兄弟们!!看到这里,你马上就可以自定义控件了,想想是不是都激动啊,但是这篇文章重在思路及简单实现,仔细看。
目录
一、控件分类
二、实现方案(方案二最好)
2.1 方案1(只能实现非全屏控件)
2.1.1 思路
2.1.2 效果
2.1.3 代码
2.2 方法二(全屏、非全屏都可以实现!!)
2.2.1 思路(仔细看,很重要!!!)
2.2.2 效果
2.2.3 代码
三、到这里全屏控件和非全屏控件结束了,你肯定想到了那些炫酷的视频播放器都是怎么做的了吧
一、控件分类
我把控件分为全屏控件,和非全屏控件,因为有的东西时单单需要全屏展示的
但是全屏控件这个东西,有点奇葩,没有思路很难写
二、实现方案(方案二最好)
2.1 方案1(只能实现非全屏控件)
2.1.1 思路
我们可以通过简单的实现,就是css层级覆盖上面即可,(全屏的时候没有)
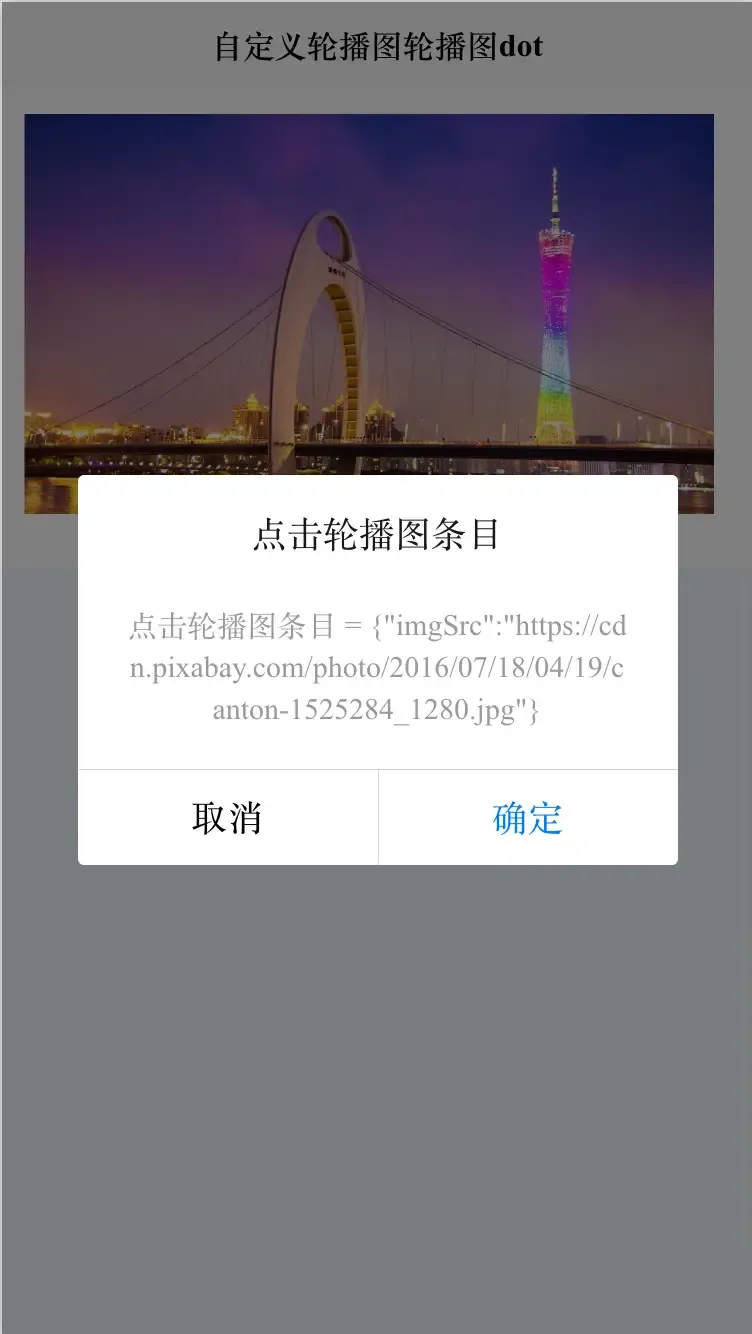
2.1.2 效果

2.1.3 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>电视台</title>
<!--引入video.js文件-->
<link href="https://cdnjs.cloudflare.com/ajax/libs/video.js/7.3.0/video-js.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/video.js/7.3.0/video.min.js"></script>
<style type="text/css">
.waike {
position: relative;
}
#kongJianID {
position: absolute;
top: 10px;
left: 10px;
z-index: 9999;
background-color: red;
}
</style>
</head>
<body>
<div class="waike">
<video id="example-video" class="video-js">
</video>
<div id="kongJianID">
<button class="control" onclick=operation("play")>播放</button>     
<button class="control" onclick=operation("stop")>停止</button>     
<button class="control" onclick=operation("reload")>重载</button>     
<button class="control" onclick=operation("reset")>重置</button>     
<button class="control" onclick=operation("fastForward")>快进</button>     
<button class="control" onclick=operation("back")>后退</button>     
<button class="control" onclick=operation("volumeUp")>音量+</button>     
<button class="control" onclick=operation("volumeDown")>音量-</button>     
<button class="control" onclick=operation("fullScreen")>全屏</button>     
<button class="control" onclick=operation("exitFullScreen")>退出全屏</button><br /><br /><br />
</div>
</div>
</body>
</html>
<script type="text/javascript">
var kongJianDom = null
var videoDom = null
// video标签id,
// 配置选项(data-setup='{}'),
// videojs初始化完成回调函数
// var kongJianChange = () => {
// kongJianDom = document.getElementById("kongJianID")
// videoDom = document.getElementById("example-video")
// videoDom.appendChild(kongJianDom)
// }
var myPlayer = videojs('example-video', {
title: 'Oceans',
autoplay: true, // 设置自动播放
muted: true, // 设置了它为true,才可实现自动播放,同时视频也被静音 (Chrome66及以上版本,禁止音视频的自动播放)
preload: 'auto', // 预加载
controls: true, // 显示播放的控件
fluid: true, // 自适应宽高
playbackRates: [0.5, 1, 1.5, 2, 3, 4],
"sources": [{
src: 'https://jf360videos.peopletech.cn/production/464f2fe20b1211ee83bef3d9bb3dfecd_1_video.mp4',
type: 'video/mp4'
}],
controlBar: {
// 设置控制条组件
currentTimeDisplay: true,
timeDivider: true,
durationDisplay: true,
remainingTimeDisplay: true,
volumePanel: {
inline: true
},
children: [{
name: 'playToggle'
}, // 播放/暂停按钮
{
name: 'currentTimeDisplay'
}, // 视频当前已播放时间
{
name: 'progressControl'
}, // 播放进度条
{
name: 'durationDisplay'
}, // 视频播放总时间
{
// 倍速播放
name: 'playbackRateMenuButton',
playbackRates: [0.5, 1, 1.5, 2]
},
{
name: 'volumePanel', // 音量控制
inline: false // 不使用水平方式
},
{
name: 'FullscreenToggle'
} // 全屏
]
}
}, function onPlayerReady() {
// var myPlayer = this;
//在回调函数中,this代表当前播放器,
//可以调用方法,也可以绑定事件。
/**
* 事件events 绑定事件用on 移除事件用off
*/
this.on('suspend', function () {//延迟下载
console.log("延迟下载")
});
this.on('loadstart', function () { //客户端开始请求数据
console.log("客户端开始请求数据")
});
this.on('fullscreenchange', function () { //客户端开始请求数据
console.log("全屏切换事件")
});
this.on('progress', function () {//客户端正在请求数据
console.log("客户端正在请求数据")
});
this.on('abort', function () {//客户端主动终止下载(不是因为错误引起)
console.log("客户端主动终止下载")
});
this.on('error', function () {//请求数据时遇到错误
console.log("请求数据时遇到错误")
});
this.on('stalled', function () {//网速失速
console.log("网速失速")
});
this.on('play', function () {//开始播放
console.log("开始播放")
});
this.on('pause', function () {//暂停
console.log("暂停")
});
this.on('loadedmetadata', function () {//成功获取资源长度
console.log("成功获取资源长度")
});
this.on('loadeddata', function () {//渲染播放画面
console.log("渲染播放画面")
});
this.on('waiting', function () {//等待数据,并非错误
console.log("等待数据")
});
this.on('playing', function () {//开始回放
console.log("开始回放")
});
this.on('canplay', function () {//可以播放,但中途可能因为加载而暂停
console.log("可以播放,但中途可能因为加载而暂停")
});
this.on('canplaythrough', function () { //可以播放,歌曲全部加载完毕
console.log("可以播放,歌曲全部加载完毕")
});
this.on('seeking', function () { //寻找中
console.log("寻找中")
});
this.on('seeked', function () {//寻找完毕
console.log("寻找完毕")
});
this.on('timeupdate', function () {//播放时间改变
console.log("播放时间改变")
});
this.on('ended', function () {//播放结束
console.log("播放结束")
});
this.on('ratechange', function () {//播放速率改变
console.log("播放速率改变")
});
this.on('durationchange', function () {//资源长度改变
console.log("资源长度改变")
});
this.on('volumechange', function () {//音量改变
console.log("音量改变")
});
});
/**
* 方法
*/
function operation(param) {
console.log(param)
if ("play" == param) { //开始播放
myPlayer.play();
} else if ("stop" == param) { //停止播放
myPlayer.pause();
} else if ("fastForward" == param) { //快进
var whereYouAt = myPlayer.currentTime();
myPlayer.currentTime(10 + whereYouAt);
} else if ("reload" == param) { //重新加载
myPlayer.pause();
myPlayer.load();
myPlayer.play();
} else if ("back" == param) { //后退
var whereYouAt = myPlayer.currentTime();
myPlayer.currentTime(whereYouAt - 10);
} else if ("fullScreen" == param) { //全屏
myPlayer.requestFullscreen();
} else if ("exitFullScreen" == param) { //退出全屏
myPlayer.exitFullscreen();
} else if ("volumeUp" == param) { //音量加
var howLoudIsIt = myPlayer.volume();
myPlayer.volume(howLoudIsIt + 10);
} else if ("volumeDown" == param) { //音量减
var howLoudIsIt = myPlayer.volume();
console.log(howLoudIsIt)
myPlayer.volume(howLoudIsIt - 10);
} else if ("reset" == param) { //重置,视频不会播放
myPlayer.reset();
}
}
</script>2.2 方法二(全屏、非全屏都可以实现!!)
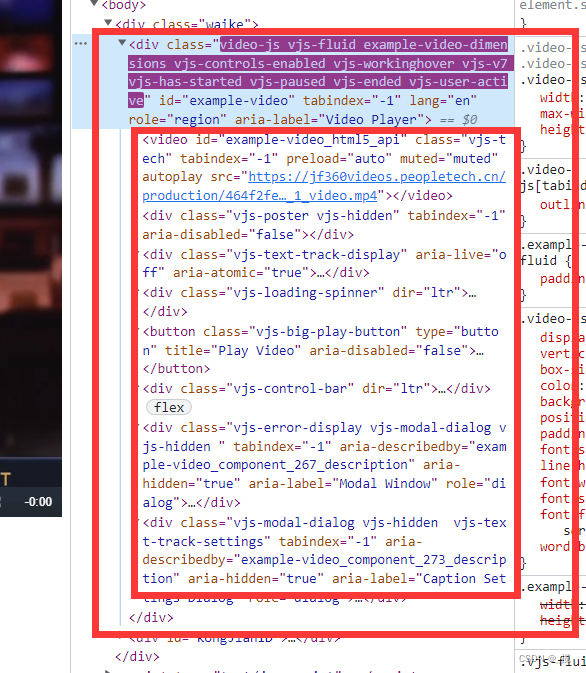
2.2.1 思路(仔细看,很重要!!!)
这个当时项目编写的时候写了很久,因为没有思路,我需要写一个全屏控件,但是各种方案都试了,什么层级覆盖啥的,都不行,后来我看了看dom结构,只有被id为example-video的盒子包裹住的dom,全屏才会展示,所以我当时,想可不可以通过创建一个dom,然后添加到这里是不是也可以,测试了一下是可行的,但是我很块发现,创建dom,编写上去好难,因为我的页面逻辑比较多,询问了公司大佬,大佬提供了牛逼牛逼思路:就是先将页面写好,再将实体dom移动到对应位置!!!

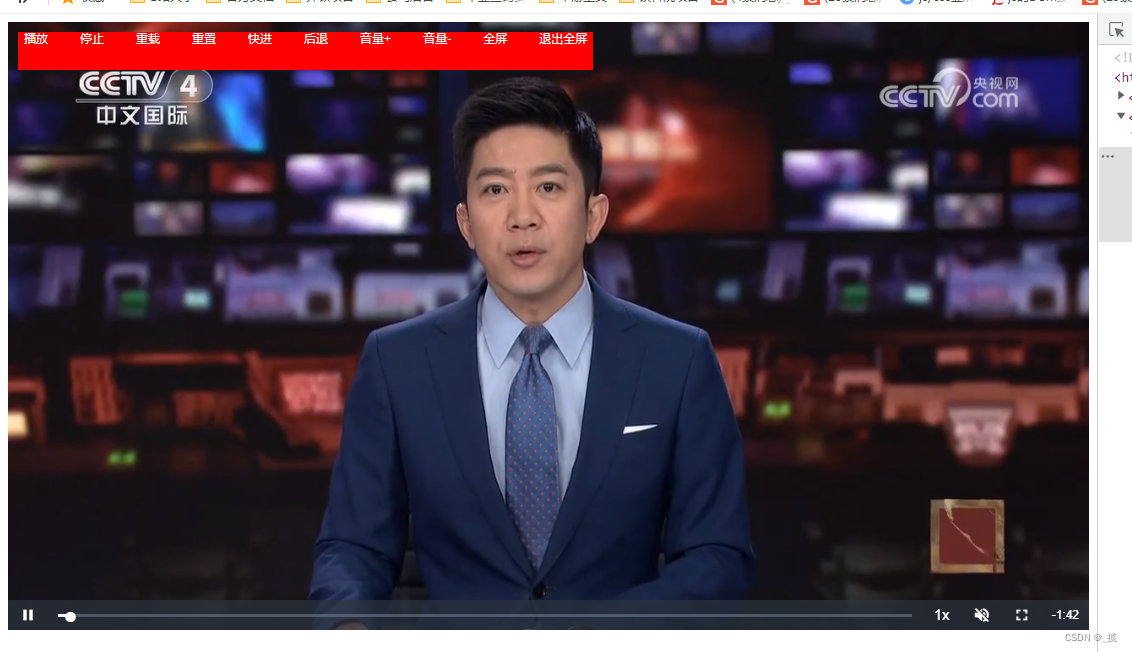
2.2.2 效果
非全屏

全屏

2.2.3 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>电视台</title>
<!--引入video.js文件-->
<link href="https://cdnjs.cloudflare.com/ajax/libs/video.js/7.3.0/video-js.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/video.js/7.3.0/video.min.js"></script>
<style type="text/css">
.waike {
position: relative;
}
#kongJianID {
position: absolute;
top: 10px;
left: 10px;
z-index: 9999;
background-color: red;
}
</style>
</head>
<body>
<div class="waike">
<video id="example-video" class="video-js">
</video>
<div id="kongJianID">
<button class="control" onclick=operation("play")>播放</button>     
<button class="control" onclick=operation("stop")>停止</button>     
<button class="control" onclick=operation("reload")>重载</button>     
<button class="control" onclick=operation("reset")>重置</button>     
<button class="control" onclick=operation("fastForward")>快进</button>     
<button class="control" onclick=operation("back")>后退</button>     
<button class="control" onclick=operation("volumeUp")>音量+</button>     
<button class="control" onclick=operation("volumeDown")>音量-</button>     
<button class="control" onclick=operation("fullScreen")>全屏</button>     
<button class="control" onclick=operation("exitFullScreen")>退出全屏</button><br /><br /><br />
</div>
</div>
</body>
</html>
<script type="text/javascript">
var kongJianDom = null
var videoDom = null
// video标签id,
// 配置选项(data-setup='{}'),
// videojs初始化完成回调函数
var kongJianChange = () => {
//核心函数
kongJianDom = document.getElementById("kongJianID")
videoDom = document.getElementById("example-video")
videoDom.appendChild(kongJianDom)
}
var myPlayer = videojs('example-video', {
title: 'Oceans',
autoplay: true, // 设置自动播放
muted: true, // 设置了它为true,才可实现自动播放,同时视频也被静音 (Chrome66及以上版本,禁止音视频的自动播放)
preload: 'auto', // 预加载
controls: true, // 显示播放的控件
fluid: true, // 自适应宽高
playbackRates: [0.5, 1, 1.5, 2, 3, 4],
"sources": [{
src: 'https://jf360videos.peopletech.cn/production/464f2fe20b1211ee83bef3d9bb3dfecd_1_video.mp4',
type: 'video/mp4'
}],
controlBar: {
// 设置控制条组件
currentTimeDisplay: true,
timeDivider: true,
durationDisplay: true,
remainingTimeDisplay: true,
volumePanel: {
inline: true
},
children: [{
name: 'playToggle'
}, // 播放/暂停按钮
{
name: 'currentTimeDisplay'
}, // 视频当前已播放时间
{
name: 'progressControl'
}, // 播放进度条
{
name: 'durationDisplay'
}, // 视频播放总时间
{
// 倍速播放
name: 'playbackRateMenuButton',
playbackRates: [0.5, 1, 1.5, 2]
},
{
name: 'volumePanel', // 音量控制
inline: false // 不使用水平方式
},
{
name: 'FullscreenToggle'
} // 全屏
]
}
}, function onPlayerReady() {
// var myPlayer = this;
//在回调函数中,this代表当前播放器,
//可以调用方法,也可以绑定事件。
/**
* 事件events 绑定事件用on 移除事件用off
*/
this.on('suspend', function () {//延迟下载
console.log("延迟下载")
});
this.on('loadstart', function () { //客户端开始请求数据
console.log("客户端开始请求数据")
});
this.on('fullscreenchange', function () { //客户端开始请求数据
console.log("全屏切换事件")
});
this.on('progress', function () {//客户端正在请求数据
console.log("客户端正在请求数据")
});
this.on('abort', function () {//客户端主动终止下载(不是因为错误引起)
console.log("客户端主动终止下载")
});
this.on('error', function () {//请求数据时遇到错误
console.log("请求数据时遇到错误")
});
this.on('stalled', function () {//网速失速
console.log("网速失速")
});
this.on('play', function () {//开始播放
console.log("开始播放")
});
this.on('pause', function () {//暂停
console.log("暂停")
});
this.on('loadedmetadata', function () {//成功获取资源长度
console.log("成功获取资源长度")
kongJianChange()
});
this.on('loadeddata', function () {//渲染播放画面
console.log("渲染播放画面")
});
this.on('waiting', function () {//等待数据,并非错误
console.log("等待数据")
});
this.on('playing', function () {//开始回放
console.log("开始回放")
});
this.on('canplay', function () {//可以播放,但中途可能因为加载而暂停
console.log("可以播放,但中途可能因为加载而暂停")
});
this.on('canplaythrough', function () { //可以播放,歌曲全部加载完毕
console.log("可以播放,歌曲全部加载完毕")
});
this.on('seeking', function () { //寻找中
console.log("寻找中")
});
this.on('seeked', function () {//寻找完毕
console.log("寻找完毕")
});
this.on('timeupdate', function () {//播放时间改变
console.log("播放时间改变")
});
this.on('ended', function () {//播放结束
console.log("播放结束")
});
this.on('ratechange', function () {//播放速率改变
console.log("播放速率改变")
});
this.on('durationchange', function () {//资源长度改变
console.log("资源长度改变")
});
this.on('volumechange', function () {//音量改变
console.log("音量改变")
});
});
/**
* 方法
*/
function operation(param) {
console.log(param)
if ("play" == param) { //开始播放
myPlayer.play();
} else if ("stop" == param) { //停止播放
myPlayer.pause();
} else if ("fastForward" == param) { //快进
var whereYouAt = myPlayer.currentTime();
myPlayer.currentTime(10 + whereYouAt);
} else if ("reload" == param) { //重新加载
myPlayer.pause();
myPlayer.load();
myPlayer.play();
} else if ("back" == param) { //后退
var whereYouAt = myPlayer.currentTime();
myPlayer.currentTime(whereYouAt - 10);
} else if ("fullScreen" == param) { //全屏
myPlayer.requestFullscreen();
} else if ("exitFullScreen" == param) { //退出全屏
myPlayer.exitFullscreen();
} else if ("volumeUp" == param) { //音量加
var howLoudIsIt = myPlayer.volume();
myPlayer.volume(howLoudIsIt + 10);
} else if ("volumeDown" == param) { //音量减
var howLoudIsIt = myPlayer.volume();
console.log(howLoudIsIt)
myPlayer.volume(howLoudIsIt - 10);
} else if ("reset" == param) { //重置,视频不会播放
myPlayer.reset();
}
}
</script>三、到这里全屏控件和非全屏控件结束了,你肯定想到了那些炫酷的视频播放器都是怎么做的了吧
博主在这里有一个点没有尝试,就是不使用videojs怎么写全屏控件
有了解的大牛,可以放在评论区,大家一块学习!!!







![强化学习从基础到进阶–案例与实践[11]:AlphaStar论文解读、监督学习、强化学习、模仿学习、多智能体学习、消融实验](https://ai-studio-static-online.cdn.bcebos.com/84cabe09d5c842269d458a0d6eeb8140b6fb3e4c0d4d47aaa98d24ec6a6c1e66)