1.指定行单元格,合并求和
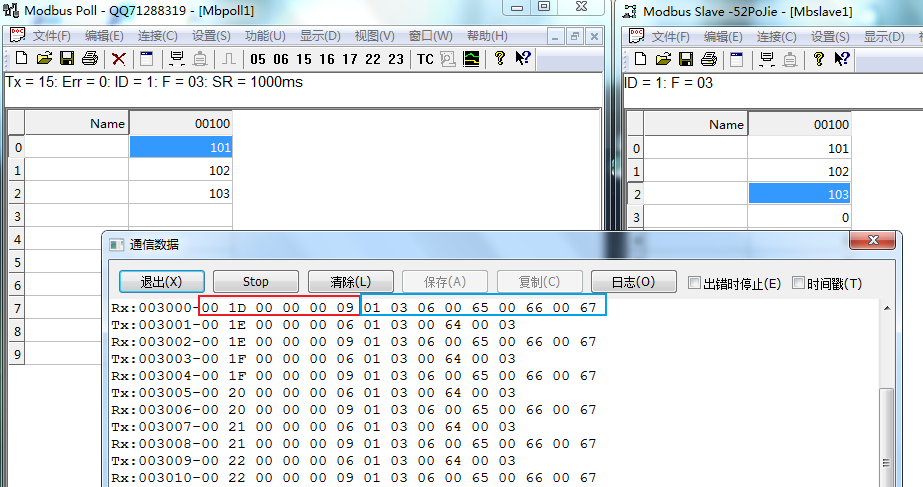
el-table,提供的行合并,我是没找到单元格可以合并求和的,就用了操作document来 合并单元格,大家可以参考参考

上面这张表,第1 2 两行,数据是一样的,3 4 两行是一样的,只是2 4 是每个月所有人数据合并求和了下
/*
*指定第几行从第几个开始,每几个合并单元格,并求和
* rowIndexArr 要哪几行合并,数组
* startIndex 从第几个开始(一般排除与求和无关的 首列)
* everyFew 每多少个求和并合并单元格
* ref table的ref值(不填写,就默认本页面是单表)
*/
tableRowMerge(rowIndexArr, startIndex, everyFew, ref) {
var table;
if (ref) {
table = this.$refs[ref].$el;
} else {
table = document.querySelector(".el-table");
}
// 清除合并单元格和隐藏的单元格
var mergedCells = table.querySelectorAll(".merged-cell");
mergedCells.forEach(function (cell) {
cell.parentNode.removeChild(cell);
});
rowIndexArr.forEach((item) => {
let row = table.querySelectorAll(".el-table__body-wrapper tbody tr")[
item
];
let cells = row.querySelectorAll("td");
for (let j = startIndex; j < cells.length; j += everyFew) {
let sum = 0;
for (let k = j; k < j + everyFew && k < cells.length; k++) {
sum += parseFloat(cells[k].innerText);
cells[k].style.display = "none"; // 隐藏参与求和的单元格
}
let mergedCell = document.createElement("td");
mergedCell.innerText = sum;
mergedCell.colSpan = everyFew; // 合并everyFew个单元格
mergedCell.classList.add("merged-cell");
mergedCell.style.textAlign = "center";
cells[j].insertAdjacentElement("afterend", mergedCell); // 插入合并后的单元格
}
});
},
使用方法,我上面是24 两行,从第二列开始,每四个合并求个,所以代码是
updated() {
this.tableRowMerge([1, 3], 1, 4, "myTable");
},
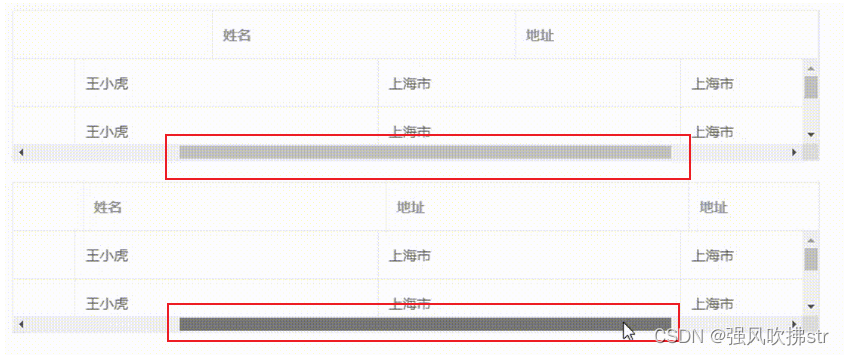
2.双表一起滑动
滑动条,多表同步

//methods 里面,监听滑动
listenerScroll() {
this.dom2.addEventListener('scroll', () => {
// 横滚
this.dom1.scrollLeft = this.dom2.scrollLeft
// 竖滚
this.dom1.scrollTop = this.dom2.scrollTop
})
}
//然后数据变化就给他同步滑动
updated() {
this.dom1 = this.$refs.table.bodyWrapper;
this.dom2 = this.$refs.table2.bodyWrapper;
const table1 = this.$refs.table;
// 隐藏水平滑动条
table1.maxHeight = 'none'; // 或者设置为其他自定义高度
table1.layout.scrollX = false;
this.listenerScroll();
},
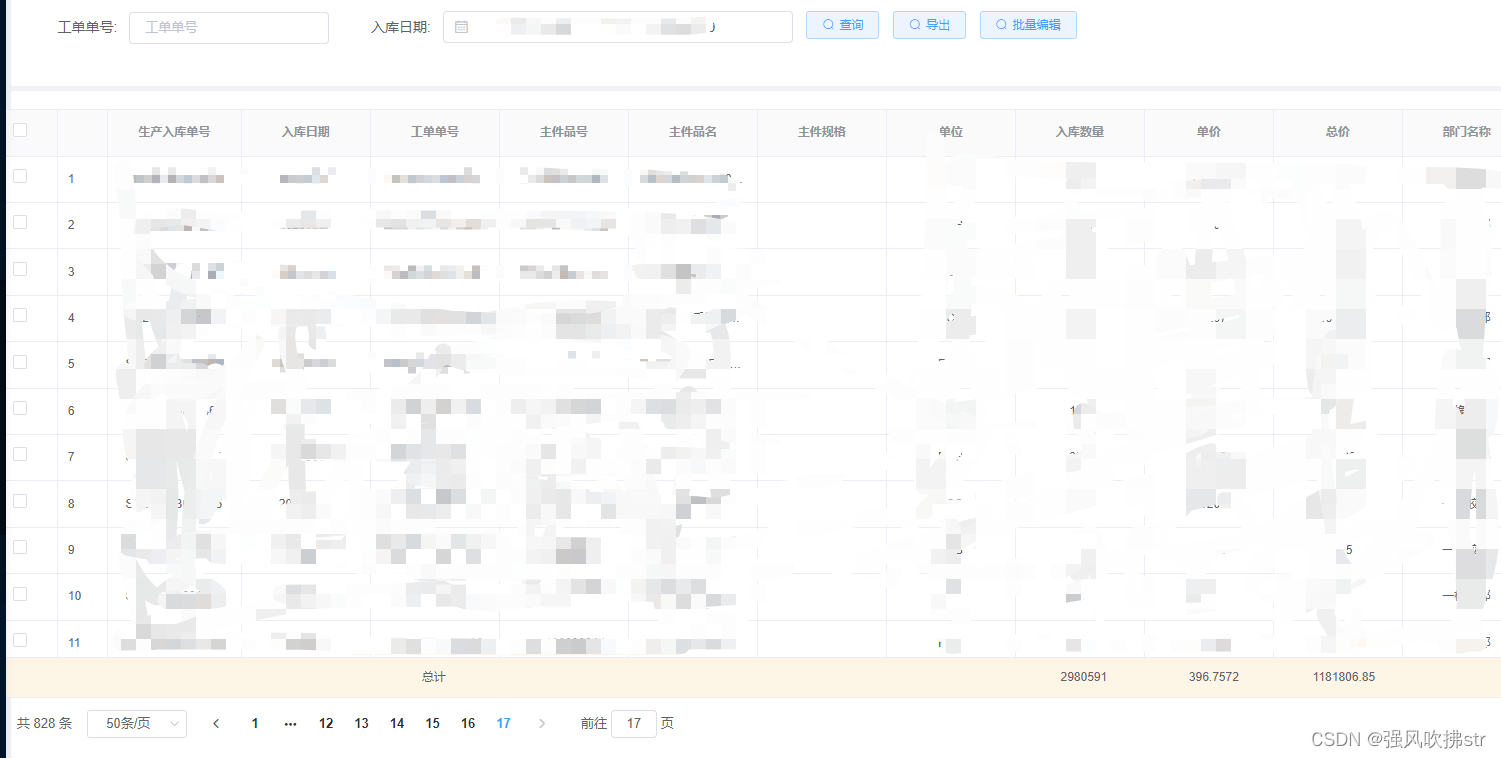
3.分页下,给最后一页给上总计

这就可以用上双表了,配合上面2,可以去掉其中一个水平条
<div class="table-container" style="width: 100%; overflow-x: auto;">
<el-table :data="table" ref="table"></el-table>
<div v-if="isLastPage && isLastRow">
<el-table :data="table2" ref="table2"></el-table>
</div>
</div>
//属性计算,计算是不是最后一页,是不是是有数据
computed: {
isLastPage() {
return this.table.page === Math.ceil(this.table.totalCount / this.table.rows);
},
isLastRow() {
return this.table.data.length > 0;
}
},