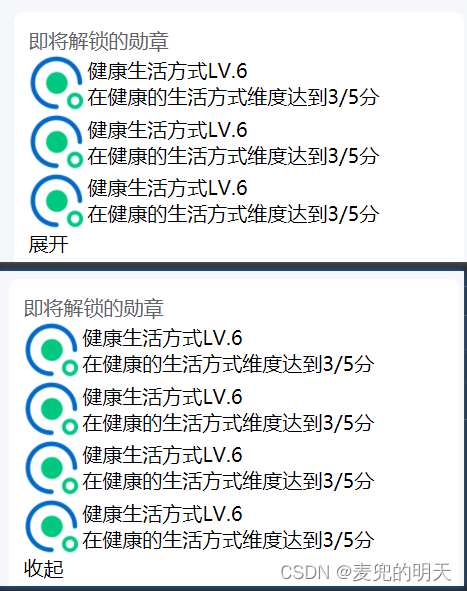
需求是: 即将解锁勋章模块 默认只展示三条数据,当数据大于3条时显示展开,点击展开显示全部数据,展开按钮变为收起,点击收起就只展示三条数据,且收起按钮变为展开. 小于或等于3条时显示所有数据,且不显示展开收起,

<view class="unlock">
<view style="color: #606266;">即将解锁的勋章</view>
<view class="marteial_desc">
<view class="marteial_content" style="display: flex;align-items: center;" v-for="(item, index) in arryList" :key="index" v-show="isFlod || index < 3">
<image style="width: 92rpx;height: 92rpx;" src="../../static/logo.png" mode=""></image>
<view class="marterial_link">
<view>{{item.text1}}</view>
<view>{{item.text2}}</view>
</view>
</view>
</view>
<view class="show_more" @click="showMoreMarterialContent" v-show="dataList.length>3">
{{isFlod ? "展开" : "收起" }}
</view>
</view>
<script>
export default{
data(){
return {
dataList: [
{
img:'图片',
text1:'健康生活方式LV.6',
text2:'在健康的生活方式维度达到3/5分'
},
{
img:'图片',
text1:'健康生活方式LV.6',
text2:'在健康的生活方式维度达到3/5分'
},
{
img:'图片',
text1:'健康生活方式LV.6',
text2:'在健康的生活方式维度达到3/5分'
},
{
img:'图片',
text1:'健康生活方式LV.6',
text2:'在健康的生活方式维度达到3/5分'
},
], // 后端返回的即将解锁勋章的数据
arryList:[],
isFlod:true,//是否展开数据
hasMore: false // 是否有更多数据需要展示
},
mounted() {
if(this.dataList && Array.isArray(this.dataList)){
if (this.dataList.length > 3 ) {
this.arryList=JSON.parse(JSON.stringify(this.dataList)).splice(0,3)
}else if(this.dataList.length <= 3){
this.arryList=this.dataList
}
this.isFlod=true
}
}
},
methodes:{
// 即将解锁勋章展开与收起
showMoreMarterialContent(){
// this.isFlod=!this.isFlod
if(this.isFlod && this.dataList.length > 3){
this.isFlod = false
this.arryList=this.dataList
}else if(!this.isFlod && this.dataList.length > 3){
this.isFlod = true
this.arryList=this.dataList.splice(0,3)
}
},
}
}
</script>
css:
.unlock{
margin: 24rpx 0;
padding: 24rpx;
width: 694rpx;
height: 536rpx;
background: #FFFFFF;
border-radius: 16rpx 16rpx 16rpx 16rpx;
opacity: 1;
}