前言
最近电脑更新了一次系统,重启后在 VsCode中打开项目 ,发现原本正常的代码出现了一堆语法提示。网上搜了一下,没有找到关于此问题的回答,不知道我是不是第一个遇到的。在此记录一下这次的经历,如果有其他人遇到,可以避免再次踩坑。
一、问题
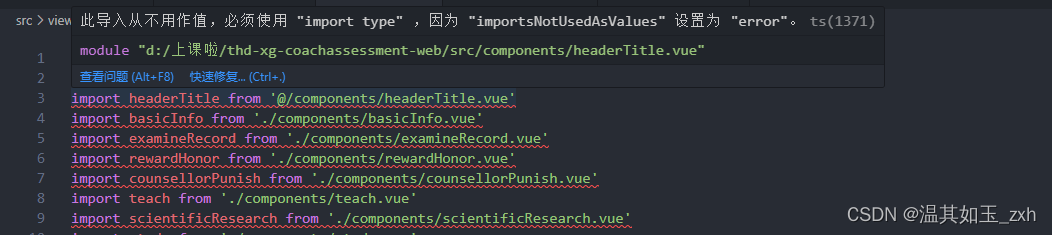
如下图所示,原本正常的代码突然报了一堆语法错误提示。此导入从不用作值,必须使用 "import type" ,因为 "importsNotUsedAsValues" 设置为 "error"。

二、原因
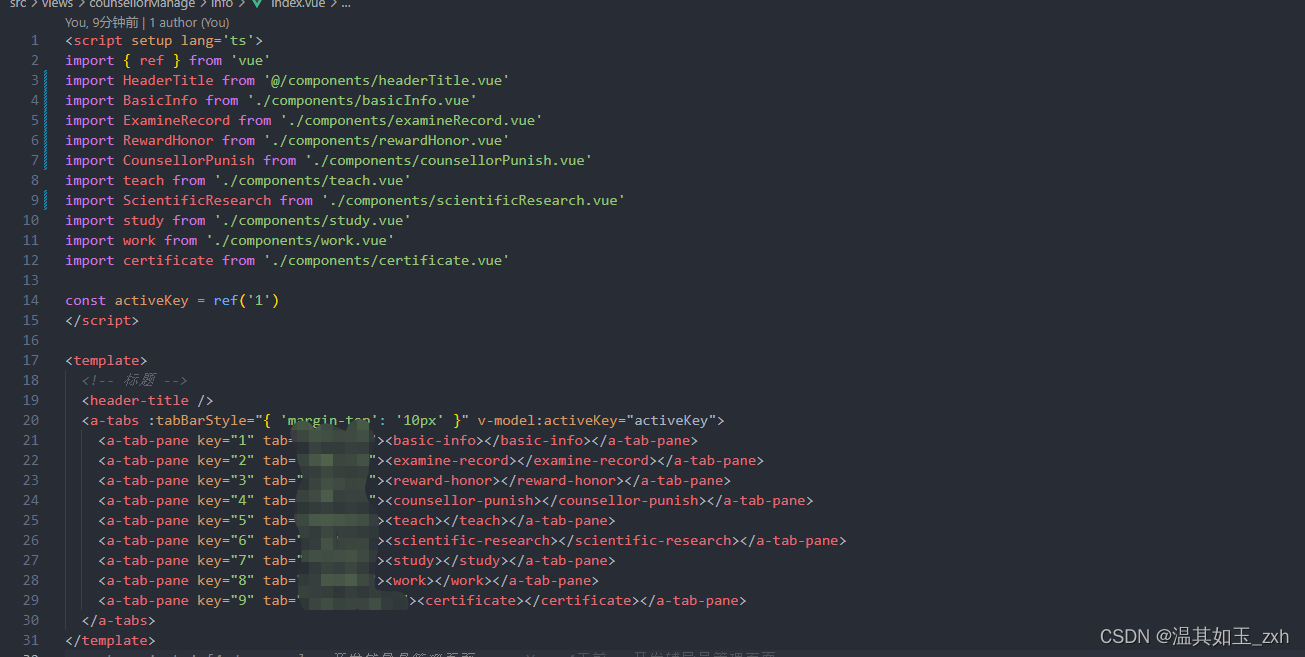
根据提示内容,是因为引入的组件未使用造成的,但事实上组件已经被使用了,不过使用 "-" 将大写字母分开了。
可以确定的是,我未对代码做任何的改变,所以问题应该不是出自代码发生改变。于是想到大概率是编辑器某个插件出现了问题,结合上面给出的错误提示,此导入从不用作值,必须使用 "import type" ,因为 "importsNotUsedAsValues" 设置为 "error"。所以猜测是和 TypeScript 有关的插件出了问题。
接下来就验证,找到相关插件,看看最近是否有更新。


结果不出所料,近期果然进行了更新,问题已经找到,接下来就是去解决它了。
三、解决办法
首先想到的就是降低版本,但是接着就 pass 掉了这一选择,因为既然更新了这个提示,那么以后新的项目也会遇到同样的问题,总不能都用低版本的插件。
方法1
采用驼峰命名法时,首字母也大写。如下图所示,报错提示已经消失。

方法2
不用 "-" 分开使用组件,这样就不会有上面的提示。虽然这样首字母小写也不会报错,但仍然建议首字母使用大写。
<script setup lang='ts'>
import HeaderTitle from '@/components/headerTitle.vue'
import basicInfo from '@/components/basicInfo.vue'
</script>
<template>
<HeaderTitle></HeaderTitle>
<basicInfo></basicInfo>
</template>
方法3
修改 tsconfig.json 文件中的配置,让其不再检查类型错误。此方法只需要改一处地方就可以解决提示问题,不用将每个组件名称都做修改,不过不推荐使用。
将 compilerOptions - importsNotUsedAsValues 配置修改成 remove 即可,没有此配置的手动添加。
tsconfig.json
{
"compilerOptions": {
"importsNotUsedAsValues": "remove",
},
}
END