功能背景
在vue中使用v-if、v-show、v-html这些命令得心应手,那么react是否也存在这样的命令呢?似乎是没有的,需要自己实现,也就是用原生的写法直接控制dom。
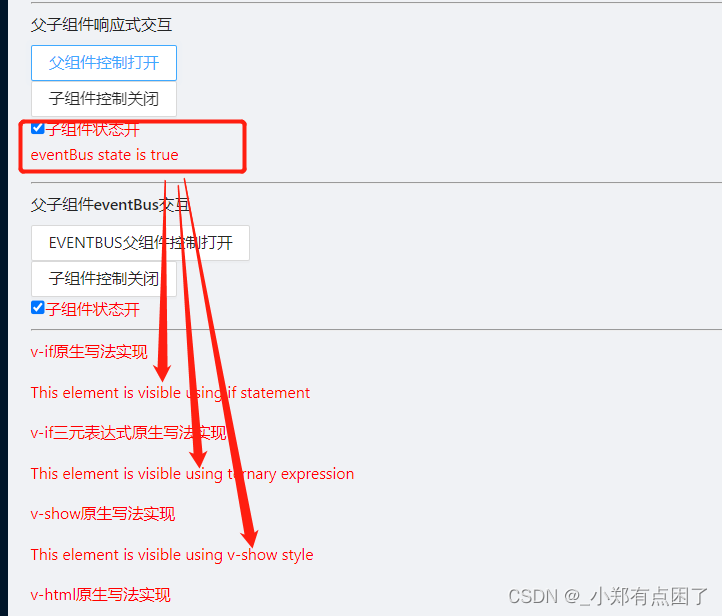
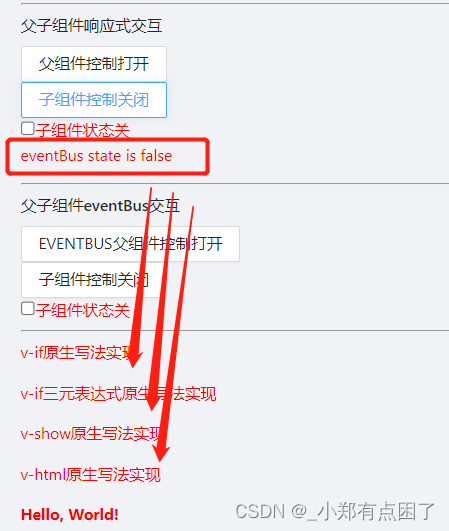
实际效果


代码实现
const [dialogVisible, setDialogVisible] = useState(false);
//实现v-html
const htmlString = '<strong>Hello, World!</strong>';
<hr/>
<p>v-if原生写法实现</p>
{/* 使用if语句 */}
{dialogVisible && <p>This element is visible using if statement</p>}
{/* 使用三元表达式 */}
<p>v-if三元表达式原生写法实现</p>
{dialogVisible ? <p>This element is visible using ternary expression</p> : null}
{/* 使用v-show方式 */}
<p>v-show原生写法实现</p>
<p style={{ display: dialogVisible ? 'block' : 'none' }}>This element is visible using v-show style</p>
<p>v-html原生写法实现</p>
<div dangerouslySetInnerHTML={{ __html: htmlString }} />