问题
vue内嵌原生前端三件套(html+CSS+JavaScript),运行后前端页面无响应
详细问题
笔者使用vue框架进行开发, 对于可视化大屏采用echarts实现,但是网上所提供的echarts可视化大屏模板多采用原生前端三件套(html+CSS+JavaScript),最方便的集成这些echarts可视化大屏模板即采用vue内嵌原生前端三件套(html+CSS+JavaScript),但是笔者嵌入运行后前端页面无响应。
之所以产生该问题,是由于笔者的嵌入步骤为
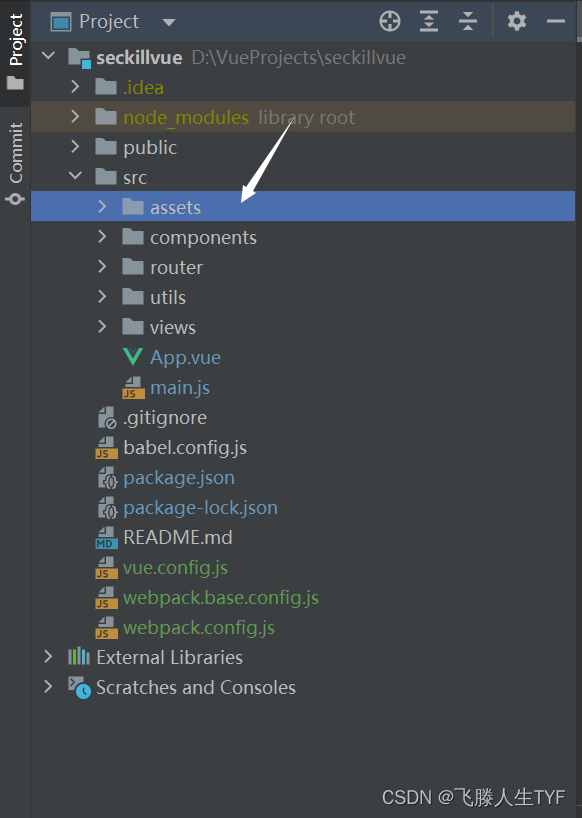
1、将echarts可视化大屏模板文件放入assets下

2、笔者内嵌核心代码
<template>
<div>
<iframe :src="nativeTemplate" width="100%" height="800px" scrolling="auto"></iframe>
</div>
</template>
<script>
export default {
data() {
return {
nativeTemplate: require('/src/assets/nativeTemplate')
};
}
};
</script>
<style scoped>
</style>
解决方案
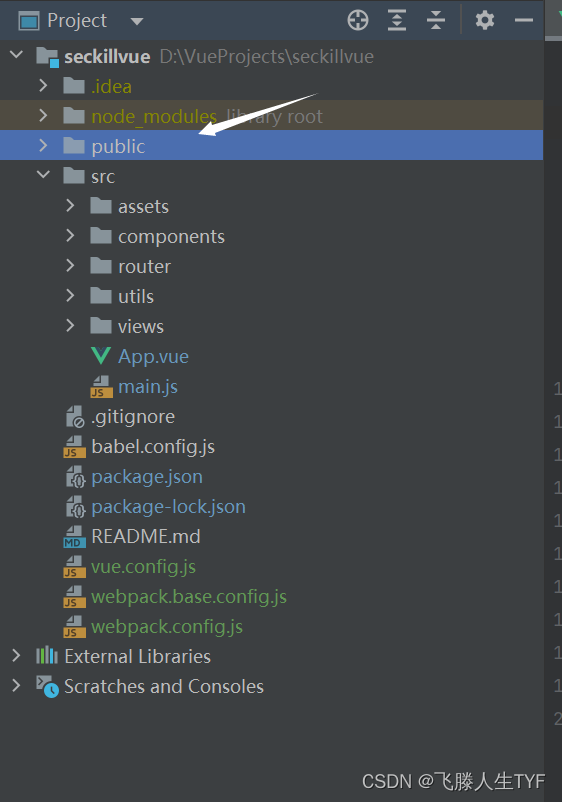
1、将echarts可视化大屏模板文件放入public下

2、修改内嵌核心代码,注意,这里直接写位于public下的文件路径即可,对于笔者而言,由于文件路径位于public/nativeTemplate/index.html,因此直接修改为/nativeTemplate/index.html
<template>
<div>
<iframe src="/nativeTemplate/index.html" width="100%" height="800px" scrolling="auto"></iframe>
</div>
</template>
<script>
export default {
};
</script>
<style scoped>
</style>
产生原因
在嵌入原生前端三件套(HTML+CSS+JavaScript)的时候,使用了错误的路径或方法(笔者想当然的认为与图片访问方式一致,实际上,require 是用于在 JavaScript 中导入模块的语法,并不适用于直接指定 HTML 文件的路径。),导致页面无响应。
解决原因
通过将文件放置在 public 目录下,并直接指定正确的文件路径,(修改嵌入核心代码,直接将 iframe 的 src 属性设置为正确的文件路径。将 src 设置为正确路径,确保能够正确加载该文件。)
参考文献
产生原因以及解决原因参考chatgpt
原创不易
转载请标明出处
如果对你有所帮助 别忘啦点赞支持哈