目录
一、CSS 定位
1.1 为什么需要定位
1.2 定位组成
1.3 静态定位static(了解)
1.4 相对定位relative(重要)
1.5 绝对定位absolute(重要)
1.6 子绝父相的由来
1.7 固定定位fixed(重要)
1.8 粘性定位sticky(了解)
1.9 定位的总结
1.10 定位叠放次序z-index
1.11 定位的拓展
二、网页布局总结
1. 标准流
2. 浮动
3. 定位
三、元素的显示与隐藏
3.1 display 属性
3.2 visibility
3.3 overflow 溢出
四、---------------------以下是css高级技巧---------------------
五、精灵图
5.1 为什么需要精灵图编辑
5.2 精灵图(sprites)的使用
六、字体图标
6.1 字体图标的产生
6.2 字体图标的优点
6.3 字体图标的下载
6.4 字体图标的引入
6.4.1 字体文件格式
6.5 字体图标的追加
七、CSS 用户界面样式
7.1 什么是界面样式
7.2 鼠标样式cursor
7.3 轮廓线outline
7.4 防止拖拽文本域resize
八、vertical-align 属性应用
8.1 图片、表单和文字对齐
8.2 解决图片底部默认空白缝隙问题
九、 溢出的文字省略号显示
十、常见布局技巧
1.margin负值的运用
2.文字围绕浮动元素
3.行内块的巧妙运用 编辑
4.CSS三角强化编辑
十一、CSS 初始化
一、CSS 定位
1.1 为什么需要定位
提问:以下情况使用标准流或者浮动能实现吗?
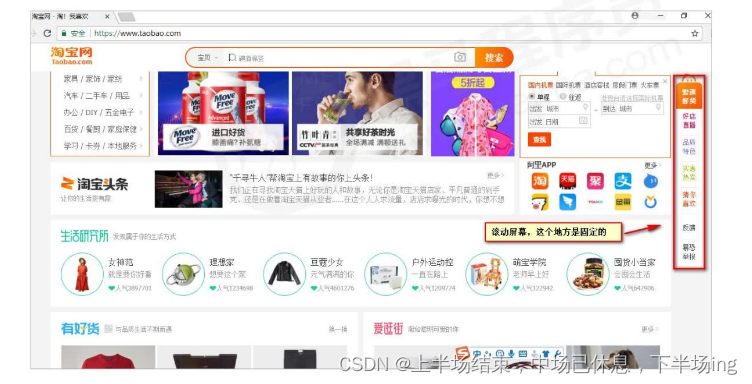
1. 某个元素可以自由的在一个盒子内移动位置,并且压住其他盒子.

2. 当我们滚动窗口的时候,盒子是固定屏幕某个位置的。

以上效果,标准流或浮动都无法快速实现,此时需要定位来实现。
所以:
1.浮动可以让多个块级盒子一行没有缝隙排列显示,经常用于横向排列盒子。
2.定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
1.2 定位组成
定位:将盒子定在某一个位置,所以定位也是在摆放盒子,按照定位的方式移动盒子。
定位= 定位模式+ 边偏移。
定位模式用于指定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置。
1. 定位模式
定位模式决定元素的定位方式,它通过CSS 的position属性来设置,其值可以分为四个:
| 值 | 语义 |
|---|---|
| static | 静态定位 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
2. 边偏移边
偏移就是定位的盒子移动到最终位置。有top、bottom、left 和right4 个属性。
| 边偏移属性 | 示例 | 描述 |
|---|---|---|
| top | top: 80px | 顶端偏移量,定义元素相对于其父元素的上边线的距离 |
| bottom | bottom: 80px | 底部偏移量,定义元素相对于其父元素的下边线的距离 |
| right | right: 80px | 右侧偏移量,定义元素相对于其父元素右边线的距离 |
| left | left: 80px | 左侧偏移量,定义元素相对于其父元素左边线的距离 |
1.3 静态定位static(了解)
静态定位是元素的默认定位方式,无定位的意思。
语法:
选择器 {
position: static;
}
1.静态定位按照标准流特性摆放位置,它没有边偏移
2.静态定位在布局时很少用到
1.4 相对定位relative(重要)
相对定位是元素在移动位置的时候,是相对于它原来的位置来说的(自恋型)。
语法:
选择器
{
position: relative; }相对定位的特点:(务必记住)
1.它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)。
2.原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。
因此,相对定位并没有脱标。它最典型的应用是给绝对定位当爹的。。。
1.5 绝对定位absolute(重要)
绝对定位是元素在移动位置的时候,是相对于它祖先元素来说的(拼爹型)。
语法:
选择器
{
position: absolute; }绝对定位的特点:(务必记住)
1.如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位(Document 文档)。
2.如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。
3.绝对定位不再占有原先的位置。(脱标)所以绝对定位是脱离标准流的。
1.6 子绝父相的由来
弄清楚这个口诀,就明白了绝对定位和相对定位的使用场景。这个“子绝父相”太重要了,是我们学习定位的口诀,是定位中最常用的一种方式这句话的意思是:子级是绝对定位的话,父级要用相对定位。
①子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
②父盒子需要加定位限制子盒子在父盒子内显示。
③父盒子布局时,需要占有位置,因此父亲只能是相对定位。
这就是子绝父相的由来,所以相对定位经常用来作为绝对定位的父级。
总结:因为父级需要占有位置,因此是相对定位,子盒子不需要占有位置,则是绝对定位
当然,子绝父相不是永远不变的,如果父元素不需要占有位置,子绝父绝也会遇到。
1.7 固定定位fixed(重要)
固定定位是元素固定于浏览器可视区的位置。主要使用场景:可以在浏览器页面滚动时元素的位置不会改变。
语法:
选择器
{
position: fixed; }固定定位的特点:(务必记住)
1.以浏览器的可视窗口为参照点移动元素。
跟父元素没有任何关系
不随滚动条滚动。
2.固定定位不在占有原先的位置。固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位。
固定定位小技巧: 固定在版心右侧位置。
小算法:
1.让固定定位的盒子left: 50%. 走到浏览器可视区(也可以看做版心)的一半位置。
2.让固定定位的盒子margin-left: 版心宽度的一半距离。多走版心宽度的一半位置就可以让固定定位的盒子贴着版心右侧对齐了。
1.8 粘性定位sticky(了解)
粘性定位可以被认为是相对定位和固定定位的混合。Sticky 粘性的
语法:
选择器
{
position: sticky; top: 10px; }粘性定位的特点:
1.以浏览器的可视窗口为参照点移动元素(固定定位特点)
2.粘性定位占有原先的位置(相对定位特点)
3.必须添加top 、left、right、bottom 其中一个才有效跟页面滚动搭配使用。兼容性较差,IE 不支持。
1.9 定位的总结
| 定位模式 | 是否脱标 | 移动位置 | 是否常用 |
|---|---|---|---|
| static静态定位 | 否 | 不能使用边偏移 | 很少 |
| relative相对定位 | 否(占有位置) | 相对于自身位置移动 | 常用 |
| absolute绝对定位 | 是(不占有位置) | 带有定位的父级 | 常用 |
| fixed固定定位 | 是(不占有位置) | 浏览器可视区 | 常用 |
| sticky | 否(占有位置) | 浏览器可视区 | 当前阶段少 |
1. 一定记住相对定位、固定定位、绝对定位两个大的特点:1.是否占有位置(脱标否)2.以谁为基准点移动位置。
2. 学习定位重点学会子绝父相。
1.10 定位叠放次序z-index
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用z-index来控制盒子的前后次序(z轴)
语法:
选择器
{
z-index: 1; }1.数值可以是正整数、负整数或0, 默认是auto,数值越大,盒子越靠上
2.如果属性值相同,则按照书写顺序,后来居上
3.数字后面不能加单位
4.只有定位的盒子才有z-index 属性
1.11 定位的拓展
1. 绝对定位的盒子居中加了绝对定位的盒子不能通过margin:0 auto 水平居中,但是可以通过以下计算方法实现水平和垂直居中。
①left: 50%;:让盒子的左侧移动到父级元素的水平中心位置。
②margin-left: -100px;:让盒子向左移动自身宽度的一半。
2. 定位特殊特性绝对定位和固定定位也和浮动类似。
1.行内元素添加绝对或者固定定位,可以直接设置高度和宽度。
2.块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
3. 脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。
4. 绝对定位(固定定位)会完全压住盒子
浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片)
但是绝对定位(固定定位)会压住下面标准流所有的内容。
浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。文字会围绕浮动元素
二、网页布局总结
通过盒子模型,清楚知道大部分html标签是一个盒子。
1. 标准流
可以让盒子上下排列或者左右排列,垂直的块级盒子显示就用标准流布局。
2. 浮动
可以让多个块级元素一行显示或者左右对齐盒子,多个块级盒子水平显示就用浮动布局。
3. 定位
定位最大的特点是有层叠的概念,就是可以让多个盒子前后叠压来显示。如果元素自由在某个盒子内移动就用定位布局。
三、元素的显示与隐藏
类似网站广告,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出现!
本质:让一个元素在页面中隐藏或者显示出来。
1.display 显示隐藏
2.visibility 显示隐藏
3.overflow 溢出显示隐藏
3.1 display 属性
display 属性用于设置一个元素应如何显示。
1.display: none;隐藏对象
2.display:block;除了转换为块级元素之外,同时还有显示元素的意思
display 隐藏元素后,不再占有原来的位置。
后面应用及其广泛,搭配JS 可以做很多的网页特效。
3.2 visibility
可见性visibility属性用于指定一个元素应可见还是隐藏。
1.visibility:visible ;元素可视
2.visibility:hidden; 元素隐藏
visibility 隐藏元素后,继续占有原来的位置。
如果隐藏元素想要原来位置,就用visibility:hidden如果隐藏元素不想要原来位置,就用display:none (用处更多重点)
3.3 overflow 溢出
overflow属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度)时,会发生什么。
| 属性值 | 描述 |
|---|---|
| visible | 不剪切内容也不添加滚动条 |
| hidden | 不显示超过对象尺寸的内容,超出的部分隐藏掉 |
| scroll | 不管超出内容否,总是显示滚动条 |
| auto | 超出自动显示滚动条,不超出不显示滚动条 |
一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。
但是如果有定位的盒子,请慎用overflow:hidden 因为它会隐藏多余的部分。
1.display 显示隐藏元素但是不保留位置
2.visibility 显示隐藏元素 但是保留原来的位置
3.overflow 溢出显示隐藏 但是只是对于溢出的部分处理
四、---------------------以下是css高级技巧---------------------
五、精灵图
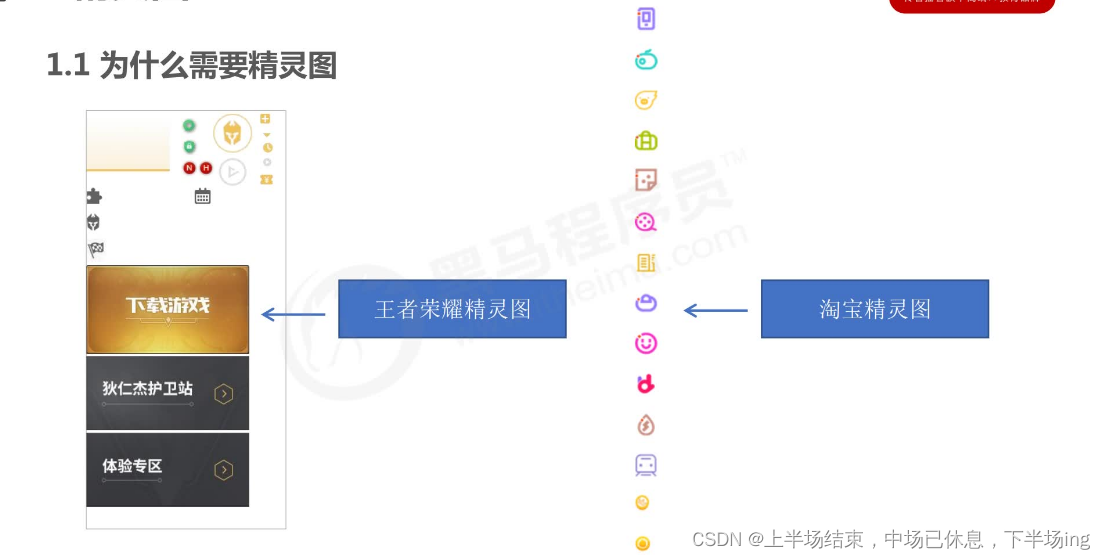
5.1 为什么需要精灵图
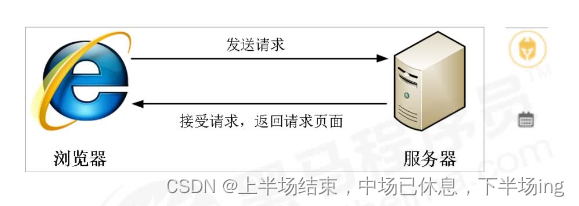
一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。
因此,为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术(也称CSS Sprites、CSS雪碧)。
核心原理:将网页中的一些小背景图像整合到一张大图中,这样服务器只需要一次请求就可以了。


5.2 精灵图(sprites)的使用
使用精灵图核心:
1.精灵技术主要针对于背景图片使用。就是把多个小背景图片整合到一张大图片中。
2.这个大图片也称为sprites 精灵图 或者雪碧图
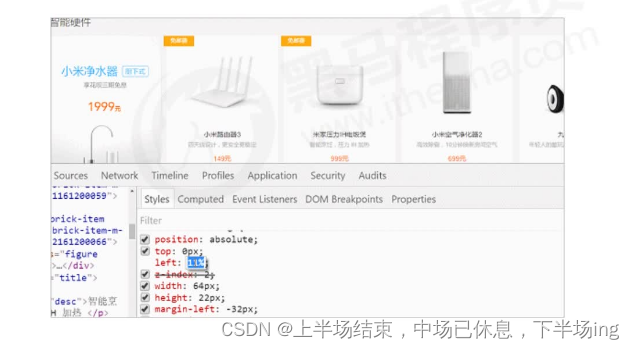
3. 移动背景图片位置,此时可以使用background-position 。
4. 移动的距离就是这个目标图片的x和y坐标。注意网页中的坐标有所不同
5. 因为一般情况下都是往上往左移动,所以数值是负值。
6. 使用精灵图的时候需要精确测量,每个小背景图片的大小和位置。
使用精灵图核心总结:
1. 精灵图主要针对于小的背景图片使用。
2. 主要借助于背景位置来实现---background-position 。
3. 一般情况下精灵图都是负值。(千万注意网页中的坐标:x轴右边走是正值,左边走是负值,y轴同理。)
六、字体图标
6.1 字体图标的产生
字体图标使用场景: 主要用于显示网页中通用、常用的一些小图标。
精灵图是有诸多优点的,但是缺点很明显。
1.图片文件还是比较大的。
2.图片本身放大和缩小会失真。
3.一旦图片制作完毕想要更换非常复杂。
此时,有一种技术的出现很好的解决了以上问题,就是字体图标iconfont。
字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体。
6.2 字体图标的优点
1.轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求
2.灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等
3.兼容性:几乎支持所有的浏览器,请放心使用注意:字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化。
总结:
1.如果遇到一些结构和样式比较简单的小图标,就用字体图标。
2.如果遇到一些结构和样式复杂一点的小图片,就用精灵图。

字体图标是一些网页常见的小图标,我们直接网上下载即可。因此使用可以分为:
1.字体图标的下载
2.字体图标的引入(引入到我们html页面中)
3.字体图标的追加(以后添加新的小图标)
6.3 字体图标的下载
推荐下载网站:
icomoon字库http://icomoon.io 推荐指数★★★★★
IcoMoon成立于2011年,推出了第一个自定义图标字体生成器,它允许用户选择所需要的图标,使它们成一字型。该字库内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢。
阿里iconfont字库http://www.iconfont.cn/ 推荐指数★★★★★
这个是阿里妈妈M2UX的一个iconfont字体图标字库,包含了淘宝图标库和阿里妈妈图标库。可以使用AI制作图标上传生成。重点是,免费!
6.4 字体图标的引入
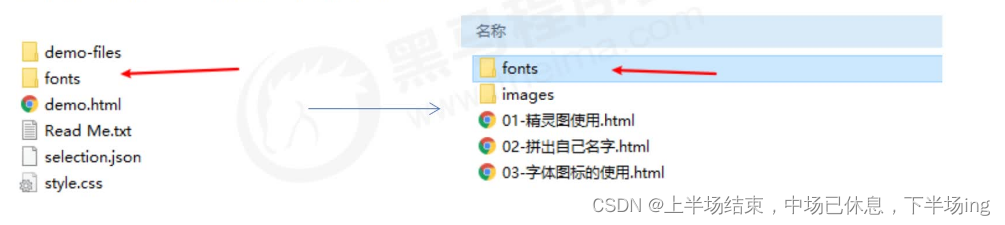
下载完毕之后,注意原先的文件不要删,后面会用。
1. 把下载包里面的fonts文件夹放入页面根目录下

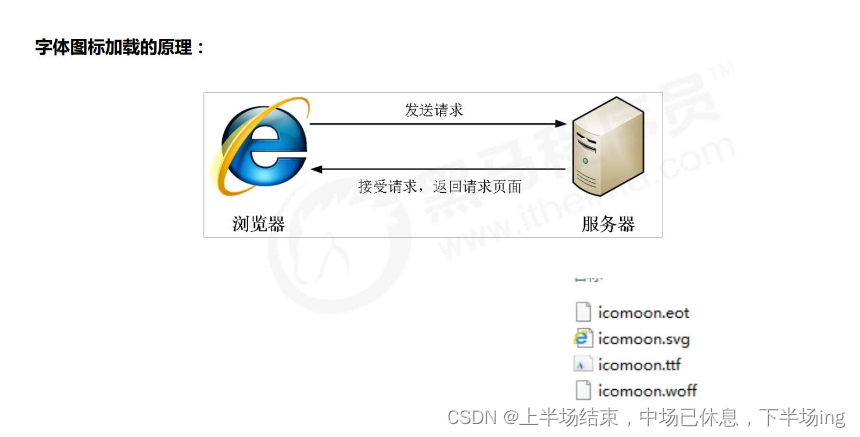
6.4.1 字体文件格式
不同浏览器所支持的字体格式是不一样的,字体图标之所以兼容,就是因为包含了主流浏览器支持的字体文件。
1.1TureType(.ttf)格式.ttf字体是Windows和Mac的最常见的字体,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome4+、Safari3+、Opera10+、iOSMobile、Safari4.2+;
2.1Web Open Font Format(.woff)格式woff字体,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome6+、Safari3.6+、Opera11.1+;
3.1Embedded Open Type(.eot)格式.eot字体是IE专用字体,支持这种字体的浏览器有IE4+;
4.1SVG(.svg)格式.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有Chrome4+、Safari3.1+、Opera10.0+、iOSMobile Safari3.2+;
2. 在CSS 样式中全局声明字体:简单理解把这些字体文件通过css引入到我们页面中。
一定注意字体文件路径的问题。

3. html 标签内添加小图标。

<span> </span>4.给标签定义字体。
span {
font-family: "icomoon";
}务必保证这个字体和上面@font-face里面的字体保持一致

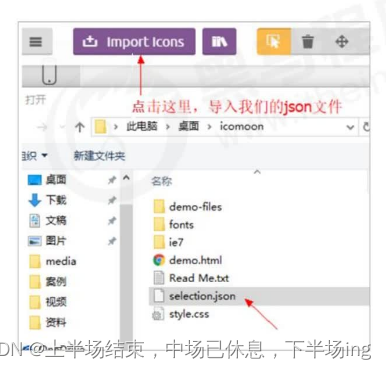
6.5 字体图标的追加
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标到原来的字体文件中。把压缩包里面的selection.json 从新上传,然后选中自己想要新的图标,从新下载压缩包,并替换原来的文件即可。


网页中常见一些三角形,使用CSS 直接画出来就可以,不必做成图片或者字体图标。一张图,你就知道CSS三角是怎么来的了, 做法如下:

七、CSS 用户界面样式
7.1 什么是界面样式
所谓的界面样式,就是更改一些用户操作样式,以便提高更好的用户体验。
更改用户的鼠标样式
表单轮廓
防止表单域拖拽
7.2 鼠标样式cursor
li {cursor: pointer; }设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。

7.3 轮廓线outline
给表单添加outline: 0;或者 outline: none; 样式之后,就可以去掉默认的蓝色边框。
input {outline: none; }7.4 防止拖拽文本域resize
实际开发中,我们文本域右下角是不可以拖拽的。
textarea{ resize: none;
}八、vertical-align 属性应用
CSS 的vertical-align 属性使用场景:经常用于设置图片或者表单(行内块元素)和文字垂直对齐。官方解释:用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效。
语法:
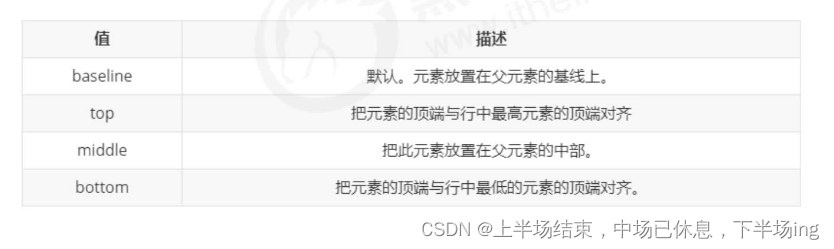
vertical-align : baseline|top | middle | bottom
vertical-align : baseline | top | middle | bottom
8.1 图片、表单和文字对齐
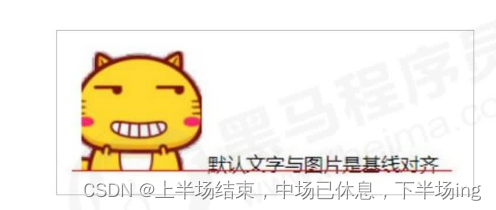
图片、表单都属于行内块元素,默认的vertical-align 是基线对齐。

此时可以给图片、表单这些行内块元素的vertical-align属性设置为middle就可以让文字和图片垂直居中对齐了。
8.2 解决图片底部默认空白缝隙问题
bug:图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。主要解决方法有两种:
1.给图片添加vertical-align:middle | top| bottom等。(提倡使用的)
2.把图片转换为块级元素 display: block;
九、 溢出的文字省略号显示
1.单行文本溢出显示省略号

2.多行文本溢出显示省略号

1. 单行文本溢出显示省略号--必须满足三个条件
/*1.先强制一行内显示文本*/
white-space: nowrap;(默认normal自动换行)
/*2.超出的部分隐藏*/
overflow: hidden;
/*3.文字用省略号替代超出的部分*/
text-overflow: ellipsis;2. 多行文本溢出显示省略号
多行文本溢出显示省略号,有较大兼容性问题,适合于webKit浏览器或移动端(移动端大部分是webkit内核)
overflow:hidden;
text-overflow:ellipsis;
/*弹性伸缩盒子模型显示*/
display:-webkit-box;
/*限制在一个块元素显示的文本的行数*/
-webkit-line-clamp:2;
/*设置或检索伸缩盒对象的子元素的排列方式*/
-webkit-box-orient:vertical;更推荐让后台人员来做这个效果,因为后台人员可以设置显示多少个字,操作更简单。
十、常见布局技巧
巧妙利用一个技术更快更好的布局:
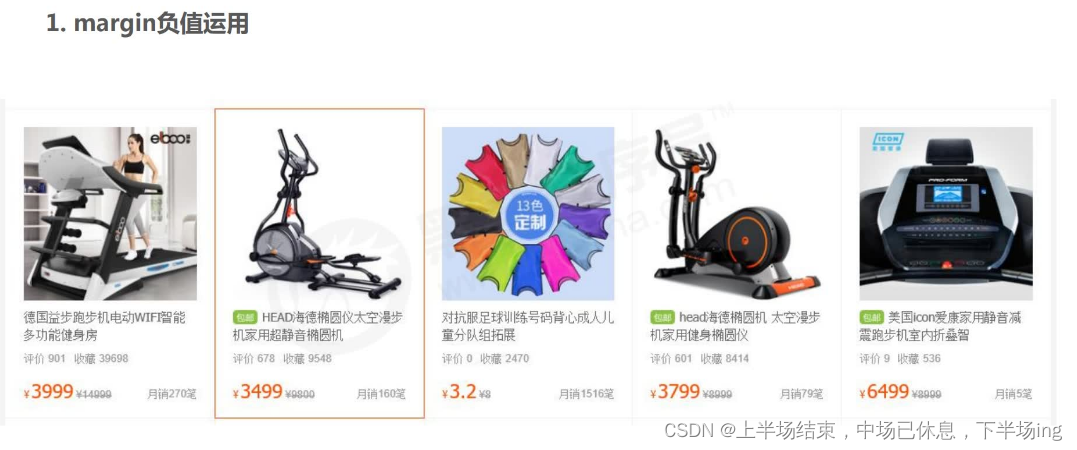
1.margin负值的运用
2.文字围绕浮动元素
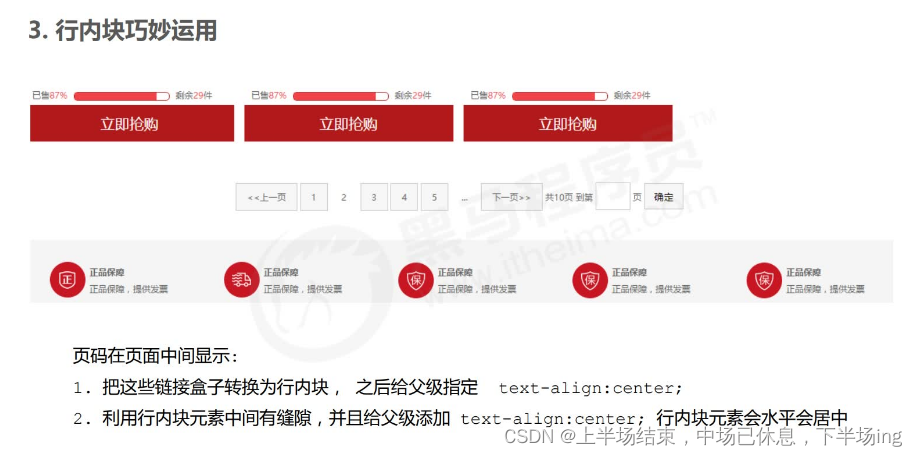
3.行内块的巧妙运用
4.CSS三角强化
1.margin负值的运用


2.文字围绕浮动元素
 3.行内块的巧妙运用
3.行内块的巧妙运用 
4.CSS三角强化
十一、CSS 初始化
不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器对HTML文本呈现的差异,照顾浏览器的兼容,我们需要对CSS 初始化
简单理解:CSS初始化是指重设浏览器的样式。(也称为CSS reset)
每个网页都必须首先进行CSS初始化。
这里我们以京东CSS初始化代码为例。
Unicode编码字体:
把中文字体的名称用相应的Unicode编码来代替,这样就可以有效的避免浏览器解释CSS代码时候出现乱码的问题。
比如:
黑体 \9ED1\4F53
宋体 \5B8B\4F53
微软雅黑 \5FAE\8F6F\96C5\9ED1