首先在assets中新建一个文件夹 font

然后再在字体网中选择想要的字体下载放入font文件夹中
字体网:字体_中文字体 | 英文字体 | 书法字体 免费下载 - 爱给网
Fonts2u.com
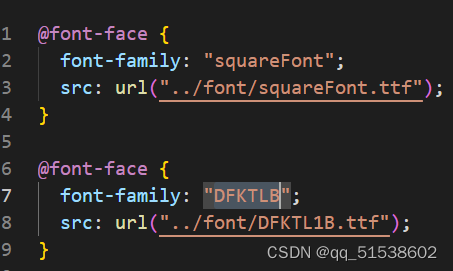
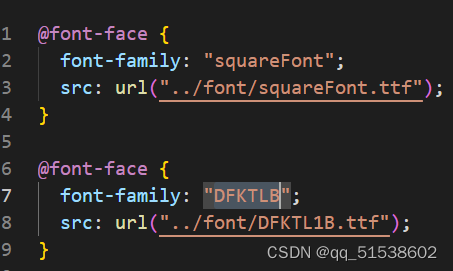
然后再在style文件夹中创建一个 fontStyle.scss文件


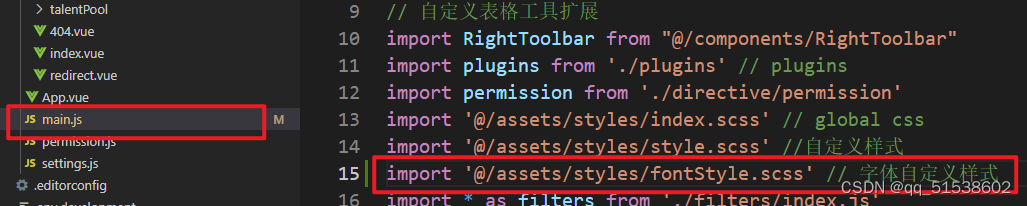
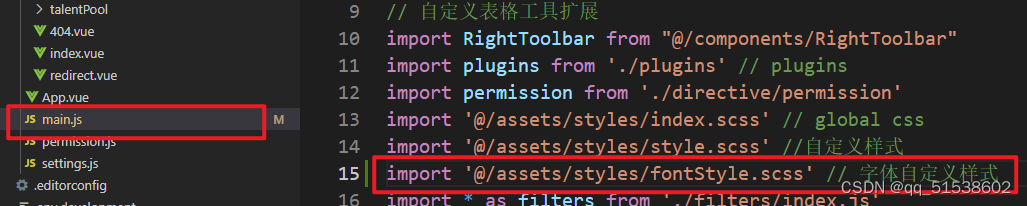
再在main.js文件中注册就可以全局使用了

在页面中使用
font-family: squareFont // 与fontStyle文件中自己命名的字体名称相同
首先在assets中新建一个文件夹 font

然后再在字体网中选择想要的字体下载放入font文件夹中
字体网:字体_中文字体 | 英文字体 | 书法字体 免费下载 - 爱给网
Fonts2u.com
然后再在style文件夹中创建一个 fontStyle.scss文件


再在main.js文件中注册就可以全局使用了

在页面中使用
font-family: squareFont // 与fontStyle文件中自己命名的字体名称相同
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/703041.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!