目录
一、题目类型选择器(非组件库)
1.1、效果展示
1.2、代码展示
二、题目类型选择器(Vant组件库)
2.1、效果展示
2.2、代码展示
一、题目类型选择器(非组件库)
使用vue2:在methods里区分单个点击和多个点击,在view视图区分判断题和选择题。
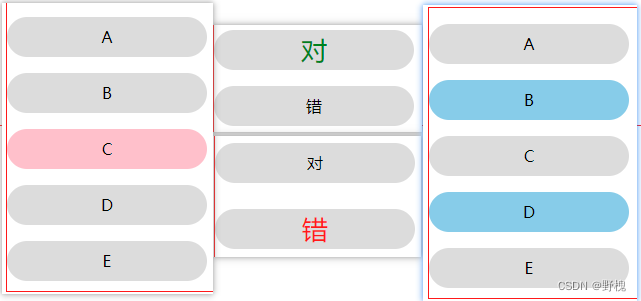
如下图:左侧为单选题,中间是判断题,右侧是多选题
1.1、效果展示

1.2、代码展示
<template>
<div>
<!-- 判断 -->
<div class="squre" v-if="AnswerType.Type == '3'">
<div v-for="(item, i) in AnswerType.list" :key="i">
<p
v-if="item.title == '1'"
@click="ClickLi(i, 1)"
:class="['every', singleIndex == 1 ? 'green-color' : '']"
>
<span>对</span>
</p>
<p
v-if="item.title == '2'"
@click="ClickLi(i, 2)"
:class="['every', singleIndex == 2 ? 'red-color' : '']"
>
<span>错</span>
</p>
</div>
</div>
<!-- 多选 + 单选-->
<div class="squre" v-if="AnswerType.Type != '3'">
<div
class="every"
v-for="(item, i) in AnswerType.list"
:key="i"
:class="[
SelectMore.indexOf(i) == -1 ? '' : 'blue-active',
singleIndex == i ? 'pink-active' : '',
]"
>
<p @click="ClickLi(item, i)">
<span>{{ item.title }}</span>
</p>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
AnswerType: {
// Type: 1, //单选
// Type: 2, //多选
// list: [
// { title: "A" },
// { title: "B" },
// { title: "C" },
// { title: "D" },
// { title: "E" },
// ],
Type: 3, //判断
list: [{ title: "1" }, { title: "2" }],
},
LiIndex: -1,
singleIndex: -1,
SelectMore: [],
};
},
methods: {
ClickLi(v, i) {
this.LiIndex = i;
if (this.AnswerType.Type == "2") {
//多选情况
if (this.SelectMore.indexOf(i) == -1) {
this.SelectMore.push(i); //多选时,点哪个,下标就加到选中数组里(勾选)
} else {
this.SelectMore.forEach((item, index) => {
if (item == i) {
this.SelectMore.splice(index, 1); //再次点击,去掉该下标(取消勾选)
}
});
}
let parseIntArr = [];
let arrSort = this.SelectMore.sort((a, b) => a - b); //结果排序
arrSort.forEach((item) => {
let str = String.fromCharCode(64 + parseInt(item) + 1); //下标转为对应的大写字母
parseIntArr.push(str);
});
console.log(arrSort, "this.SelectMore", parseIntArr); //[1, 3, 4,],['B', 'D', 'E']
} else {
//单选+判断情况
this.singleIndex = i;
console.log(v);
}
},
},
};
</script>
<style lang='less' scoped>
.squre {
border: 1px solid red;
.every {
width: 200px;
height: 40px;
border-radius: 20px;
line-height: 40px;
text-align: center;
background-color: gainsboro;
margin-bottom: 10px;
}
.blue-active {
background-color: skyblue;
}
.pink-active {
background-color: pink;
}
.green-color {
color: green;
font-size: 26px;
}
.red-color {
color: red;
font-size: 26px;
}
}
</style>二、题目类型选择器(Vant组件库)
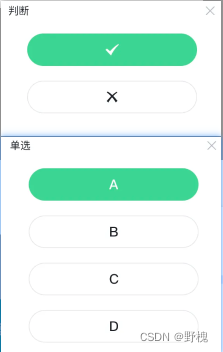
2.1、效果展示

2.2、代码展示
<!-- 判断 -->
<div class="judgment-list" v-if="DiffAnswerTwo.type == '3'">
<div
v-for="(t, i) in imgHeader"
:key="i"
@click="SingleClick(t, i)"
:class="['single-every', liActive == i ? 'single-active' : '']"
>
<img :src="liActive == i ? t.active : t.url" alt="" />
</div>
</div>
<!-- 单选-->
<div class="single-list" v-if="DiffAnswerTwo.type == '1'">
<van-radio-group v-model="radio">
<van-radio
id="radio"
v-for="(v, i) in DiffAnswerTwo.optionVoList"
:key="i"
:name="v.option"
>
<span>{{ v.option }}</span>
</van-radio>
</van-radio-group>
</div>
<!-- 多选 -->
<div class="single-list" v-if="DiffAnswerTwo.type == '2'">
<van-checkbox-group v-model="result">
<van-checkbox
id="checkbox"
shape="square"
v-for="(v, i) in DiffAnswerTwo.optionVoList"
:key="i"
:name="v.option"
>
<span>{{ v.option }}</span>
</van-checkbox>
</van-checkbox-group>
</div>
<script>
data() {
return {
imgHeader: [
{
url: require("@/assets/image/blackdui.png"),
active: require("@/assets/image/whitedui.png"),
answer: "1",
},
{
url: require("@/assets/image/blackcuo.png"),
active: require("@/assets/image/whitecuo.png"),
answer: "2",
},
],
liActive: -1,
judgmentSign: -1,
radio: "",
result: [],
};
},
methods: {
SingleClick(t, i) {
this.liActive = i;
this.judgmentSign = t.answer;
},
},
</script>
<style lang="less" scoped>
#radio {
margin: auto;
width: 230px;
height: 44px;
color: black;
border-radius: 24px;
text-align: center;
font-size: 18px;
font-weight: 500;
font-family: "PingFang SC";
line-height: 44px;
border: 1px solid #e5e6eeff;
margin-bottom: 20px;
/deep/ .van-radio__label {
width: 230px;
text-align: center;
line-height: 44px;
}
}
#radio[tabindex="0"] {
color: #fff;
border: 1px solid #4dd48eff;
background: #4dd48eff;
}
#radio[tabindex="0"] span,
#radio[tabindex="0"] /deep/ .van-radio__label {
color: #fff !important;
}
#radio /deep/ .van-radio__icon--round .van-icon {
display: none;
}
#checkbox {
margin: auto;
width: 230px;
height: 44px;
color: black;
border-radius: 24px;
text-align: center;
font-size: 18px;
font-weight: 500;
font-family: "PingFang SC";
line-height: 44px;
border: 1px solid #e5e6eeff;
margin-bottom: 20px;
/deep/ .van-checkbox__label {
width: 230px;
text-align: center;
line-height: 44px;
}
}
#checkbox[aria-checked="true"] {
color: #fff;
border: 1px solid #4dd48eff;
background: #4dd48eff;
}
#checkbox[aria-checked="true"] span {
color: #fff !important;
}
#checkbox /deep/ .van-checkbox__icon .van-icon {
display: none;
}
.judgment-list {
margin: 24px 0;
height: 140px;
overflow: auto;
display: flex;
flex-direction: column;
.single-every {
margin: auto;
width: 230px;
height: 44px;
color: black;
border-radius: 24px;
text-align: center;
font-size: 18px;
font-weight: 500;
font-family: "PingFang SC";
line-height: 44px;
border: 1px solid #e5e6eeff;
margin-bottom: 20px;
}
}
</style>












![python中,数组 nums[:] 和nums有何区别?](https://img-blog.csdnimg.cn/f930e09b837348e3bac96a82c60fb7e5.png)