logback-spring.xml
<?xml version="1.0" encoding="UTF-8"?>
<configuration debug="true">
<springProperty name="LOG_PATH" source="shands.log.logPath" defaultValue="/var/delonix/logs/local"/>
<springProperty name="PROJECT_NAME" source="spring.application.name" defaultValue="chan-strate"/>
<!-- 控制台输出 -->
<appender name="CONSOLE" class="ch.qos.logback.core.ConsoleAppender">
<withJansi>true</withJansi>
<encoder class="ch.qos.logback.classic.encoder.PatternLayoutEncoder">
<pattern>[%d{yyyy-MM-dd HH:mm:ss.SSS}] [%thread] %highlight([%-5level] %logger{50} - %msg%n)</pattern>
<charset>UTF-8</charset>
</encoder>
</appender>
<!-- 系统error日志文件 -->
<appender name="SYSTEM-ERROR" class="ch.qos.logback.core.rolling.RollingFileAppender">
<!-- 过滤器,只打印ERROR级别的日志 -->
<filter class="ch.qos.logback.classic.filter.LevelFilter">
<level>ERROR</level>
<onMatch>ACCEPT</onMatch>
<onMismatch>DENY</onMismatch>
</filter>
<prudent>false</prudent>
<append>true</append>
<file>${LOG_PATH}/${PROJECT_NAME}.system_error.log</file>
<rollingPolicy class="ch.qos.logback.core.rolling.TimeBasedRollingPolicy">
<!--日志文件输出的文件名-->
<FileNamePattern>${LOG_PATH}/${PROJECT_NAME}.system_error.%d{yyyy-MM-dd}.log.gz</FileNamePattern>
<!--日志文件保留天数-->
<MaxHistory>3</MaxHistory>
</rollingPolicy>
<encoder class="ch.qos.logback.classic.encoder.PatternLayoutEncoder">
<!--格式化输出:%d表示日期,%thread表示线程名,%-5level:级别从左显示5个字符宽度%msg:日志消息,%n是换行符-->
<pattern>[%d{yyyy-MM-dd HH:mm:ss.SSS}] [%thread] [%-5level] %logger{50} - %msg%n</pattern>
<charset>UTF-8</charset>
</encoder>
</appender>
<!-- 系统info日志文件 -->
<appender name="SYSTEM-INFO" class="ch.qos.logback.core.rolling.RollingFileAppender">
<rollingPolicy class="ch.qos.logback.core.rolling.SizeAndTimeBasedRollingPolicy">
<FileNamePattern>${LOG_PATH}/${PROJECT_NAME}.system_info.%d{yyyy-MM-dd}.%i.log.gz</FileNamePattern>
<MaxHistory>3</MaxHistory>
<MaxFileSize>500MB</MaxFileSize>
</rollingPolicy>
<encoder class="ch.qos.logback.classic.encoder.PatternLayoutEncoder">
<pattern>[%d{yyyy-MM-dd HH:mm:ss.SSS}] [%thread] [%-5level] %logger{50} - %msg%n</pattern>
<charset>UTF-8</charset>
</encoder>
</appender>
<!-- 关闭日志 -->
<logger name="com.alibaba.nacos.client.naming" level="OFF"/>
<!-- 开发环境下的日志配置 -->
<springProfile name="dev">
<root level="INFO">
<appender-ref ref="CONSOLE" />
<appender-ref ref="SYSTEM-INFO" />
</root>
</springProfile>
<!-- 测试环境下的日志配置 -->
<springProfile name="test">
<root level="INFO">
<appender-ref ref="CONSOLE" />
<appender-ref ref="SYSTEM-INFO" />
</root>
</springProfile>
<!-- 生产环境下的日志配置 -->
<springProfile name="pro">
<root level="INFO">
<appender-ref ref="CONSOLE" />
<appender-ref ref="SYSTEM-INFO" />
<appender-ref ref="SYSTEM-ERROR" />
</root>
</springProfile>
<!-- 生产环境下的日志配置 -->
<springProfile name="uat">
<root level="INFO">
<appender-ref ref="CONSOLE" />
<appender-ref ref="SYSTEM-INFO" />
<appender-ref ref="SYSTEM-ERROR" />
</root>
</springProfile>
<appender name="LOG-JSON" class="ch.qos.logback.core.rolling.RollingFileAppender">
<Prudent>true</Prudent>
<append>true</append>
<rollingPolicy class="ch.qos.logback.core.rolling.TimeBasedRollingPolicy">
<FileNamePattern>${LOG_PATH}/${PROJECT_NAME}.%d{yyyy-MM-dd}.json</FileNamePattern>
<MaxHistory>10</MaxHistory>
</rollingPolicy>
<layout class="com.shands.log.layout.JsonPatternLayout"></layout>
</appender>
<!-- 打印com.betterwood的日志 -->
<logger name="com.betterwood" level="INFO">
<appender-ref ref="LOG-JSON" />
</logger>
<!-- 打印com.shands的日志 -->
<logger name="com.shands" level="INFO">
<appender-ref ref="LOG-JSON" />
</logger>
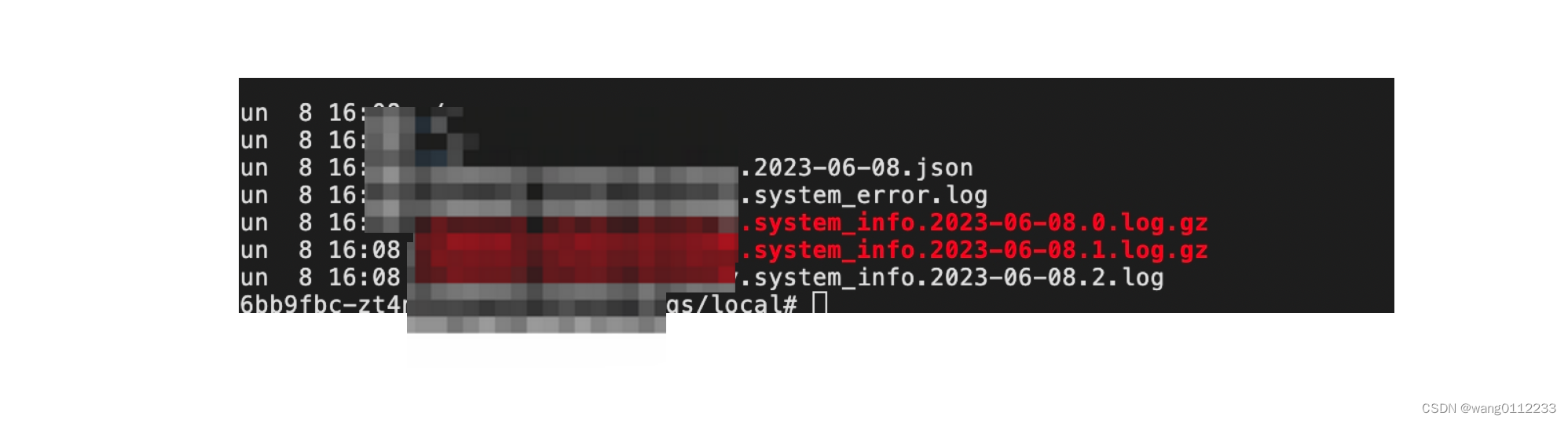
</configuration>最终的实现

可以设置MaxFileSize来控制文件多少大小的时候打包