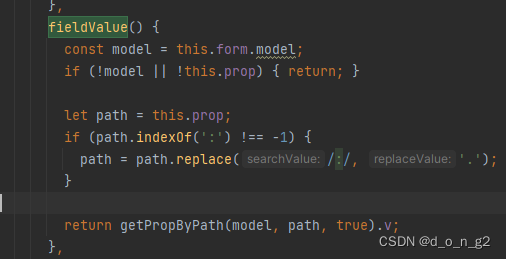
首先看一段源码

只要给el-form-item 设置了prop,并且model有prop属性,根据此计算属性就会触发fieldValue的取值,从而使效验生效,也就是说,初始化属性一定得写。
其次可以利用手动触发效验的方法灵活控制。如下所示

vue中的计算属性需要深刻理解。依赖属性,那么属性不能后面添加,这样就会失效。很细微的东西有时候搞起来真痛苦,还是深扒源码找到答案。
VUE elementUI 自定义组件效验器失效
news2026/2/10 8:22:38
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/704429.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
Learn Mongodb DB常用命令及数据导入导出 ⑥
@作者 : SYFStrive @博客首页 : HomePage 📜: PHP MYSQL 📌:个人社区(欢迎大佬们加入) 👉:社区链接🔗 📌:觉得文章不错可以点点关注 👉:
Java中的可变参数
文章目录 可变参数概要可变参数例题可变参数的细节 可变参数概要
看到有道题,让你求出n个数的和,那么这个时候就可以使用Java中的可变参数来做。 格式: 数据类型...参数名 例如: int...args 其实可变参数的本质就是一个数组&…
Linux进程信号【信号处理】
✨个人主页: 北 海 🎉所属专栏: Linux学习之旅 🎃操作环境: CentOS 7.6 阿里云远程服务器 文章目录 🌇前言🏙️正文1、信号的处理时机1.1、处理情况1.2、"合适" 的时机 2、用户态与内…
【运维工程师学习三】shell编程
【运维工程师学习三】shell编程 1、系统中sh命令是bash的软链接2、Shell脚本标准格式之文件后缀3、Shell脚本标准格式之文件内容首行4、Shell脚本的运行方法一、作为可执行程序解释 二、作为解释器(bash)参数 5、find、grep、xargs、sort、uniq、tr、cut…
MOS、PMOS、NMOS
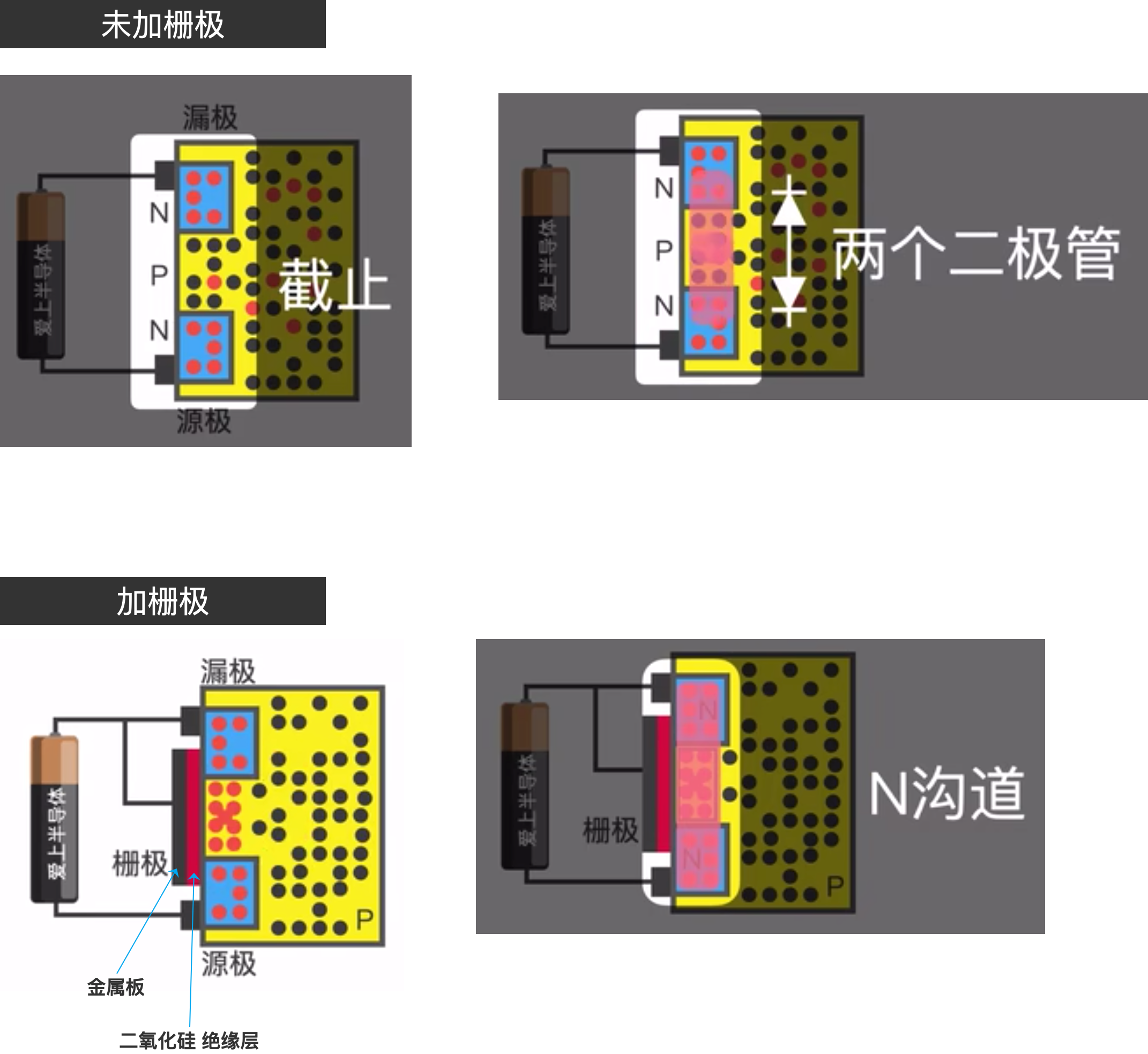
1、MOS 管 简介
MOS管的英文全称叫 MOSFET(Metal Oxide Semiconductor Field Effect Transistor),即 金属氧化物半导体型场效应管,属于场效应管中的绝缘栅型。 2、MOS 管工作原理
学习视频链接 : 1、https://www.bilibili.com/video/BV1L54…
代码随想录算法训练营第五十二天|300.最长递增子序列、 674. 最长连续递增序列、 718. 最长重复子数组
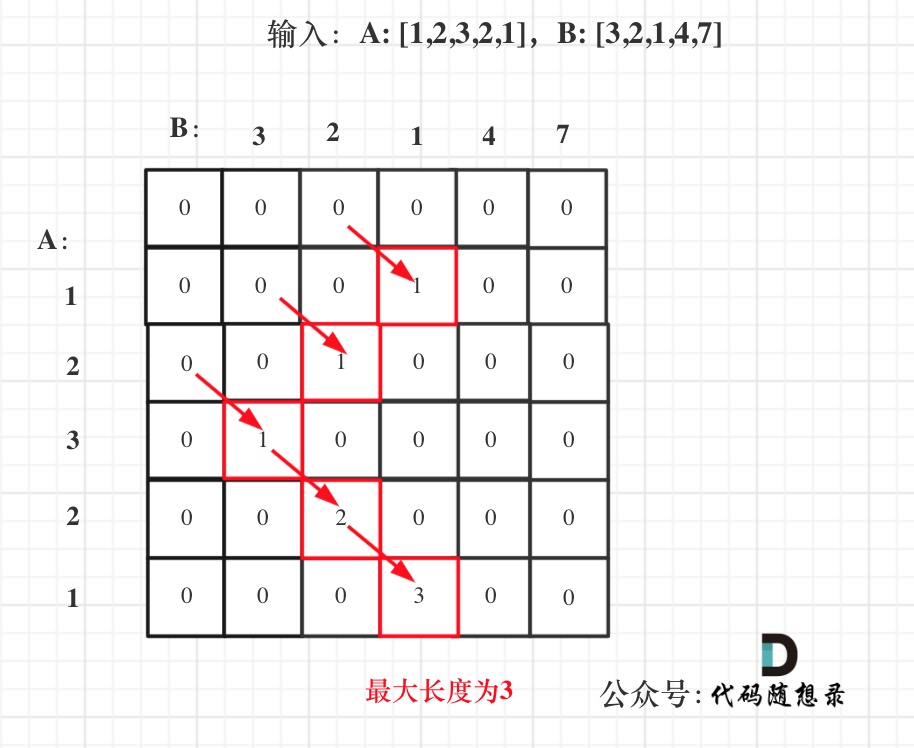
最长递增子序列
dp[i]的定义dp[i]表示i之前包括i的以nums[i]结尾的最长递增子序列的长度状态转移方程 位置i的最长升序子序列等于j从0到i-1各个位置的最长升序子序列 1 的最大值。 所以:if (nums[i] > nums[j]) dp[i] max(dp[i], dp[j] 1);dp[i]的初始化 每一…
动态地图开发的未来应用场景有哪些?
动态地图开发应用已经成为现代数字世界中不可或缺的一部分。这种技术的灵活性为公司和组织提供了一种简单却强大的方式,以在现实世界地图上显示各种信息。无论是用于自动导航系统、气象预报、实时交通状况或利用商业洞察力获取市场数据,动态地图开发应用…
赛效:视频怎么转音频怎么转
1:先在浏览器中将91ai工具网站给打开,登录账号后从“音视频工具”中选择视频转音频功能,我们就可以进入到视频转音频的功能界面了。 2:点击上传视频文件,需要注意的是非会员不能上传超过5M的视频。 3:输入格…
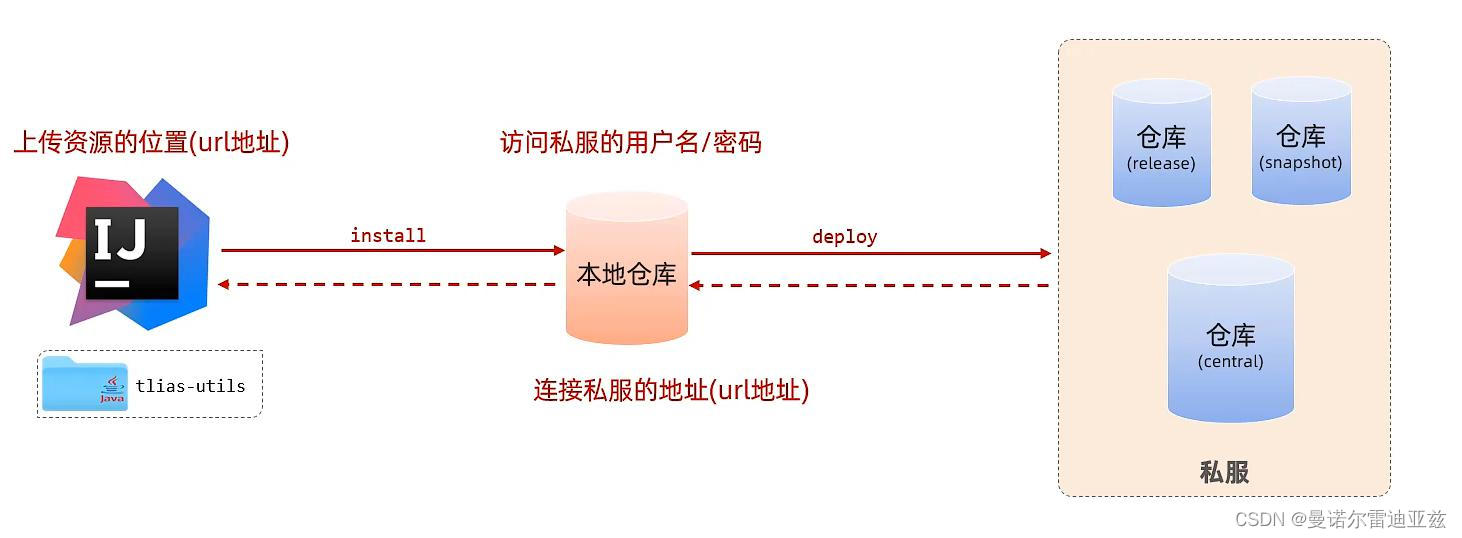
Maven高级操作--分模块设计、聚合、继承和私服
一、分模块设计与开发
1.1 分模块设计
问题:当项目做大做强的时候,前面的基础Spring开发的框架都无法满足java大型项目的维护和复用,而且团队合作也会造成较大的困难。所以就需要分模块设计:将项目按照功能拆分成若干个子模块&a…
JDK8新特性-下部
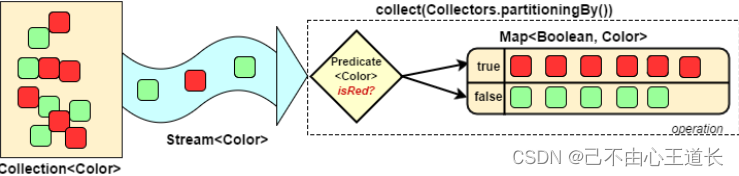
文章目录 一、Stream结果收集1.1 结果收集到集合中1.2 结果集收集到数组中1.3 对流中数据做聚合运算1.4 对流中数据做分组操作1.5 对流中的数据做分区操作1.6 对流中的数据做拼接 二、并行的Stream流2.1 串行的Stream流2.2 并行流2.2.1获取并行流2.2.2 并行流操作 2.3 串行流与…
深入探究小程序技术:构建轻巧高效的移动应用
💂 个人网站:【海拥】【游戏大全】【神级源码资源网】🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】💅 寻找学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】 目录 1.背景:2. …
SwiftUI async/await 并发代码提示 Non-sendable type cannot cross actor boundary 警告的解决
问题现象
从 Swift 5.5 开始, 为我们引入了新的 async/await 并发模型,使用它我们可以用更简洁的代码来实现复杂的并发功能。
async/await 并发模型同时也对大部分系统框架中的类型做了扩展,让它们在并发上重新“焕发青春”。
不过,我们在用新并发模型撸码的过程中,有…
深度学习训练营之中文文本分类识别
深度学习训练营之中文文本分类识别 原文链接环境介绍前置工作设置环境设置GPU加载数据 构建词典生成数据批次和迭代器模型定义定义实例 定义训练函数和评估函数模型训练模型预测 原文链接 🍨 本文为🔗365天深度学习训练营 中的学习记录博客🍦…
SpringBoot(实用开发篇)
SpringBoot实用开发篇
第三方属性bean绑定
ConfigurationProperties
使用ConfigurationProperties为第三方bean绑定属性
配置文件
datasource:driverClassName: com.mysql.jdbc.Driver
servers:ipAddress: 192.168.0.1port: 80timeout: -1ServerConfig类:
Dat…
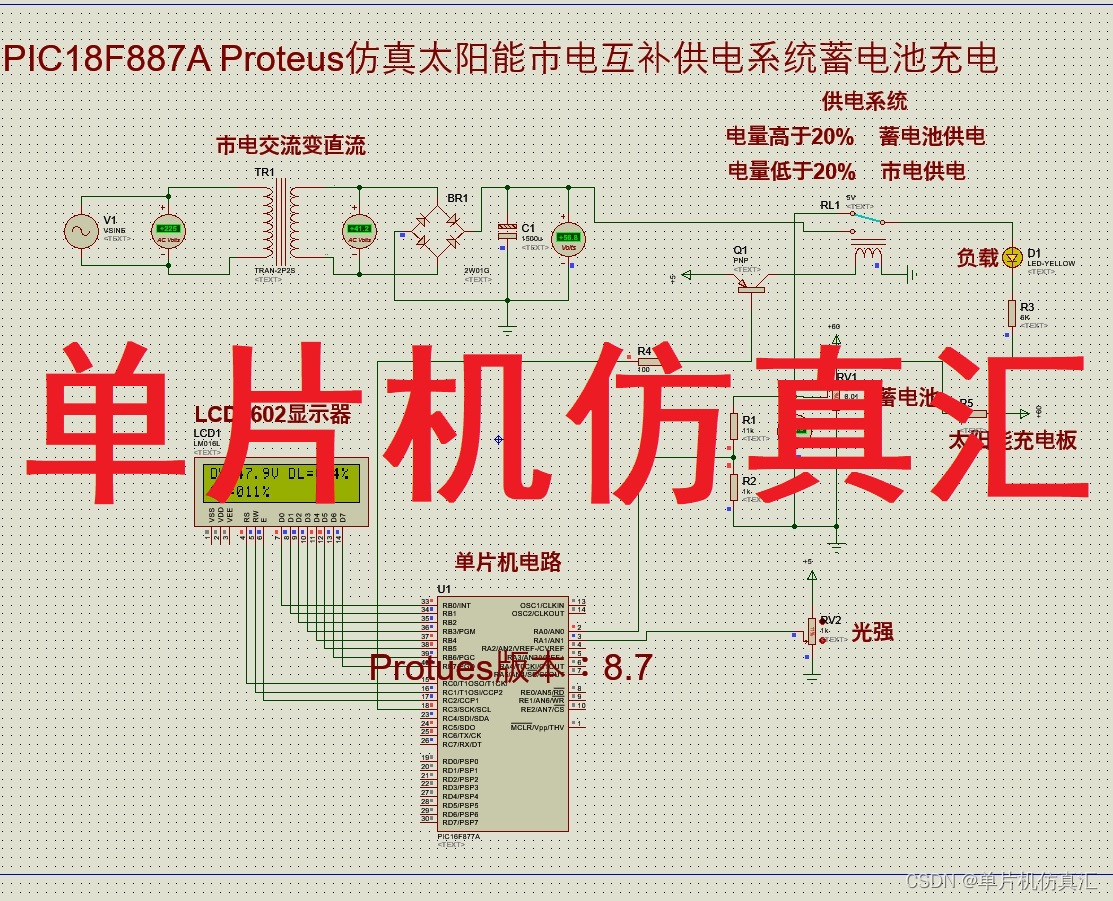
PIC16F877A Proteus仿真太阳能市电互补供电系统蓄电池充电 -0051
PIC16F877A Proteus仿真太阳能市电互补供电系统蓄电池充电 -0051
Proteus仿真小实验:
PIC16F877A Proteus仿真太阳能市电互补供电系统蓄电池充电 -0051
功能:
硬件组成:PIC16F877A单片机 LCD1602显示器AC220V市电转59V直流蓄电池充电电路…
机器学习讲了什么?如果你看不懂南瓜书和花书,先看看这本机器学习图解书
优达学城创始人Sebastian Thrun作序推荐,
机器学习布道者、Google和Apple前工程师Luis G. Serrano 倾情分享:
以图形的方式讲解机器学习经典算法和技术。 近年来,“人工智能”“机器学习”和“深度学习”蓬勃发展,各种新的技术和…
9-1小波变换 小波分解和重构(matlab程序)
1.简述 一、小波处理信号的一般过程 1)取样:这是一个预处理步骤。若信号连续,那么必须以能够捕获原信号必要细节的速率取样。不同的应用决定了不同的取样率。如:原信号的细节频率为20kHz,由Nyquist采样定理,…
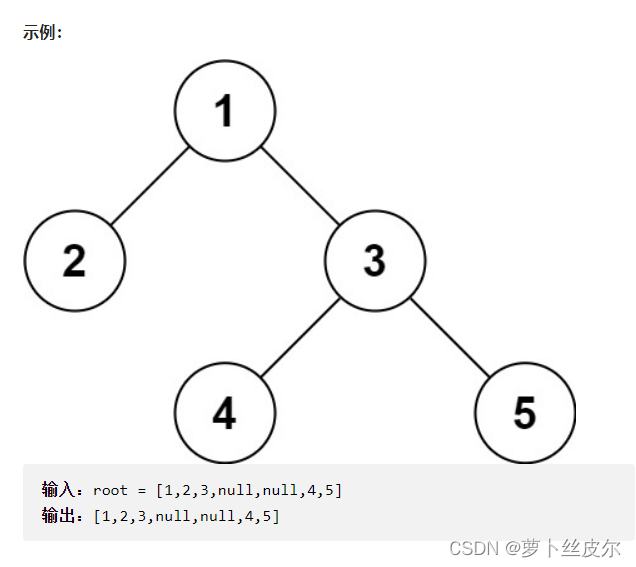
剑指 Offer !37. 序列化二叉树
剑指 Offer 37. 序列化二叉树 请实现两个函数,分别用来序列化和反序列化二叉树。
你需要设计一个算法来实现二叉树的序列化与反序列化。这里不限定你的序列 / 反序列化算法执行逻辑,你只需要保证一个二叉树可以被序列化为一个字符串并且将这个字符串反序…