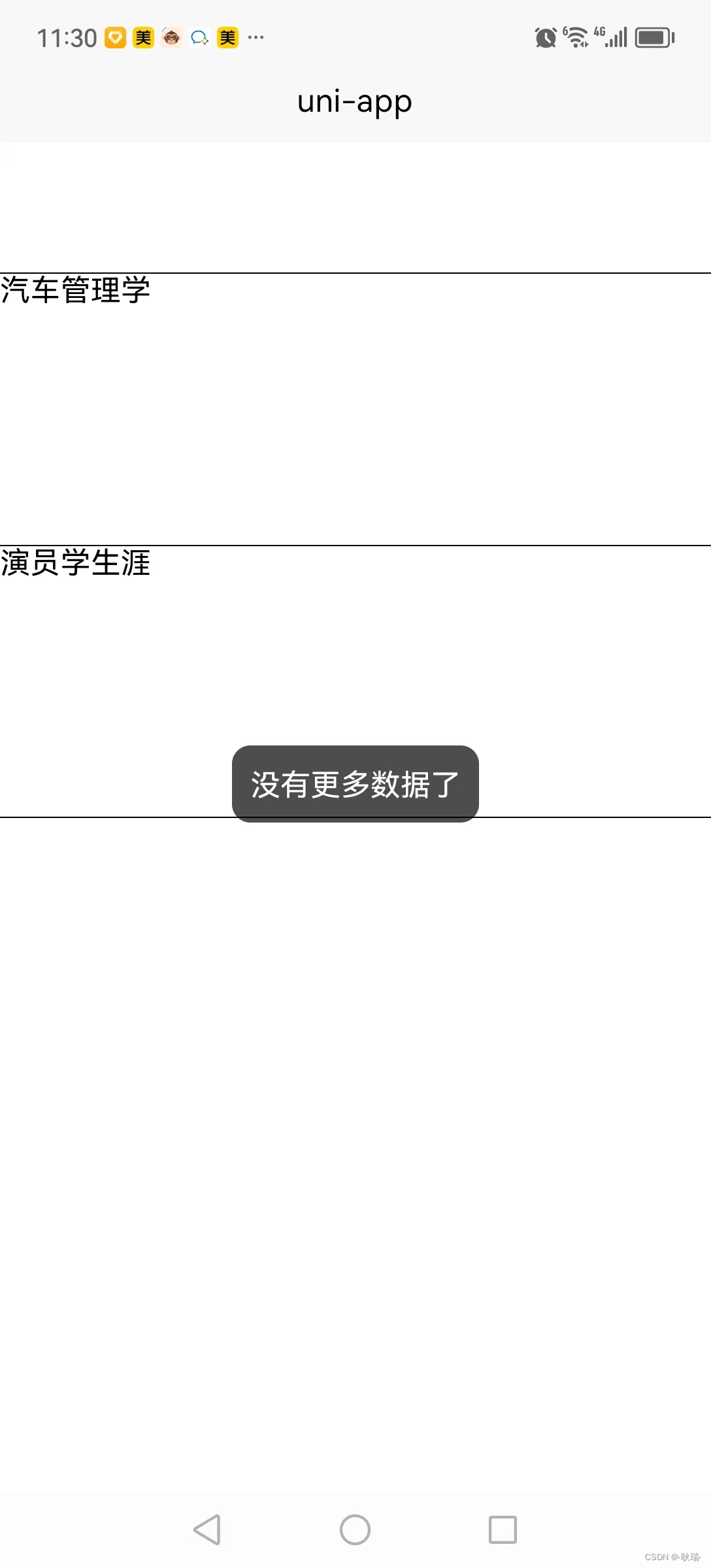
因为手机端本身屏幕空间不大 所以大家一般都会选择用滚动分页
首先 我在根目录下创建了一个 api目录 下面创建了一个bookApi.js
其中写了一个请求函数
getBookList 根据当前页 page 和 每页展示多少条 pageSize 获取数据
那么 我的组件代码是这样的
<template>
<scroll-view
class="box"
scroll-y="true"
@scrolltolower="scrollToLower"
v-if="!loading"
>
<view
class="management"
v-for = "item in bookList"
:key = "item.id"
>{{ item.name }}</view>
</scroll-view>
<view v-else>
正在加载
</view>
</template>
<script>
import { getBookList } from "@/api/bookApi.js"
export default {
data() {
return {
pageData: {
page: 1,
pageSize: 5,
total: 0
},
bookList: [],
loading: false
}
},
methods: {
scrollToLower(){
if((this.pageData.page * this.pageData.pageSize) <= this.total){
this.pageData.page += 1;
this.getPages();
}else{
uni.showToast({
title: '没有更多数据了',
icon: 'none',
duration: 2000
})
}
},
getPages(){
this.loading = true;
getBookList(this.pageData.page,this.pageData.pageSize).then(res=>{
if(res.state == 200) {
this.total = res.data.total;
this.bookList = [...this.bookList,...res.data.records];
this.loading = false;
}
})
}
},
mounted() {
this.pageData = {
page: 1,
pageSize: 5,
total: 0
}
this.getPages();
}
}
</script>
<style scoped>
.box{
height: 50vh;
width: 100vw;
overflow: auto;
}
.management{
width: 100vw;
height: 40%;
border-bottom: 1px solid black;
}
</style>
首先 我们肯定要引入bookApi.js中的getBookList
然后 在mounted 页面渲染完成的生命周期中执行将分页的数据回归到 第一页 每页展示 五条
然后先调用一次getPages 获取第一页数据
然后 scroll-view标签的scrolltolower可以监听元素滚动到底
每次滚动到底都会触发scrollToLower
但如果你不控制一下 用户滚动到底一次 就会触发一次 很可能重复请求 所以 我们写了个loading
等接口还没返回时 不让他乱动
然后我们的计算是 total接的是分页接口返回的数据总条数 这个计算大家可以自己去理解 不难的
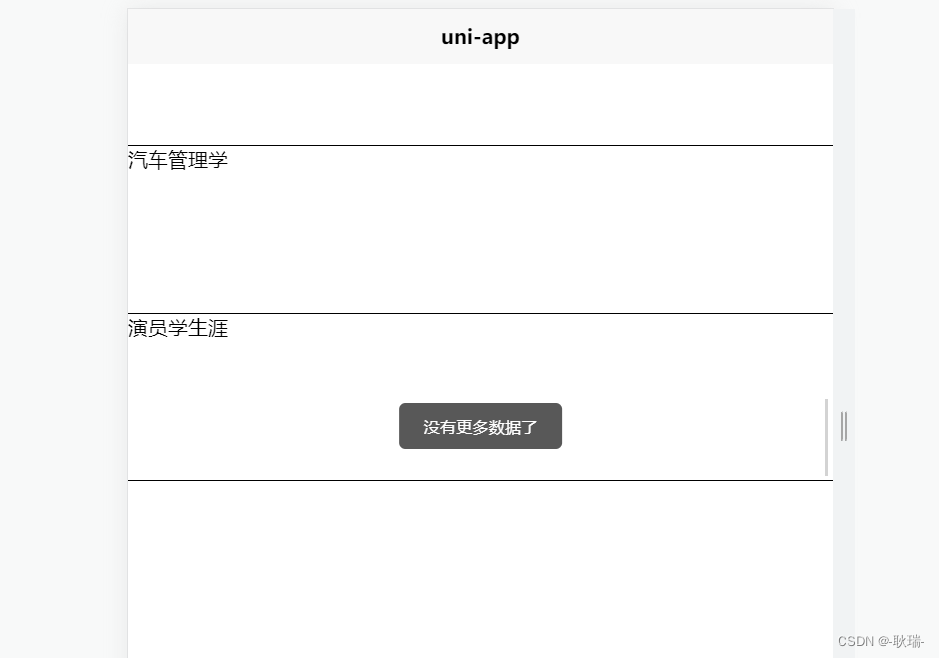
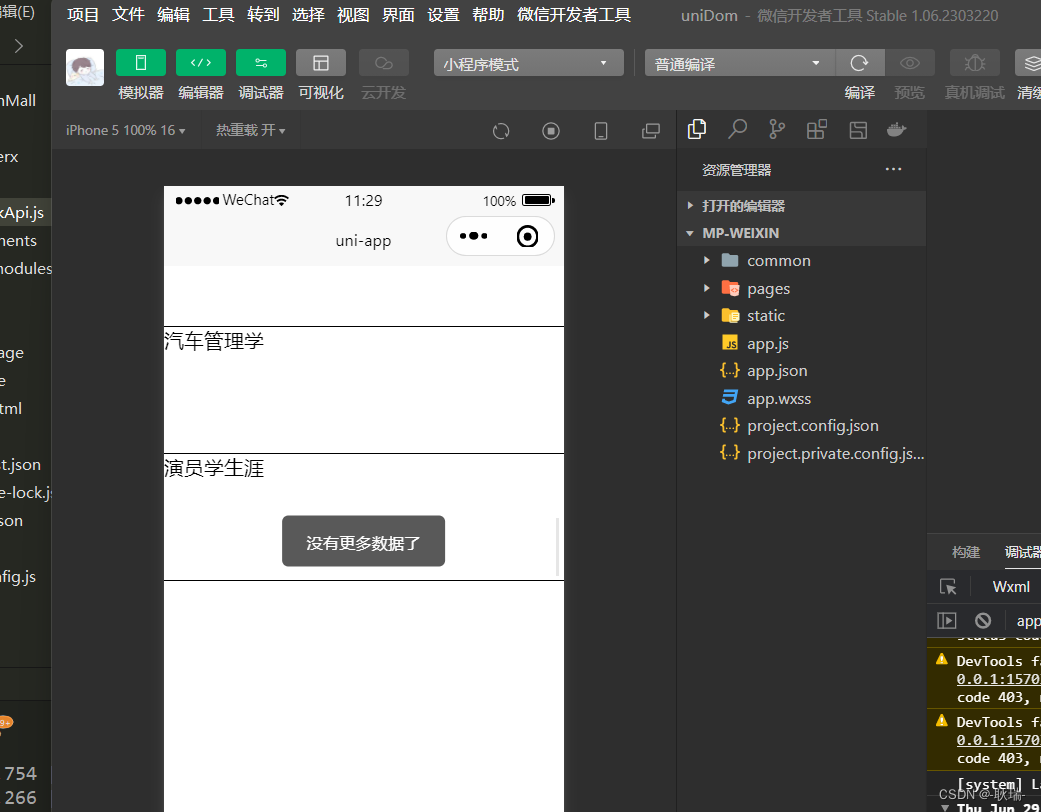
就是没有数据 我们弹出提示 没有更多数据了
因为是滚动分页 我们数据肯定是都要展示
所以 我们不能直接
this.bookList = res.data.records;
这样 你会把原来的数据覆盖掉 我们用的 是 JS中ES6的数组合并方法 将bookList原有的数据和res.data.records合并在一起
那 我们运行项目 看看效果
H5肯定是最稳妥的

然后小程序 显然也很给力

最后 手机App也是没有任何问题