185: vue+openlayers 引用hover插件,展示各种鼠标cursor样式
news2025/4/12 15:27:09
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/70311.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
一篇知晓-内存竟被”无意“破坏,真相究竟如何?
内存是C/C程序员的好帮手,我们通常说C/C程序性能更高其原因之一就在于可以自己来管理内存,然而计算机科学中没有任何一项技术可以包治百病,内存问题也给C/C程序员带来无尽的烦恼。
野指针、数组越界、错误的内存分配或者释放、多线程读写导致…
kotlin之hello world
如果你想一个人写全栈的话,Kotlin Multiplatform (以下简称MPP)是目前这个星球上最好的选择,没有之一。
Kotlin 是一种在 Java 虚拟机上运行的静态类型编程语言,被称之为 Android 世界的Swift,由 JetBrain…
CTFSHOW web入门 java反序列化篇(更新中)
在做这部分题前,推荐大家先去学习下java反序列化,尤其是CC链 可以看下两个系列视频,收获颇多 https://space.bilibili.com/2142877265/channel/collectiondetail?sid29805&ctype0
https://www.bilibili.com/video/BV16h411z7o9/?spm_i…
手写Spring2(实现 Bean 的定义、注册、获取)
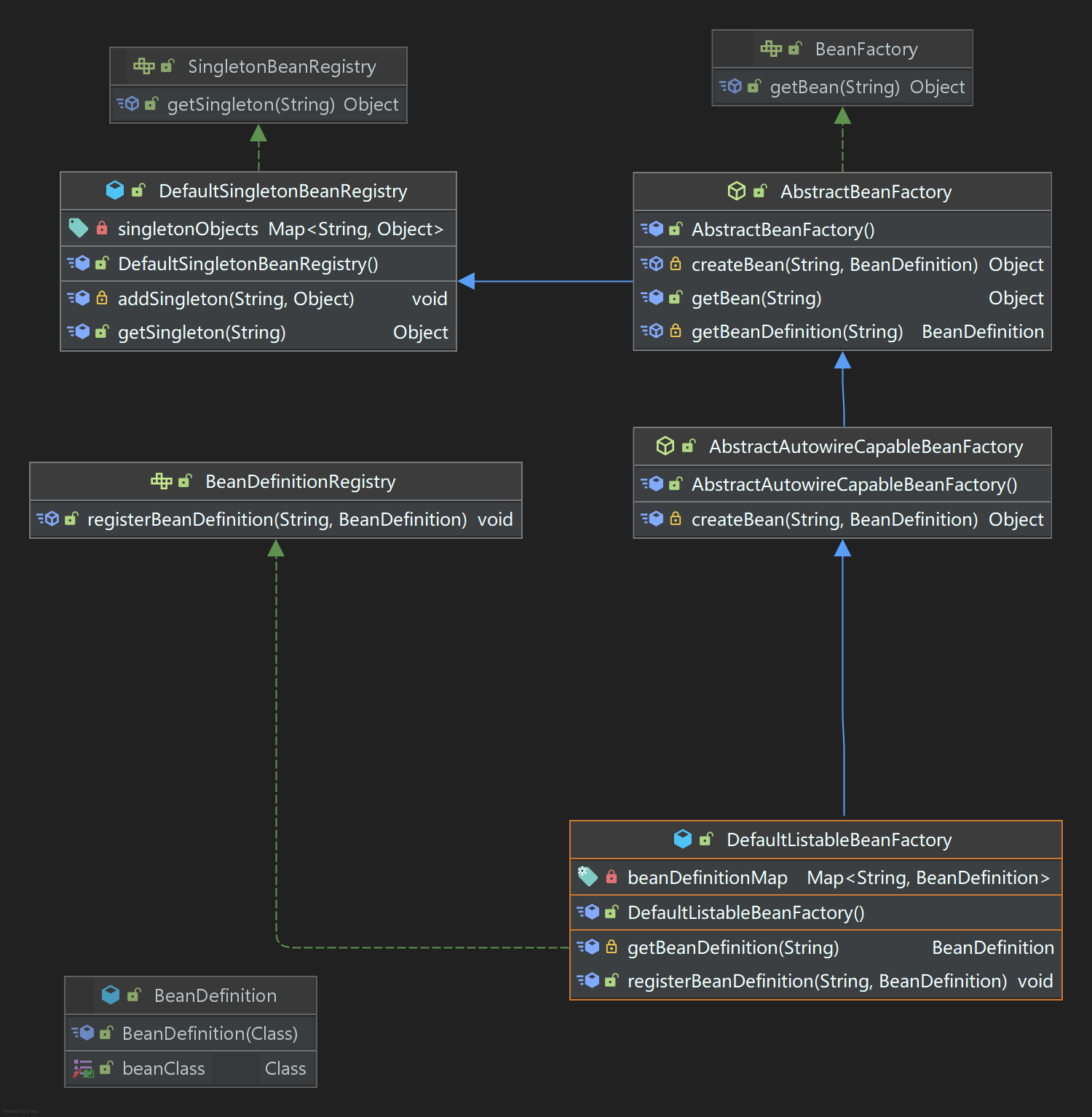
文章目录前言本章目标一、实现1、项目结构2、BeanFactory-bean工厂3、BeanDefinition -bean定义4、单例注册接口定义和实现-SingletonBeanRegistry 、DefaultSingletonBeanRegistry5、AbstractBeanFactory-抽象bean工厂类(定义模板方法)6、AbstractAutowireCapableBeanFactory-…
python配置环境问题记录------2022/12/07
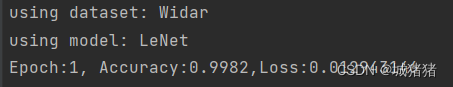
python配置问题记录1、版本匹配的问题2、指令安装相关依赖包3、pycharm指定解释器4、运行网络模块5、总结1、版本匹配的问题
到官网下载合适的版本(注意位数,我这里选的是64位),pycharm选的是21年版本的,太新的话会有…
【C++】异常exception
目录
一.C语言错误处理方式
1.assert(断言)
2.返回/设置错误码
二.C异常的概念与使用
1.异常的概念
2.异常的使用
三.自定义异常体系MyException
四.异常的重新抛出
五.异常安全问题
六.异常规范
七.异常的优缺点对比 一.C语言错误处理方式
一个C语言程序, 在运行期…
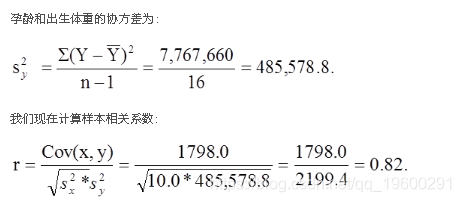
回归分析与相关分析的区别和联系
在本节中,我们将首先讨论相关性分析,它用于量化两个连续变量之间的关联(例如,独立变量与因变量之间或两个独立变量之间)。
最近我们被客户要求撰写关于回归分析与相关分析的研究报告,包括一些图形和统计输…
直播带货行业如何入局?先了解一下直播商城源码吧
直播行业的爆火已经持续了多个年头,直到今天,在人们的生活中依然有着举足轻重的地位,它通过多元化的方案为许多行业带来了新的思路,特别是与传统商业所结合的“直播电商”、“直播商城”的卖货新形式,让多方因此而受益…
数理化解题研究杂志社数理化解题研究编辑部2022年第30期目录
教学改革探索 信息技术下中职数学“翻转课堂”教学创新策略研究 李宇仙; 2-4《数理化解题研究》投稿:cn7kantougao163.com 基于高中数学核心素养的错题讲评课之探索与实践 施浩妹; 17-20 高中数学“问题导学”模式的实践研究 吴金桥; 21-23 立于神而…
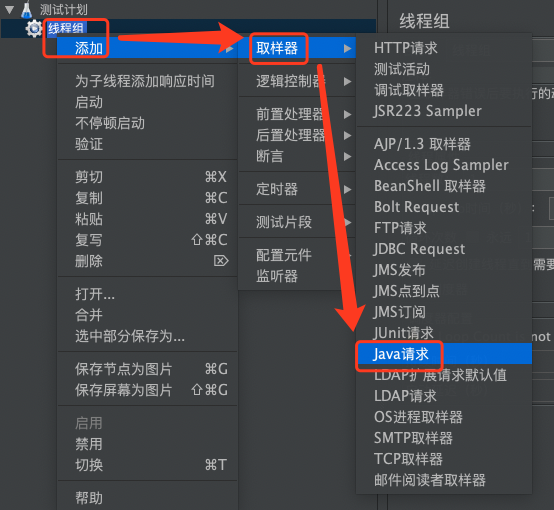
【测试沉思录】21. 如何用 JMeter 编写性能测试脚本?
作者:宋赟 编辑:毕小烦 Apache JMeter 应该是应用最广泛的性能测试工具。怎么用 JMeter 编写性能测试脚本?
1. 编写 HTTP 性能测试脚本
STEP 1. 添加 HTTP 请求 STEP 2. 了解配置信息
HTTP 请求各项信息说明(以 JMeter 5.1 为例…
【强化学习论文合集】十.2018智能体和多智能体系统国际联合会议论文(AAMAS2018)
强化学习(Reinforcement Learning, RL),又称再励学习、评价学习或增强学习,是机器学习的范式和方法论之一,用于描述和解决智能体(agent)在与环境的交互过程中通过学习策略以达成回报最大化或实现特定目标的问题。 本专栏整理了近几年国际顶级会议中,涉及强化学习(Rein…
十四、SpringBoot-自动装配原理
十四、SpringBoot-自动装配原理
SpringBoot与Spring比较起来,优化的点主要有:
自动配置:是一个运行时(应用程序启动时)的过程,考虑了众多因素,才决定Spring配置应该用哪个,不该用哪…
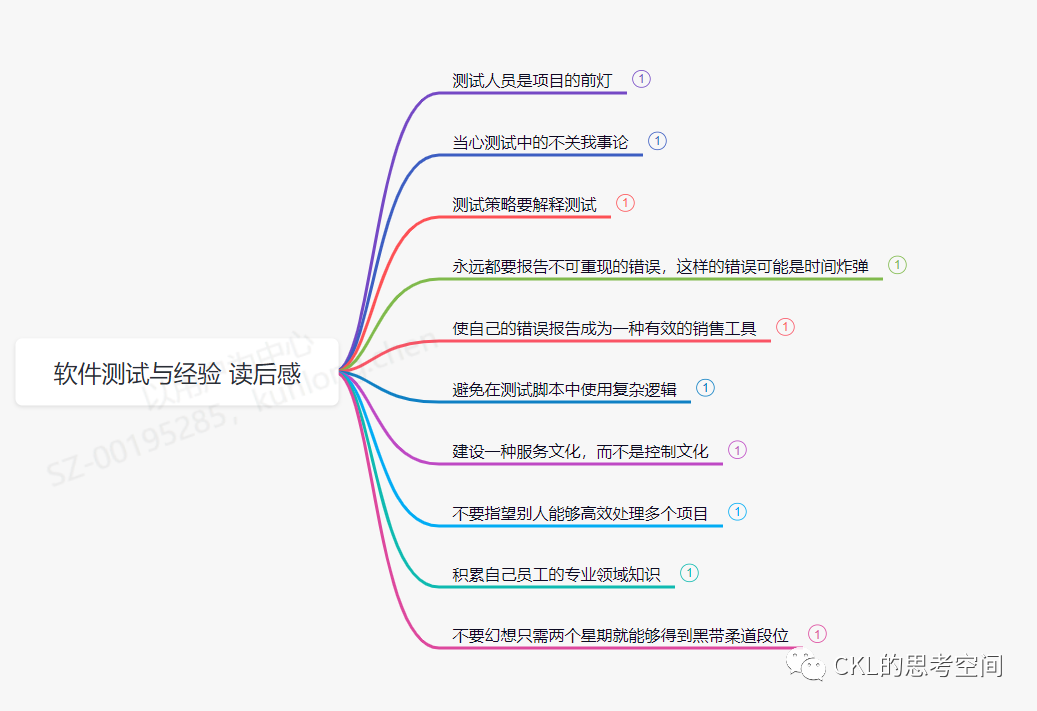
软件测试基础丨测试工程师之间要善于发现闪光点——测试理念篇
测试理念有多种,有一些理念,深藏于我的心中, 而这些理念,您或许偶尔想到,却没有说出,或许您感受到了,却因为工作生活的忙碌,没有将其背后的含义想具体, 在此我非常愿意和…
零基础小白hadoop分布式集群环境搭建(超详细)
搭建集群所需要安装包
虚拟机、ubuntu镜像文件、jdk安装包、hadoop安装包 百度云盘地址:
链接:https://pan.baidu.com/s/1ejVamlrlyoWtJRo1QQqlsA提取码:fcqm
本文的环境是两台windows笔记本,在每台笔记本上安装一个虚拟机&…
超详细的水果FL Studio21最新版更新全功能详细介绍!80项更新与改进!
万众期待的 FL Studio 21 版本将于正式发布上线,目前在紧锣密鼓的安排上线中,届时所有购买正版 FL Studio 的用户,都可以免费升级到21版!按照惯例,本次新版也会增加全新插件,来帮助大家更好地创作。今天先给…
五万字详解“GoF”的23种设计模式
大家好,我是栗筝i,近期我总结梳理了 “GoF”的 23 种设计模式,并使用 Java 对每种设计模式都进行了伪代码与 Demo 实现,并总结了每种设计模式的应用场景,优缺点,UML图等相关内容,字/词数达到了5…
Java中的String
/*** 关于java.lang.String类* 1、String表示字符串类型,属于引用数据类型,不属于基本数据类型* 2、在java中用双引号括起来的都是String对象* 3、java中规定,字符串是不可变的* 4、字符串存储在方法区的字符串常量池当中*/
…
单例模式(python)
一、模式定义
1. 单例模式(Singleton Pattern):确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例,这个类称为单例类,它提供全局访问的方法。
2. 单例模式的要点有三个: 某个类只能有一个实例 必须自…