QTableWidget篇章学习
- 【1】UI设计
- 【2】效果演示
- 【3】QTableWidget简介
- 【4】QTableWidget常用方法
- 【5】QTableWidget设置样式表
- 【6】源码
- 头文件
- 源文件
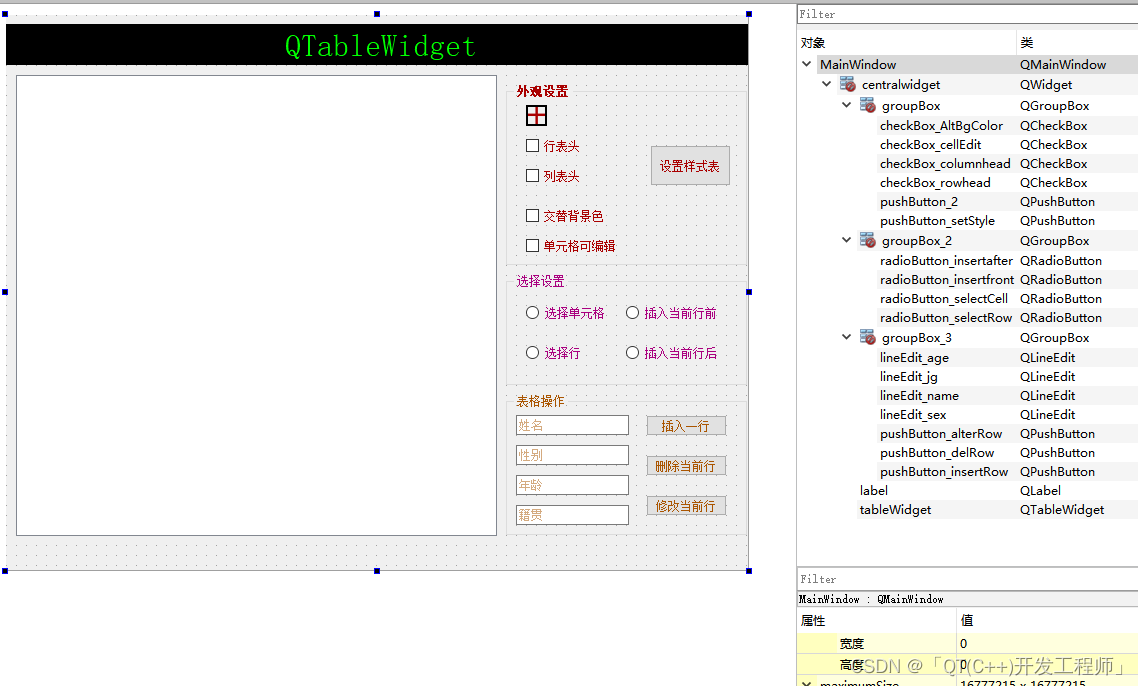
【1】UI设计

【2】效果演示





【3】QTableWidget简介
QTableWidget是Qt框架中提供的用于显示表格内容的小部件之一。它是基于QTableView和QAbstractItemModel的高级封装,提供了更简单和直观的使用接口。
QTableWidget可用于创建包含行和列的表格,并在单元格中显示数据。每个单元格都可以包含一个QTableWidgetItem对象,其中可以显示文本、图像或其他自定义的小部件。QTableWidget还提供了许多方便的方法和信号,用于访问、操作和响应表格中的数据。
一些常见的功能和特性包括:
- 设置表格的行数和列数。
- 设置表头标签。
- 插入和删除行或列。
- 为单元格设置文本、图像或自定义小部件。
- 为单元格设置样式和编辑属性。
- 获取和设置单元格数据。
- 监听单元格点击、双击和选择等事件。
除了上述功能,QTableWidget还可以通过使用样式表和样式代理来自定义表格的外观,如修改背景色、字体、边框等。
总之,QTableWidget非常适合用于显示和编辑简单的二维表格数据,例如配置选项、数据列表、报表等。对于更复杂的需求,可以使用QTableView和自定义的数据模型来提供更多灵活性和控制能力。
【4】QTableWidget常用方法
QTableWidget类提供了许多常用方法,用于管理和操作表格中的数据和行列。下面是一些最常用的QTableWidget方法:
setColumnCount(int columns)- 设置表格的列数。setRowCount(int rows)- 设置表格的行数。setHorizontalHeaderLabels(const QStringList &labels)- 设置水平表头的标签,接受一个字符串列表作为参数。setVerticalHeaderLabels(const QStringList &labels)- 设置垂直表头的标签,接受一个字符串列表作为参数。setItem(int row, int column, QTableWidgetItem *item)- 在指定的行和列位置设置一个QTableWidgetItem对象。item(int row, int column)- 获取指定行和列位置的QTableWidgetItem对象。removeRow(int row)- 移除指定的行。removeColumn(int column)- 移除指定的列。clear()- 清空整个表格的内容。itemClicked(QTableWidgetItem *item)- 单元格被点击时发出的信号,可以将此方法与槽函数连接以处理点击事件。itemDoubleClicked(QTableWidgetItem *item)- 单元格被双击时发出的信号,可以将此方法与槽函数连接以处理双击事件。currentItem()- 返回当前选中的单元格的QTableWidgetItem对象。selectedItems()- 返回一个包含当前选中的所有单元格的QTableWidgetItem对象的列表。
当然!以下是进一步介绍QTableWidget的一些常用方法:
clearContents()- 清除所有表格中的数据,但保留行列数和表头。insertRow(int row)- 在指定位置插入一行。insertColumn(int column)- 在指定位置插入一列。setSortingEnabled(bool enable)- 启用或禁用表格的排序功能。sortItems(int column, Qt::SortOrder order)- 根据指定列的值对表格行进行排序。setEditTriggers(QAbstractItemView::EditTriggers triggers)- 设置哪些操作会触发表格单元格的编辑,例如双击、编辑键盘快捷键等。itemSelectionChanged()- 当选中项发生更改时发出的信号,可以将此信号与槽函数连接以处理选择更改事件。selectedRanges()- 返回一个包含当前选中区域的列表,可以通过范围来访问选中的行和列。resizeRowToContents(int row)- 根据行中内容的尺寸自动调整行的高度。resizeColumnToContents(int column)- 根据列中内容的尺寸自动调整列的宽度。setItemDelegate(QAbstractItemDelegate *delegate)- 设置一个委托对象,用于自定义单元格的显示和编辑方式。setSelectionMode(QAbstractItemView::SelectionMode mode)- 设置选择模式,例如单选、多选或无选中。
这些方法能够辅助你进行更多的表格管理和操作。你可以根据具体的需求选择应用这些方法来实现所需的功能。
需要注意的是,Qt文档中有更详尽的方法列表和示例以供参考。通过查阅Qt文档,你可以深入了解QTableWidget的完整功能和使用方式。
这些方法只是QTableWidget的一部分,还有其他许多方法可用于设置单元格属性、遍历表格数据、根据需要添加和删除行列,并与其他Qt信号和槽机制一起使用进行更高级的操作。
请注意,QTableWidget还提供了许多其他方法和信号,你可以在Qt文档中查找更详细的信息和使用示例。
【5】QTableWidget设置样式表
QTableWidget是通过样式表来自定义其外观的。你可以为不同的部件、状态和属性设置样式。下面是一个设置QTableWidget样式表的示例:
qtablewidget.setStyleSheet("QTableWidget {"
"background-color: #f5f5f5;"
"color: #333333;"
"}"
"QTableWidget::item {"
"background-color: #ffffff;"
"}"
"QTableWidget::item:selected {"
"background-color: #a8d0e6;"
"}"
"QHeaderView::section {"
"background-color: #dcdcdc;"
"color: #333333;"
"font-weight: bold;"
"}"
"QTableWidget::horizontalHeader {"
"border-bottom: 1px solid #cccccc;"
"}"
"QTableWidget::verticalHeader {"
"border-right: 1px solid #cccccc;"
"}")
这是一个简单的示例,展示了如何设置QTableWidget及其相关的部件的样式。在上面的示例中,我们设置了整个表格的背景色和文字颜色,以及单元格、选中单元格和表头的样式。
请注意,你可以根据自己的需求调整这些样式表,例如修改颜色、字体、边框等。如果需要更高级的定制,你可以查阅Qt的样式表文档,了解更多关于样式表的详细信息和用法。
值得一提的是,Qt样式表使用CSS语法,并且可以通过设置QStyle的子类来创建自定义样式。这样你可以更加灵活地控制表格的样式和外观。
# 设置滚动条样式
tableWidget.verticalScrollBar().setStyleSheet("QScrollBar:vertical {"
"background-color: #f5f5f5;"
"width: 10px;"
"}"
"QScrollBar::handle:vertical {"
"background-color: #cccccc;"
"}"
"QScrollBar::add-line:vertical, QScrollBar::sub-line:vertical {"
"height: 0px;"
"}")
tableWidget.horizontalScrollBar().setStyleSheet("QScrollBar:horizontal {"
"background-color: #f5f5f5;"
"height: 10px;"
"}"
"QScrollBar::handle:horizontal {"
"background-color: #cccccc;"
"}"
"QScrollBar::add-line:horizontal, QScrollBar::sub-line:horizontal {"
"width: 0px;"
"}")
【6】源码
头文件
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QDebug>
#include <QTabWidget>
#include <QTableWidgetItem>
#include <QButtonGroup>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
void appendDataToTableRow(const QString &name, const QString &sex, quint8 age, const QString &NativePlace);
private slots:
void on_radioButton_selectCell_clicked();
void on_radioButton_selectRow_clicked();
void onItemClicked(QTableWidgetItem *item);
void on_pushButton_setStyle_clicked();
void on_pushButton_insertRow_clicked();
void on_pushButton_delRow_clicked();
void on_pushButton_alterRow_clicked();
void onSelectionRadioButtonClicked();
void on_pushButton_2_clicked();
private:
Ui::MainWindow *ui;
QButtonGroup *mButtonGroupSelection;
};
#endif // MAINWINDOW_H
源文件
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 设置表格4列 4行
ui->tableWidget->setColumnCount(4);
ui->tableWidget->setRowCount(4);
// 设置水平行头
ui->tableWidget->setHorizontalHeaderLabels(QStringList()<<"姓名"<<"性别"<<"年龄"<<"籍贯");
// 设置垂直列表头
ui->tableWidget->setVerticalHeaderLabels(QStringList()<<"0"<<"1"<<"2"<<"3");
// 1.2 设置列的宽度
// 先设置自适应宽度,再单独设置某一列的宽度规则
ui->tableWidget->horizontalHeader()->setSectionResizeMode(QHeaderView::ResizeMode::Stretch);
// 然后,可以单独设置某一列根据内容调整宽度
//ui->tableWidget->horizontalHeader()->setSectionResizeMode(0, QHeaderView::ResizeToContents);
// 或者,可以单独设置某一列为固定宽度
// ui->tableWidget->horizontalHeader()->setSectionResizeMode(0, QHeaderView::Fixed);
// ui->tableWidget->setColumnWidth(0, 80);
// 添加几行初始化数据
appendDataToTableRow("熊大", "男", 12, "广东");
appendDataToTableRow("熊二", "男", 11, "北京");
appendDataToTableRow("光头强", "男", 13, "上海");
appendDataToTableRow("翠花", "女", 14, "苏州");
// 2. 设置行表头是否显示
// 首先根据在属性窗口中设置的属性,初始化复选框
if (ui->tableWidget->horizontalHeader()->isHidden()) {
ui->checkBox_rowhead->setChecked(false);
}
else {
ui->checkBox_rowhead->setChecked(true);
}
// 点击复选框时,显示或者隐藏行表头
connect(ui->checkBox_rowhead, &QCheckBox::stateChanged, this, [=](int state) {
if (state == Qt::Checked) {
ui->tableWidget->horizontalHeader()->show();
}
else if (state == Qt::Unchecked) {
ui->tableWidget->horizontalHeader()->hide();
}
});
// 3. 设置列表头是否显示
// 首先根据在属性窗口中设置的属性,初始化复选框
if (ui->tableWidget->verticalHeader()->isHidden()) {
ui->checkBox_columnhead->setChecked(false);
} else {
ui->checkBox_columnhead->setChecked(true);
}
// 点击复选框时,显示或者隐藏列表头
connect(ui->checkBox_columnhead, &QCheckBox::stateChanged, this, [=](int state) {
if (state == Qt::Checked) {
ui->tableWidget->verticalHeader()->show();
}
else if (state == Qt::Unchecked) {
ui->tableWidget->verticalHeader()->hide();
}
});
// 4. 交替显示行的背景色
// 首先根据在属性窗口中设置的属性,初始化复选框
if (ui->tableWidget->alternatingRowColors()) {
ui->checkBox_AltBgColor->setChecked(true);
}
else {
ui->checkBox_AltBgColor->setChecked(false);
}
// 点击复选框时,使能或者禁能交替背景色
connect(ui->checkBox_AltBgColor, &QCheckBox::stateChanged, this, [=](int state) {
if (state == Qt::Checked) {
ui->tableWidget->setAlternatingRowColors(true);
} else if (state == Qt::Unchecked) {
ui->tableWidget->setAlternatingRowColors(false);
}
});
// 5. 设置单元格是否可编辑
// 首先根据在属性窗口中设置的属性,初始化复选按钮
int trigger = ui->tableWidget->editTriggers();
if (trigger == QAbstractItemView::NoEditTriggers) {
ui->checkBox_cellEdit->setChecked(false);
} else {
ui->checkBox_cellEdit->setChecked(true);
}
// 点击复选按钮时,使能或者禁能单元格编辑
connect(ui->checkBox_cellEdit, &QCheckBox::stateChanged, this, [=](int state) {
if (state == Qt::Checked) {
// 当双击单元格/选中单元格然后单击/按下编辑键F2,都可以编辑单元格。
ui->tableWidget->setEditTriggers(QAbstractItemView::DoubleClicked |
QAbstractItemView::SelectedClicked |
QAbstractItemView::EditKeyPressed);
}
else if (state == Qt::Unchecked) {
ui->tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers);
}
});
// 6. 设置行选择还是单元格选择
// 首先根据在属性窗口中设置的属性,初始化单选按钮的选中状态
int selectionBehavior = ui->tableWidget->selectionBehavior();
if (selectionBehavior == QAbstractItemView::SelectItems) {
ui->radioButton_selectCell->setChecked(true);
}
else if (selectionBehavior == QAbstractItemView::SelectRows){
ui->radioButton_selectRow->setChecked(true);
}
// 点击单选按钮时,使能单元格选中或者行选中
mButtonGroupSelection = new QButtonGroup(this);
mButtonGroupSelection->addButton(ui->radioButton_selectCell, 0);
mButtonGroupSelection->addButton(ui->radioButton_selectRow, 1);
connect(ui->radioButton_selectCell, &QRadioButton::clicked, this, &MainWindow::onSelectionRadioButtonClicked);
connect(ui->radioButton_selectRow, &QRadioButton::clicked, this, &MainWindow::onSelectionRadioButtonClicked);
// 7. 单元格点击时, 将对应行的数据显示到文本框
connect(ui->tableWidget, &QTableWidget::itemClicked, this, &MainWindow::onItemClicked);
}
MainWindow::~MainWindow()
{
delete ui;
}
// 添加几行初始化数据
void MainWindow::appendDataToTableRow(const QString &name, const QString &sex, quint8 age, const QString &NativePlace)
{
// 获取当前行数
static quint8 row = 0;
QTableWidgetItem* nameItem = new QTableWidgetItem(name);
QTableWidgetItem* sexItem = new QTableWidgetItem(sex);
QTableWidgetItem* ageItem = new QTableWidgetItem(QString::number(age));
QTableWidgetItem* NativePlaceItem = new QTableWidgetItem(NativePlace);
nameItem->setTextAlignment(Qt::AlignCenter);
sexItem->setTextAlignment(Qt::AlignCenter);
ageItem->setTextAlignment(Qt::AlignCenter);
NativePlaceItem->setTextAlignment(Qt::AlignCenter);
// 设置表格项
ui->tableWidget->setItem(row,0,nameItem);
ui->tableWidget->setItem(row,1,sexItem);
ui->tableWidget->setItem(row,2,ageItem);
ui->tableWidget->setItem(row,3,NativePlaceItem);
// 追加
row++;
}
// 单元格选中
void MainWindow::on_radioButton_selectCell_clicked()
{
}
// 行选中
void MainWindow::on_radioButton_selectRow_clicked()
{
}
// 单击单元格
void MainWindow::onItemClicked(QTableWidgetItem *item)
{
int row = item->row();
qDebug() << "row = "<<row;
QString name = ui->tableWidget->item(row, 0)->text();
QString gender = ui->tableWidget->item(row, 1)->text();
QString age = ui->tableWidget->item(row, 2)->text();
QString NativePlace = ui->tableWidget->item(row, 3)->text();
ui->lineEdit_name->setText(name);
ui->lineEdit_sex->setText(gender);
ui->lineEdit_age->setText(age);
ui->lineEdit_jg->setText(NativePlace);
}
// 设置表格样式
void MainWindow::on_pushButton_setStyle_clicked()
{
// text-align:center;:设置表格中的文本居中对齐。
// background-color: rgba(255, 255, 255, 0);:设置表格的背景颜色为透明。
// alternate-background-color:#e3edf9;:设置奇数行的背景颜色为淡蓝色。
// font:14px "微软雅黑";:设置表格中的文本字体为微软雅黑,字号为14像素。
// color:#677483;:设置表格中的文本颜色为深灰色。
// gridline-color: #ccddf0;:设置表格的分割线颜色为浅蓝色。
QString cellStyle = R"(
QTableView
{
text-align:center;
background-color: rgba(255, 255, 255, 0);
alternate-background-color:#e3edf9;
font:14px "微软雅黑";
color:#677483;
gridline-color: #000000;
}
)";
// QHeaderView::section:选择QHeaderView的section部分进行样式设置。
const QString horizontalHeaderStyle = R"(
QHeaderView::section {
color: black;
font:bold 14px "微软雅黑";
text-align:center;
height:32px;
background-color: #d1dff0;
border:1px solid green;
border-left:none;
}
)";
const QString verticalHeaderStyle = R"(
QHeaderView::section {
color: black;
font:bold 14px "微软雅黑";
width:60px;
text-align:center;
background-color: #d1dff0;
border:1px solid green;
border-left:none;
}
)";
// 表格单元格样式
ui->tableWidget->setStyleSheet(cellStyle);
// 点击行表头选中行的样式
ui->tableWidget->horizontalHeader()->setStyleSheet(horizontalHeaderStyle);
// 点击列表头选中行的样式
ui->tableWidget->verticalHeader()->setStyleSheet(verticalHeaderStyle);
}
// 插入行
void MainWindow::on_pushButton_insertRow_clicked()
{
QString name = ui->lineEdit_name->text();
QString gender = ui->lineEdit_sex->text();
int age = ui->lineEdit_age->text().toInt();
QString province = ui->lineEdit_jg->text();
// 获取当前选中的行号
int currentRow = ui->tableWidget->currentRow();
qDebug() <<"currentRow = "<<currentRow;
// 插入空行 (在当前行前插)
if (ui->radioButton_insertfront->isChecked()) {
ui->tableWidget->insertRow(currentRow);
}
// 插入空行 (在当前行后插)
if (ui->radioButton_insertafter->isChecked()) {
currentRow += 1;
ui->tableWidget->insertRow(currentRow);
}
// 上面 insertRow 只是插入一个空行,需要手动添加每个单元格的内容
QTableWidgetItem* nameItem = new QTableWidgetItem(name);
QTableWidgetItem* genderItem = new QTableWidgetItem(gender);
QTableWidgetItem* ageItem = new QTableWidgetItem(QString::number(age));
QTableWidgetItem* provinceItem = new QTableWidgetItem(province);
nameItem->setTextAlignment(Qt::AlignCenter);
genderItem->setTextAlignment(Qt::AlignCenter);
ageItem->setTextAlignment(Qt::AlignCenter);
provinceItem->setTextAlignment(Qt::AlignCenter);
ui->tableWidget->setItem(currentRow, 0, nameItem);
ui->tableWidget->setItem(currentRow, 1, genderItem);
ui->tableWidget->setItem(currentRow, 2, ageItem);
ui->tableWidget->setItem(currentRow, 3, provinceItem);
}
// 删除当前行
void MainWindow::on_pushButton_delRow_clicked()
{
// 获取当前选中的行号
int currentRow = ui->tableWidget->currentRow();
ui->tableWidget->removeRow(currentRow);
}
// 修改表行
void MainWindow::on_pushButton_alterRow_clicked()
{
QString name = ui->lineEdit_name->text();
QString gender = ui->lineEdit_sex->text();
int age = ui->lineEdit_age->text().toInt();
QString province = ui->lineEdit_jg->text();
// 获取当前选中的行号
int currentRow = ui->tableWidget->currentRow();
QTableWidgetItem* nameItem = new QTableWidgetItem(name);
QTableWidgetItem* genderItem = new QTableWidgetItem(gender);
QTableWidgetItem* ageItem = new QTableWidgetItem(QString::number(age));
QTableWidgetItem* provinceItem = new QTableWidgetItem(province);
nameItem->setTextAlignment(Qt::AlignCenter);
genderItem->setTextAlignment(Qt::AlignCenter);
ageItem->setTextAlignment(Qt::AlignCenter);
provinceItem->setTextAlignment(Qt::AlignCenter);
ui->tableWidget->setItem(currentRow, 0, nameItem);
ui->tableWidget->setItem(currentRow, 1, genderItem);
ui->tableWidget->setItem(currentRow, 2, ageItem);
ui->tableWidget->setItem(currentRow, 3, provinceItem);
}
// 选择单元格 选择行
void MainWindow::onSelectionRadioButtonClicked()
{
int checkedId = mButtonGroupSelection->checkedId();
if (checkedId == 0) { // 选择单元格
ui->tableWidget->setSelectionMode(QAbstractItemView::SingleSelection);
ui->tableWidget->setSelectionBehavior(QAbstractItemView::SelectItems);
}
else if (checkedId == 1) { // 选择行
ui->tableWidget->setSelectionMode(QAbstractItemView::SingleSelection);
ui->tableWidget->setSelectionBehavior(QAbstractItemView::SelectRows);
}
}
// 表格单元格变成黑色实线
void MainWindow::on_pushButton_2_clicked()
{
QString style = ui->tableWidget->styleSheet();
qDebug()<<" style = "<<style;
style += "QTableWidget::item { border: 1px solid black; }";
ui->tableWidget->setStyleSheet(style);
}