parcel是一款WEB端打包工具
能够提供热开发的项目环境 使用了的话不然Webpack
但相对搭建项目会更快一些
我们现在本地创建一个目录

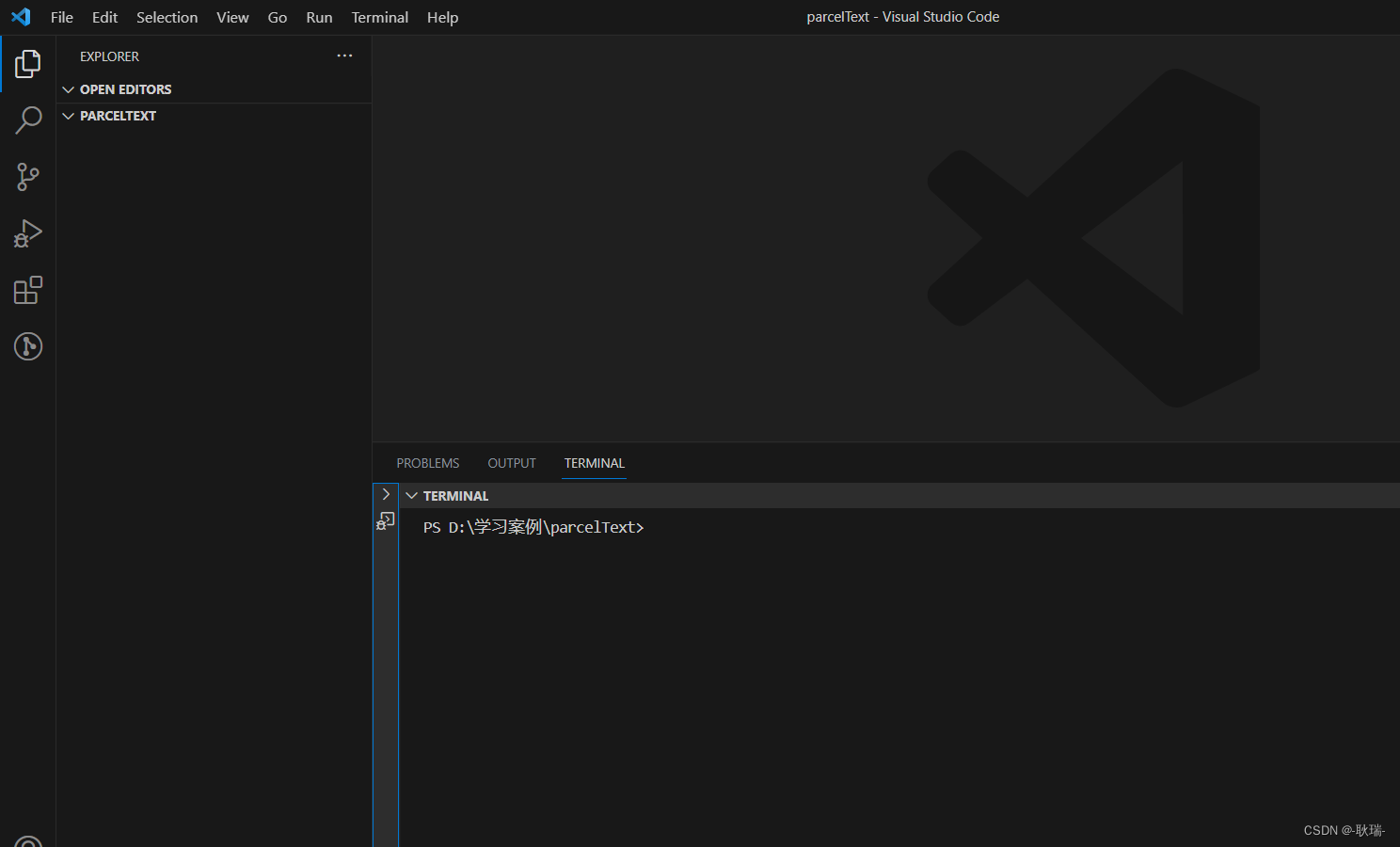
然后 用编辑器打开我们创建的目录 运行终端

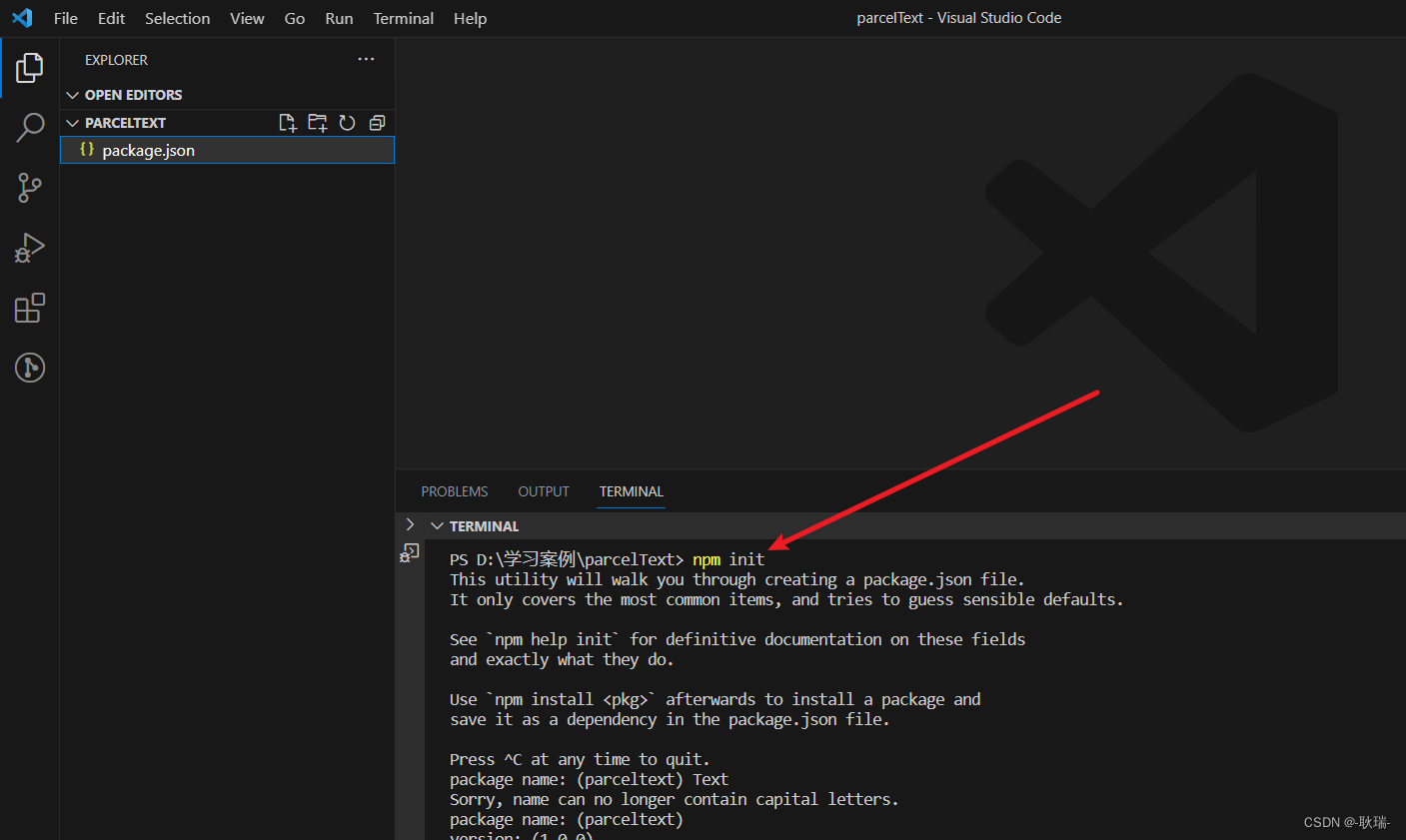
在终端中输入 npm init 初始化一个项目

运行完毕之后 我们就会得到一个package.json文件

然后 就是要引入 parcel
然后 我们在终端中执行
npm install parcel-bundler

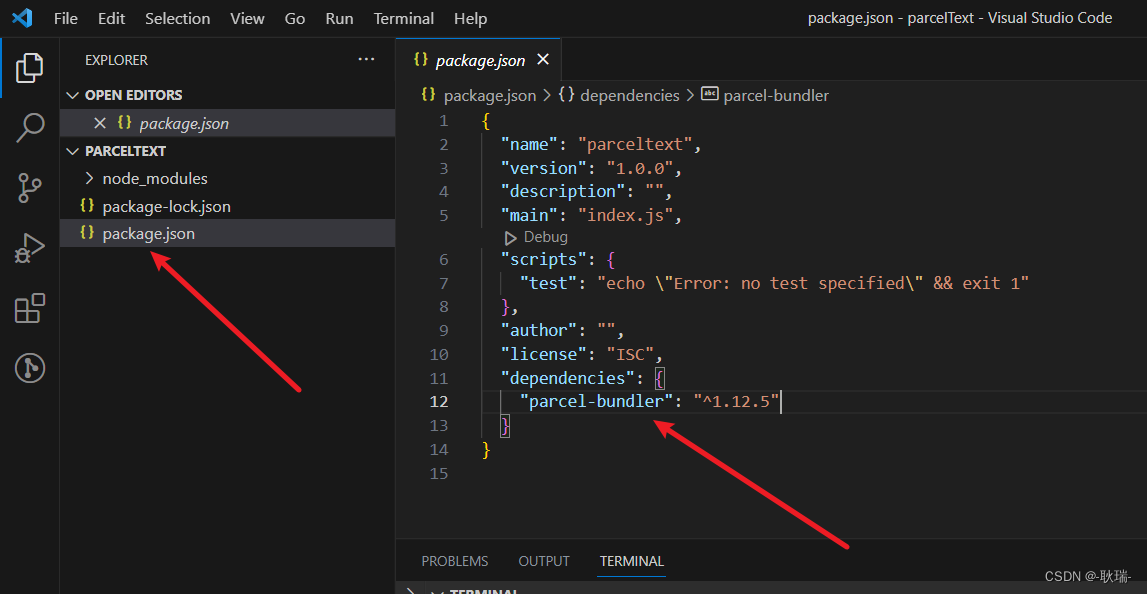
安装完之后 我们查看package.json 就可以看到对应的依赖包

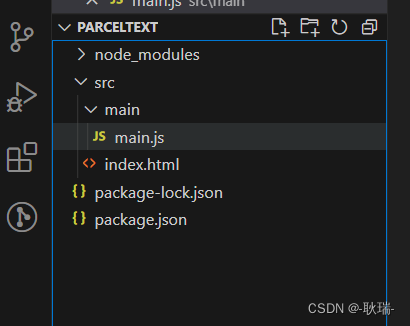
然后 我们创建项目的根目录 src 然后 在src下创建一个 index.html
参考代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
就是一个很普通的html文件格式
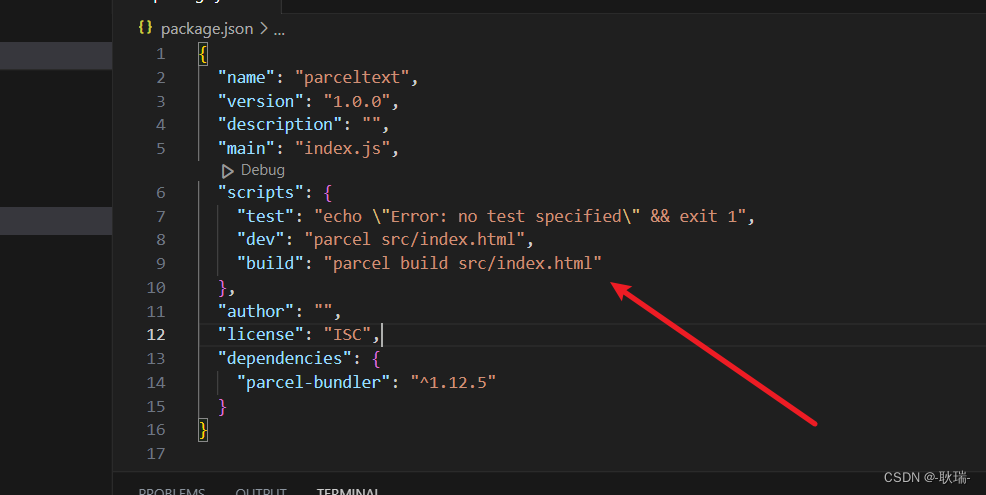
然后 在 package.json中的scripts下加两行代码
"dev": "parcel src/index.html",
"build": "parcel build src/index.html"

添加上打包和编译的命令 并告诉它 我们打包和编译 都通过src下的index.html
然后 我们要写一个js的入口文件
我们在项目src目录创建一个 main 文件夹 下面创建一个 main.js文件

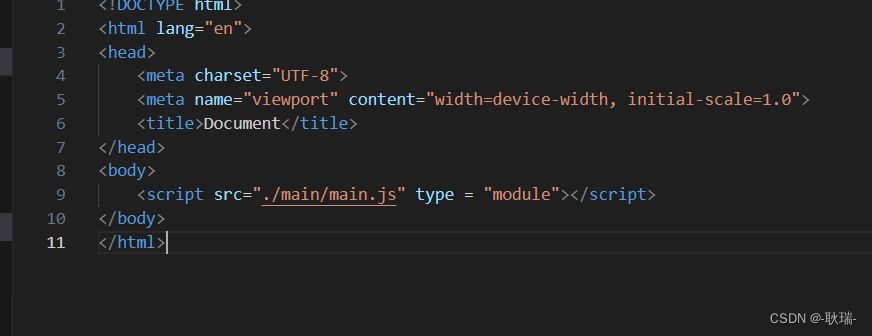
然后 在src下的 index.html中引入我们的入口文件
参考代码如下
<script src="./main/main.js" type = "module"></script>
因为是模块化开发 所以 设置 type为module

然后 我们在main中输出一句话
console.log("执行成功");
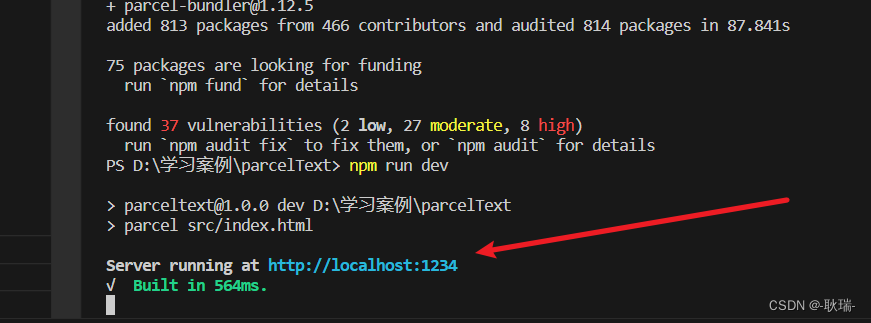
然后 我们在终端执行
npm run dev
此时 项目就在一个端口运行起来了

然后将这个地址 复制到浏览器上运行 页面就出来了

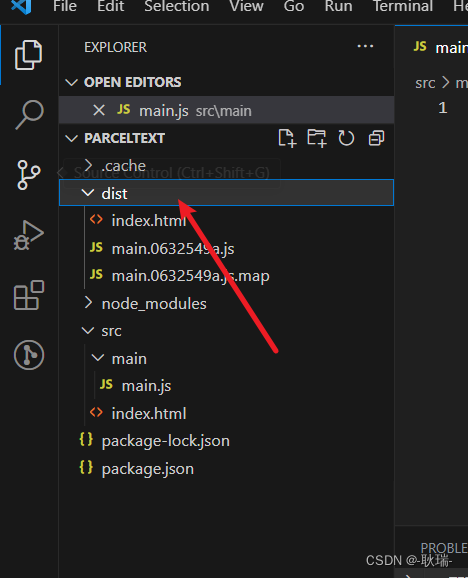
然后我们再去看项目目录 新生成的 dist 就是我们打包出来的文件了