对于超过最大宽度的文字,你可以
1、使用CSS中的word-break属性来换行:
.rich-text {
word-break: break-all;
}break-all 属性允许在字符串内的任何地方换行。
2、使用`overflow-wrap`属性:break-word 也允许在字符串的任何地方换行。
.rich-text {
overflow-wrap: break-word;
}这两种方法都可以实现超过最大宽度的文本自动换行。你还可以结合`max-width`属性来限制文本的最大宽度:
.rich-text {
max-width: 300px;
word-break: break-all;
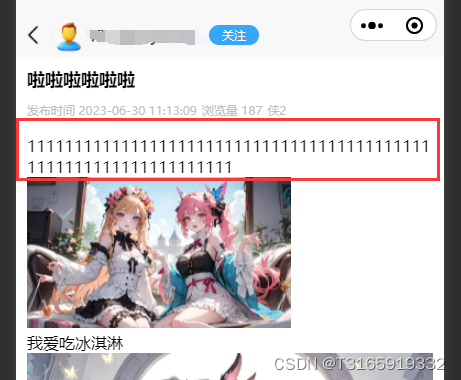
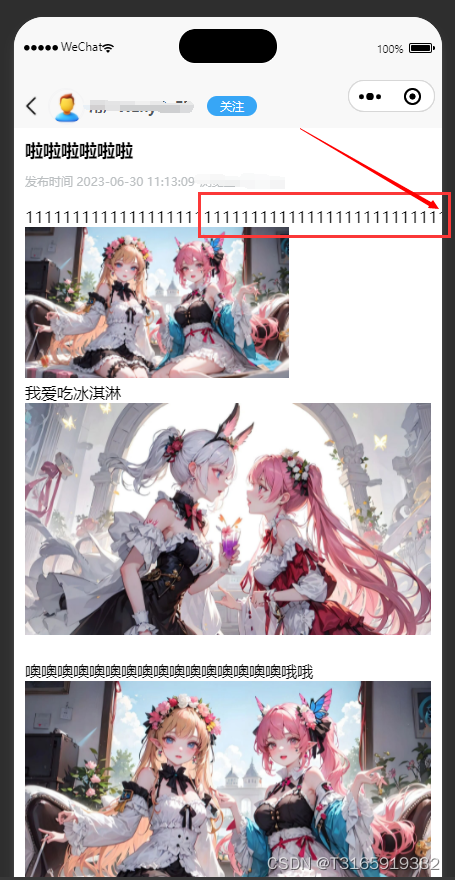
}案例:如下所示的文字超过div最大宽度

代码:
.content_richText{
margin-top: 30rpx;
word-break: break-all;
}效果: