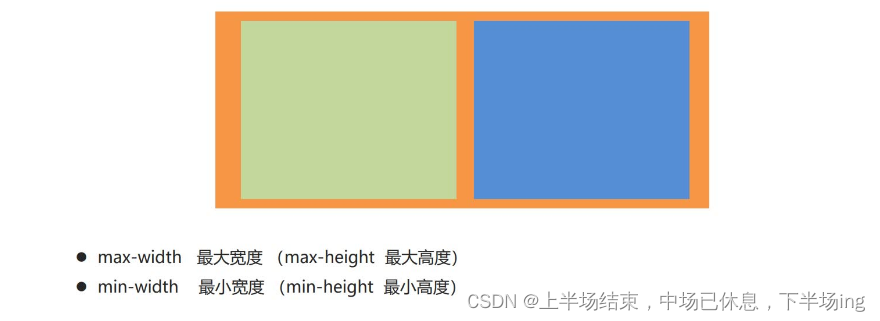
6.1 流式布局(百分比布局)
1、流式布局,就是百分比布局,也称非固定像素布局。
2、通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充。
3、流式布局方式是移动web开发使用的比较常见的布局方式。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
section {
width: 100%;
max-width: 980px;
min-width: 320px;
margin: 0 auto;
}
section div {
float: left;
width: 50%;
height: 400px;
}
section div:nth-child(1) {
background-color: pink;
}
section div:nth-child(2) {
background-color: purple;
}
</style>
</head>
<body>
<section>
<div></div>
<div></div>
</section>
</body>