文章目录
- ⭐前言
- ⭐ 效果
- ⭐django简介
- ⭐vue3简介
- ⭐vue引入echarts
- ⭐前后分离实现
- 💖 django代码层
- 💖 vue3代码层
- 结束
⭐前言
大家好,我是yma16,本文分享关于前后分离django+vue+echarts可视化查询CSDN用户质量分。
该系列文章:
python爬虫_基本数据类型
python爬虫_函数的使用
python爬虫_requests的使用
python爬虫_selenuim可视化质量分
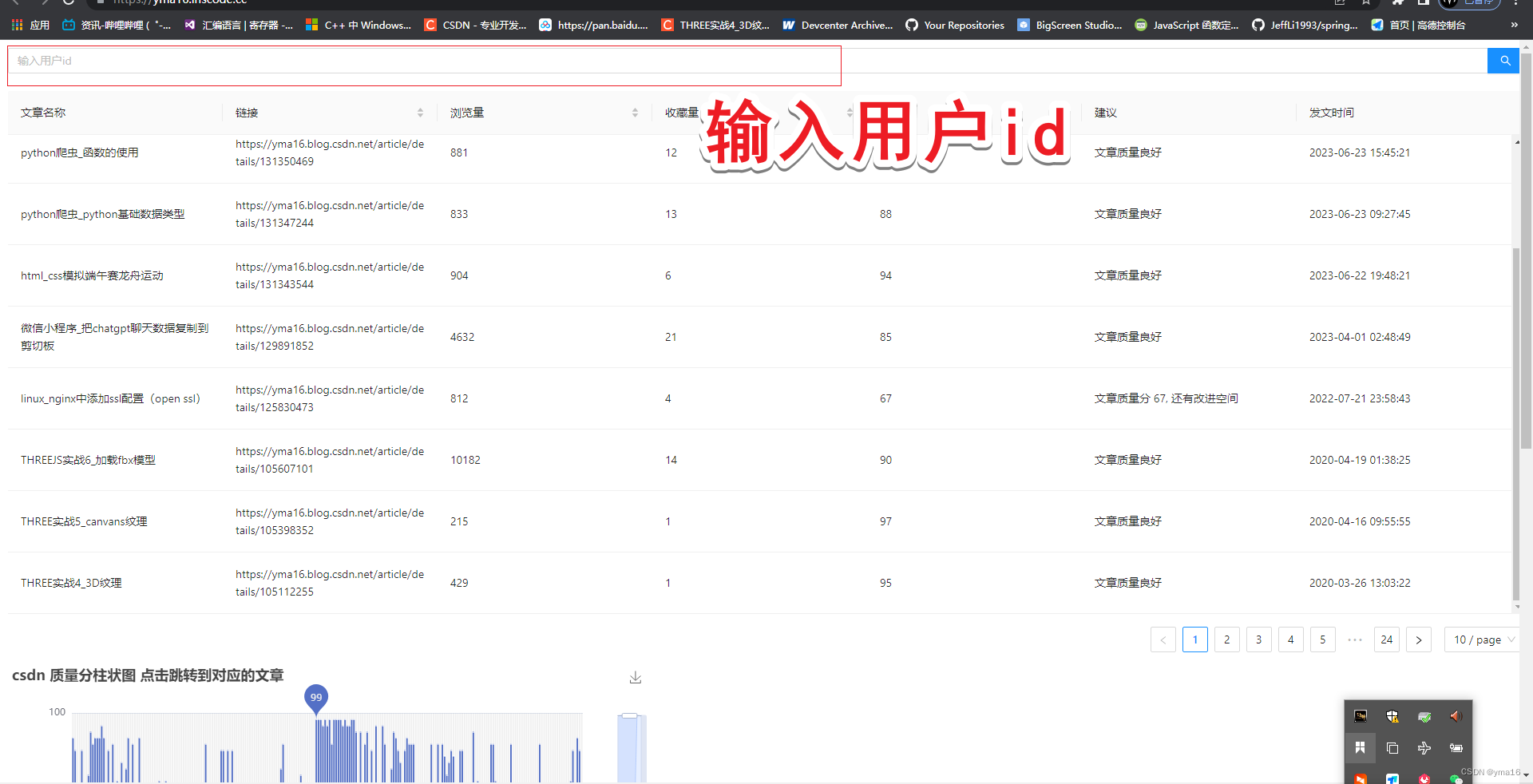
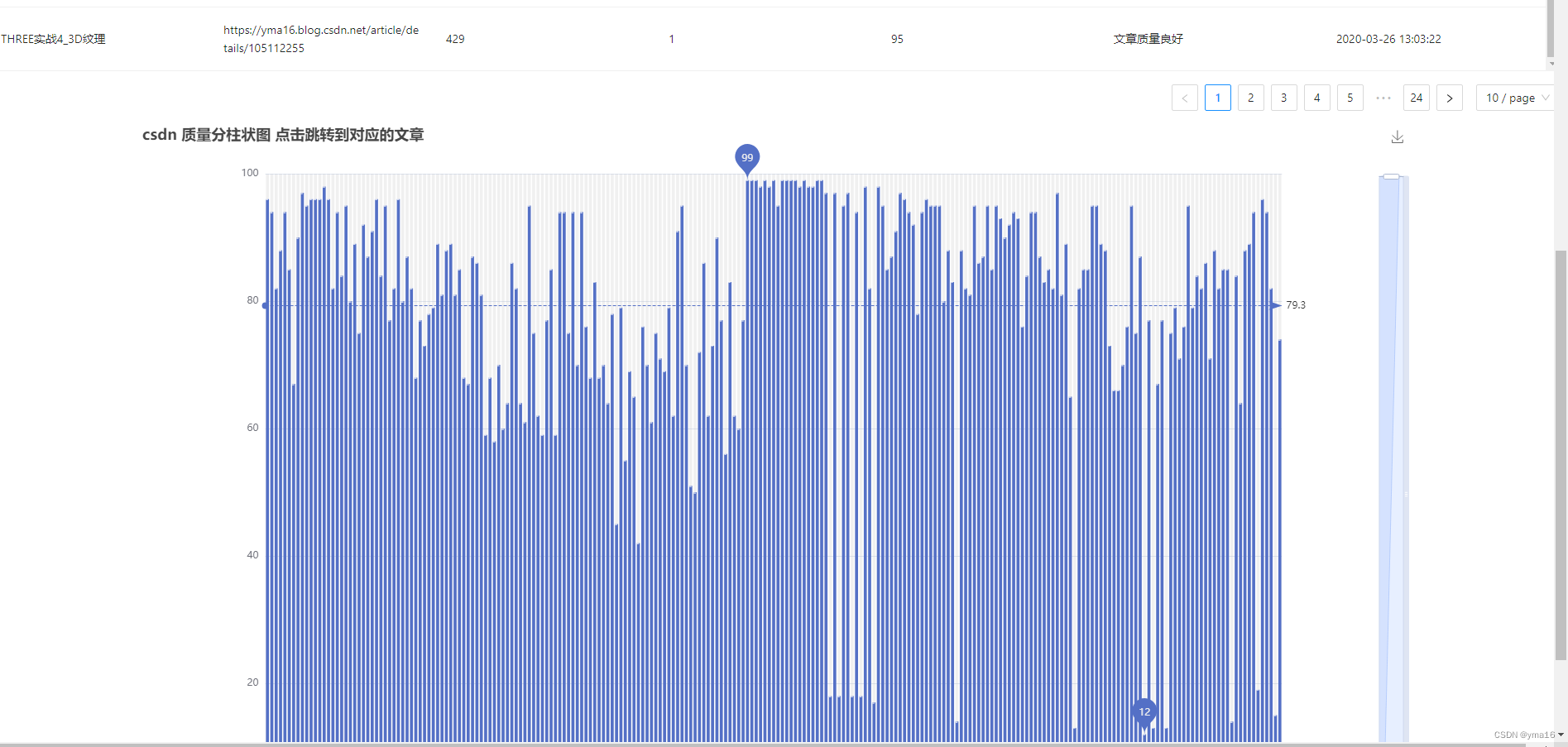
⭐ 效果
项目部署在inscode上:https://yma16.inscode.cc/
表格展示文章评分

echarts图表点击可跳转博文:

gif演示:

⭐django简介
Django是一个开源Python web框架,由Django Software Foundation负责维护。它采用了“MTV”(模型、模板、视图)的设计架构,以使代码的复用、维护和可扩展性更加容易。Django包括许多内置的功能,如ORM(对象关系映射),表单处理,会话管理和身份验证等。它还支持许多插件和扩展,如REST框架和CMS(内容管理系统)。Django被广泛应用于构建高度可伸缩的Web应用程序,包括社交网络、博客、电子商务应用程序等。
⭐vue3简介
Vue3是最新版本的Vue.js框架,是Vue.js的第三个主要版本。Vue3兼容Vue2,并且进行了几个重要的改进。最大的改进是对组合API的引入,组合API可以让开发者更轻松地抽象出可复用的逻辑,提高代码的组合性和可重用性。Vue3还引入了更快速的虚拟DOM和编译器,带来更快的渲染速度和更小的应用程序大小。另外,Vue3还提供了更好的TypeScript支持,使得开发者更容易编写类型安全的代码。总之,Vue3是一个更加强大和灵活的框架,具有更好的性能和更好的开发体验。
⭐vue引入echarts
要在Vue中使用Echarts,需要先安装Echarts:
npm install echarts --save
然后,在Vue3中引入Echarts:
import * as echarts from 'echarts'
export default {
name: 'MyChart',
data() {
return {
chartInstance: null,
}
},
mounted() {
this.initChart()
},
methods: {
function initChart() {
// 获取容器元素
const container = this.$refs.chartContainer
// 初始化Echarts实例
this.chartInstance = echarts.init(container)
// 设置图表配置项
const option = {...}
// 渲染图表
this.chartInstance.setOption(option)
}
},
}
在模板中,需要添加一个容器元素来容纳图表:
<template>
<div ref="chartContainer" style="width: 100%; height: 400px;"></div>
</template>
这样就可以在Vue3中使用Echarts了。如果需要使用Vue3的Composition API来管理图表逻辑,可以将上面的代码封装成一个自定义Hook来重用。
⭐前后分离实现
思路:
后端:django抓取用户的接口数据暴露
前端: vue3+antd调用接口数据实现可视化用户质量分
💖 django代码层
view视图代码:
from django.http import JsonResponse
import openai,requests,json
import js2py
import json
# CSDN个人博文质量查询
import requests
from requests_toolbelt import MultipartEncoder
# 获取文章列表
def get_post_list_urls(page, username):
headers = {
"User-Agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:62.0) Gecko/20100101 Firefox/62.0"
}
lb_params = {
"page": page,
"size": "20",
"businessType": "blog",
"orderby": "",
"noMore": "false",
"year": "",
"month": "",
"username": username,
}
urls = "https://blog.csdn.net/community/home-api/v1/get-business-list"
try:
res = requests.get(url=urls, headers=headers, params=lb_params)
data_list = res.json()["data"]["list"]
return data_list
except Exception as e:
print('page error', str(e))
return 0
# 查询质量分数
def get_sorce(article_url):
url = "https://bizapi.csdn.net/trends/api/v1/get-article-score"
headers = {
"accept": "application/json, text/plain, */*",
"accept-encoding": "gzip, deflate, br",
"accept-language": "zh-CN,zh;q=0.9",
"content-length": "218",
"content-type": "multipart/form-data; boundary=----WebKitFormBoundarymKS9dpHZYkkMHZWj",
"cookie": "uuid_tt_dd=10_37086218120-1683187755910-896626; __bid_n=187e5d0cbaf89d1f724207; __gads=ID=3fcd1ab266c84bd9-220bdd6894e0004c:T=1683187762:RT=1683187762:S=ALNI_MbszTpjyvTAnMd5pG5eE3Ol6jpbVw; __gpi=UID=00000c0178601530:T=1683187762:RT=1683857695:S=ALNI_Mb7KrJygTsLQRFePHRA1tpMIbjBqA; UserName=u014727709; UserInfo=836a27b06b334117be2e4e851dd7733c; UserToken=836a27b06b334117be2e4e851dd7733c; UserNick=%E6%83%B3%E4%BD%A0%E4%BE%9D%E7%84%B6%E5%BF%83%E7%97%9B; AU=794; UN=u014727709; BT=1683860533258; p_uid=U010000; Hm_up_6bcd52f51e9b3dce32bec4a3997715ac=%7B%22islogin%22%3A%7B%22value%22%3A%221%22%2C%22scope%22%3A1%7D%2C%22isonline%22%3A%7B%22value%22%3A%221%22%2C%22scope%22%3A1%7D%2C%22isvip%22%3A%7B%22value%22%3A%220%22%2C%22scope%22%3A1%7D%2C%22uid_%22%3A%7B%22value%22%3A%22u014727709%22%2C%22scope%22%3A1%7D%7D; FPTOKEN=KFhOagH01mR+lE0zk/9/4AZwdybQP4pJ9q4URSqGTcW3XgmQAKRP4XtCWpwF+xPBRetpgJyJFG2D0s49i9WhPT9JgHOJHov85Eg6St4WHj3G1zbPbra/SUcnnYPxRE0NO8mKry4LEVT/QetTZ24R3KXbnEX3agAt6UFFWLVFgBb62Ay1YlJtNXrFkIVbk5AeVNR9Bx6M8d8k9s2FmAAE44V1cRUjFunOpnmtwhHvH+CUoBgMptgWVDxl110YHcOm3auS61uCROqlmB/TWa1/wBOjoOVw9weCASapZAIB0D+Jth2cPKzPsDEQMBRVsFqlaCb1dRjByej6jwzW8JKkotUxHVnhG2ad2Sl2zMGgbP3LtwOocyYbd7aaccpYiIj/ICbWPhQpBi6bfOau6eenzQ==|Ux1hTZK4ogvPMjCnvaBGyetqQq0EbCbGSZMQzvU1HfI=|10|338abfb0d23c89b679ee1ded400a352b; ssxmod_itna=Yq+h7I4AxjxG2xlbr+eKD5KdxgGC0j7/jDBwDAIYDZDiqAPGhDC34FxT80OYcxqGkQZMGpNlixnx3mQVC7Yu1rDCPGnDBF+orDee=D5xGoDPxDeDABPiTDYSQDEDeKDRDWKGyR3NcOP5B0OU1PDR15DwxD15BIxvxG1DQ5Dsp4p44DCazEqDm+ohpHzDCKDj1yODmWFY4GdrQG4IYkeMYRD=E053mb37CG4TCi3qenDkYr4QDBD4abPbe=DirGqaQGP4D===; ssxmod_itna2=Yq+h7I4AxjxG2xlbr+eKD5KdxgGC0j7/D8LCBkDGNGk81DFEiIAZ0OPApwX74QV7jqi=qI1BHL+oNii72w58ECv4+2ten9UQ27AD3XG3bRpyrPhXjkDwjXNHYMuuDv6zAt45ojzEtWguOWZHHVYIOaEqFRC0x5FqGoawzo6HaR07F3j+=2jyGqrW7SA0FdP4AfWpxx6H46tGIYiPkKicz3n5G/Z8OVn0tjfcQeWWiu39DoPHXZZqKMCg8e6+IIEyDXRG6YCjtb6lQ2Y=IZxOB2GPkfutGLcvz2Z/0uWwgoHvcSby+/pPg6qDSmVrp+Ov0GwVZKGcUBBjxKqkEvv7IzrtUleOn+4BE7WqYgqQ2KpEw6QmKD34QApn+b=Dz64KlmZWXFlfdDpNiLSODjetWgE7PUFSETx33n3PG=WSExWf5c3+DWwe6E6hsCeQnwxSGGedenIzlPumU7bpt/NQYqPYfxt5yCaTZKk2N4Yqo6+Iapx0UdSEy7TAYyicHsAHF/PADusie0EuZBn0EEyzbix7Q1tFjEduvE=ba9tQWTLt8xunPpSZWvvxfYR8ir2Lxf7IEa/93HpKmmwimHj+OcY5H4DQ9U82i0kFGD1YuDbUvj7u1bi005D08DiQ5YD=; log_Id_view=5351; c_dl_fref=https://blog.csdn.net/qq_45157635/article/details/131064971; c_dl_prid=1687150160923_424595; c_dl_rid=1687150175427_591440; c_dl_fpage=/download/qq_47632786/85622911; c_dl_um=distribute.pc_relevant.none-task-download-2%7Edefault%7ECTRLIST%7EAntiPaid-3-87472365-blog-131064971.235%5Ev38%5Epc_relevant_default_base3; c_utm_source=1966961068; c_first_ref=default; c_segment=2; dc_sid=1b9e8213caa5348d865241cd9435a5e9; Hm_lvt_6bcd52f51e9b3dce32bec4a3997715ac=1687824698,1687911255,1687956527,1687997637; firstDie=1; dc_session_id=10_1688013171909.840541; c_page_id=default; log_Id_click=1268; c_pref=default; c_ref=default; c_first_page=https%3A//www.csdn.net/qc%3Futm_source%3D1966961068; c_dsid=11_1688015643395.788238; utm_source=1966961068; log_Id_pv=1605; Hm_lpvt_6bcd52f51e9b3dce32bec4a3997715ac=1688015644; dc_tos=rx017i",
"origin": "https://www.csdn.net",
"referer": "https://www.csdn.net/qc?utm_source=1966961068",
"sec-fetch-mode": "cors",
"sec-fetch-site": "same-site",
"user-agent": "Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/78.0.3904.108 Safari/537.36",
"x-ca-key": "203930474",
"x-ca-nonce": "c604c7f2-88ec-4cbf-aa7c-3aec9803c515",
"x-ca-signature": "AzzRQ6mYf0LscPig+ksIdjHUNjlA7T3WGEdx08cS96U=",
"x-ca-signature-headers": "x-ca-key,x-ca-nonce",
"x-ca-signed-content-type": "multipart/form-data"
}
params = MultipartEncoder({"url": article_url})
headers["Content-Type"] = params.content_type
try:
res = requests.post(url=url, headers=headers, data=params, timeout=10,)
sorce = res.json()["data"]
return sorce
except Exception as e:
print('grade error',str(e))
return 0
def serachCsdnUserArticleInfo(username):
try:
res = []
page = 1
while True:
data_list = get_post_list_urls(page, username)
page += 1
if data_list == 0 or len(data_list) == 0:
break
else:
res += data_list
data_array = []
for data in res:
article_url = data["url"]
grade_dict = get_sorce(article_url)
article_title=data['title']
article_vieCount=data['viewCount']
article_commentCount=data['commentCount']
article_collectCount=data['collectCount']
article_postTime=data['postTime']
grade_message=grade_dict['message']
grade_score=grade_dict['score']
data_array.append({
'title':article_title,
'url':article_url,
'viewCount':article_vieCount,
'commentCount':article_commentCount,
'collectCount':article_collectCount,
'message':grade_message,
'score':grade_score,
'postTime':article_postTime
})
return data_array
except Exception as e:
print('username error', str(e))
urls路由的代码:
from django.contrib import admin
from .views import getCsdnGrade
from django.urls import path,include
urlpatterns = [
path(r'getCsdnGrade/', getCsdnGrade),
]
💖 vue3代码层
前端代码层:
<script setup>
import axios from 'axios';
import * as echarts from 'echarts';
import { onMounted, reactive, onUnmounted } from 'vue';
const state = reactive({
loading: false,
searchValue: 'qq_38870145',
firstChart: null,
columns: [{
title: '文章名称',
dataIndex: 'title',
fixed:true
}, {
title: '链接',
dataIndex: 'url',
sorter: true,
}, {
title: '浏览量',
dataIndex: 'viewCount',
sorter: true,
}, {
title: '收藏量',
dataIndex: 'collectCount',
sorter: true,
}, {
title: '分数',
dataIndex: 'score',
sorter: true,
}, {
title: '建议',
dataIndex: 'message',
}, {
title: '发文时间',
dataIndex: 'postTime',
}],
dataSource: []
})
const getCsdnData = (uId) => {
const url = 'https://yongma16.xyz/common-api/getCsdnGrade/'
const data = {
uId
}
state.loading = true
axios.post(url, data, { timeout: 100000 }).then(res => {
state.dataSource = res.data.data
state.loading = false
initFirstData()
}).catch((r) => {
console.log(r)
state.loading = false
state.dataSource = []
initFirstData()
})
}
onMounted(() => {
onSearch()
})
const onSearch = () => {
if (!state.searchValue) {
return window.alert('请输入用户id')
}
getCsdnData(state.searchValue)
}
function initFirstData() {
// 基于准备好的dom,初始化echarts实例
const myChart = echarts.init(document.getElementById('first'));
const option = {
title: {
text: 'csdn 质量分柱状图 点击跳转到对应的文章'
},
toolbox: {
show: true,
feature: {
saveAsImage: {}
}
},
dataZoom: [
{
id: 'dataZoomX',
type: 'slider',
xAxisIndex: [0],
filterMode: 'filter'
},
{
id: 'dataZoomY',
type: 'slider',
yAxisIndex: [0],
filterMode: 'empty'
}
],
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {},
xAxis: {
type: 'category',
data: state.dataSource.map(item => item.postTime)
},
yAxis: {
type: 'value'
},
tooltip: {
formatter: function (params) {
console.log('params', params)
const findItem = state.dataSource.find(item => {
return item.postTime == params.name
})
return `<span style='color:blue'>-<span> 博客标题:${params.name} <br>
<span style='color:green'>-<span> 博客质量:${params.value} <br>
<span style='color:red'>-<span> 博客建议:${findItem.message}<br>
<span style='color:blue'>-<span> 博客地址:${findItem.url}<br>
`
},
},
series: [
{
data: state.dataSource.map(item => item.score),
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(180, 180, 180, 0.2)'
},
label: { //柱体上显示数值
show: true,//开启显示
position: 'center',//在上方显示
textStyle: {//数值样式
fontSize: '2px',
color: 'white'
}
},
markPoint: {
data: [
{ type: 'max', name: '最高分' },
{ type: 'min', name: '最低分' }
]
},
markLine: {
data: [{ type: 'average', name: '平均分' }]
}
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
// 监听
state.firstChart = myChart;
window.onresize = myChart.resize
myChart.on('click', function (params) {
const findItem = state.dataSource.find(item => {
return item.postTime == params.name
})
if (params.name) {
window.open(findItem.src, '_blank')
}
});
onUnmounted(() => {
window.onresize = null
})
}
</script>
<template>
<div class="container">
<div>
<a-input-search v-model:value="state.searchValue" :disabled="state.loading" placeholder="输入用户id" enter-button
@search="onSearch" />
</div>
<br>
<div>
<a-table :scroll="{ x: 800 }" :columns="state.columns" :data-source="state.dataSource" :loading="state.loading">
</a-table>
</div>
<div>
<div id="first" style="width:800px;max-height:900px;"></div>
</div>
</div>
</template>
<style scoped></style>
inscode代码如下:
搜索用户id查询:

结束
本文分享python的自动化获取质量分到此结束!

👍 点赞,是我创作的动力!
⭐️ 收藏,是我努力的方向!
✏️ 评论,是我进步的财富!
💖 感谢你的阅读!