前端Vue自定义轮播图swiper 轮播图dot 轮播图指示indicate,下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13193
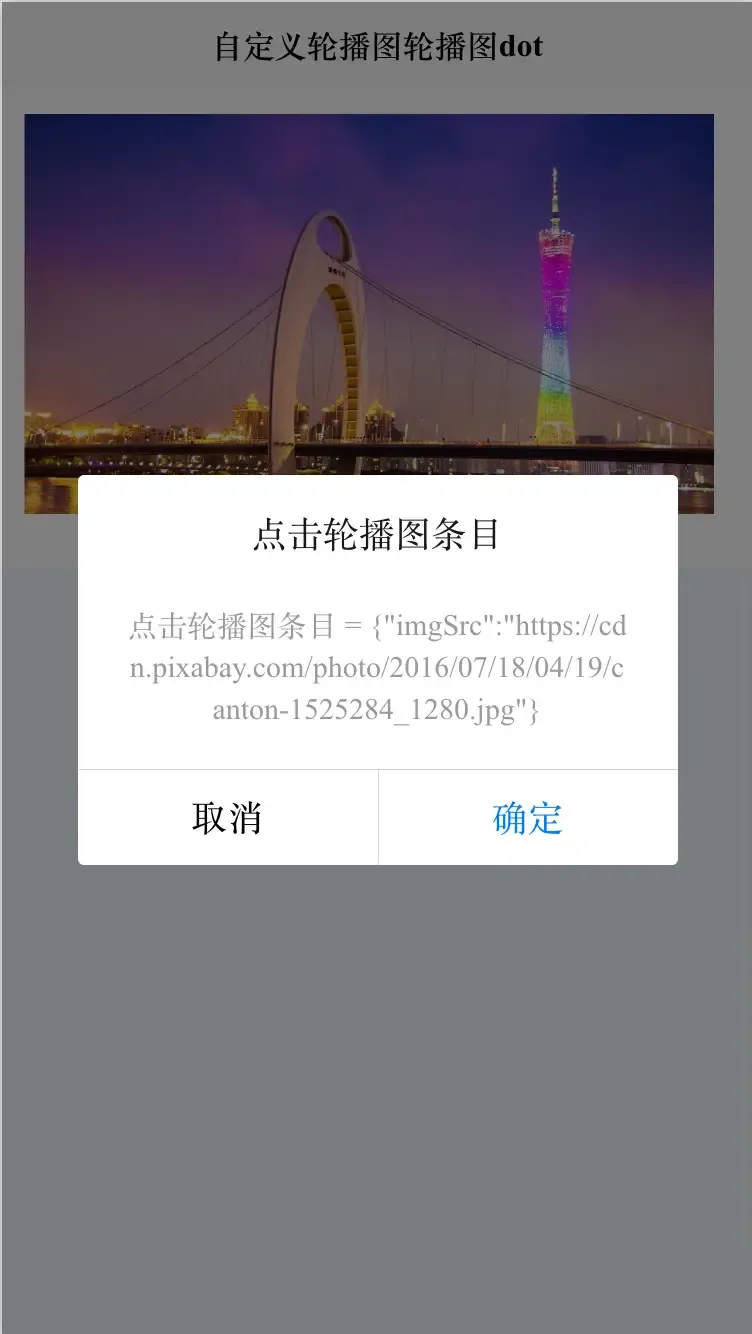
效果图如下:

编辑切换为居中
添加图片注释,不超过 140 字(可选)

编辑切换为居中
添加图片注释,不超过 140 字(可选)

编辑切换为居中
添加图片注释,不超过 140 字(可选)
#### 使用方法
```使用方法
<!-- swiperList:轮播数组 imgField: 轮播图片字段 @click: 轮播图条目点击-->
<cc-dotSwiper :swiperList="bannerList" imgField="imgSrc" @click="swiperItemClick"></cc-dotSwiper>
```
#### HTML代码实现部分
```html
<template>
<view class="content">
<!-- swiperList:轮播数组 imgField: 轮播图片字段 @click: 轮播图条目点击-->
<cc-dotSwiper :swiperList="bannerList" imgField="imgSrc" @click="swiperItemClick"></cc-dotSwiper>
</view>
</template>
<script>
export default {
data() {
return {
bannerList: [{"imgSrc":"https://cdn.pixabay.com/photo/2016/07/18/04/19/canton-1525284_1280.jpg"},
{"imgSrc":"https://cdn.pixabay.com/photo/2022/04/27/12/30/switzerland-7160290_1280.jpg"},
{"imgSrc":"https://cdn.pixabay.com/photo/2017/09/05/17/28/guangzhou-2718517_1280.jpg"}
]
}
},
methods: {
swiperItemClick(item) {
console.log('点击轮播图条目 = ' + item);
uni.showModal({
title:'点击轮播图条目',
content:'点击轮播图条目 = ' + JSON.stringify(item)
})
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
background-color: aliceblue;
height: 100vh;
}
</style>
</style>
```
#### 组件实现代码
```组件实现代码
<template>
<view class="swiper-box">
<swiper class="swiper" :indicator-dots="false" :autoplay="true" :interval="3000" :duration="500"
:circular="true" @change="change">
<swiper-item v-for="(item,index) in swiperList" :key="index">
<view class="swiper-item" @click="swiperItemClick(item)">
<image class="swiper-item" :src="item[imgField]" mode=""></image>
</view>
</swiper-item>
</swiper>
<!-- dots -->
<view class="dtos">
<view class="dto" :class="{'dto-active':index===currIndex}" v-for="(item,index) in swiperList" :key="index">
</view>
</view>
</view>
</template>
<script>
export default {
props: {
// 轮播图数组
swiperList: {
type: Array,
default: []
},
// 图片字段
imgField: {
type: String,
default: 'imgSrc'
},
},
data() {
return {
currIndex: 0,
};
},
methods: {
change(s) {
this.currIndex = s.detail.current;
},
swiperItemClick(item) {
this.$emit("click", item);
}
}
}
</script>
<style lang="scss" scoped>
.swiper-box {
width: 100%;
height: auto;
background: #fff;
}
.swiper {
margin-left: 3vw;
width: 94vw;
height: 200px;
margin: 25upx auto 0;
}
.swiper-item {
width: 690upx;
height: 200px;
}
.dtos {
display: flex;
justify-content: center;
margin-top: 22upx;
height: 16px;
.dto {
width: 14upx;
height: 14upx;
border-radius: 500upx;
background: #e5e5e5;
margin: 0 7upx;
transition: width 0.5s;
}
.dto-active {
// background: #c2c2c2;
background: orangered;
width: 26upx;
}
}
</style>
```






![强化学习从基础到进阶–案例与实践[11]:AlphaStar论文解读、监督学习、强化学习、模仿学习、多智能体学习、消融实验](https://ai-studio-static-online.cdn.bcebos.com/84cabe09d5c842269d458a0d6eeb8140b6fb3e4c0d4d47aaa98d24ec6a6c1e66)