解决bug:Multiple assets emit different content to the same filename index.html
news2025/4/27 12:15:43
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/700829.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
如何启动Sigrity Power DC直流压降仿真分析工具
如何启动Sigrity Power DC直流压降仿真分析工具 Sigrity Power DC是一款十分强大的直流压降仿真分析工具,用它可以直观和准确的模拟出实际应用场景。 下面介绍如何打开POWER DC 这款工具 首先确保电脑上安装好了Candence打开Candence软件的安装目录
华为手机是如何通过限制风险应用的安装,来保护你的手机的?
你有没有遇到过这种情况:在用手机刷短视频、刷文章的时候,看到感兴趣的广告,点击下载了应用。或者听朋友推荐,在网页上搜索下载了某款应用,结果安装的时候,系统却提示应用有风险无法安装? 为什么…
毕业季,字节跳动面试题拿走不谢!(附答案)
最近有收到一些粉丝不同公司的面试题,像字节跳动、网易、美团等,趁着有时间,给大家梳理下,说不定面试能派上用场,大概给大家从以下几个方面来做了整理:
个人信息:(工作/实习经验,所…
c#调用串口报“连到系统上的设备没有发挥作用”的解决
如下图所示,当C#打开串口报如下错误: 这是因为在Win11上安装了多个驱动造成的,需要切换回旧的驱动。 解决方法: 打开设备管理器,找到串口设备,点击更新驱动程序: 选择浏览我的电脑以查找驱动程…
uview的折叠面板扩展
第一个:首先要安装uview UI框架 (已发布如何安装) 第二个:使用uview 中的折叠面板(Collapse 折叠面板 | uView 2.0 - 全面兼容nvue的uni-app生态框架 - uni-app UI框架) 第三点:明白一个插槽使用…
uniapp生命周期全解析
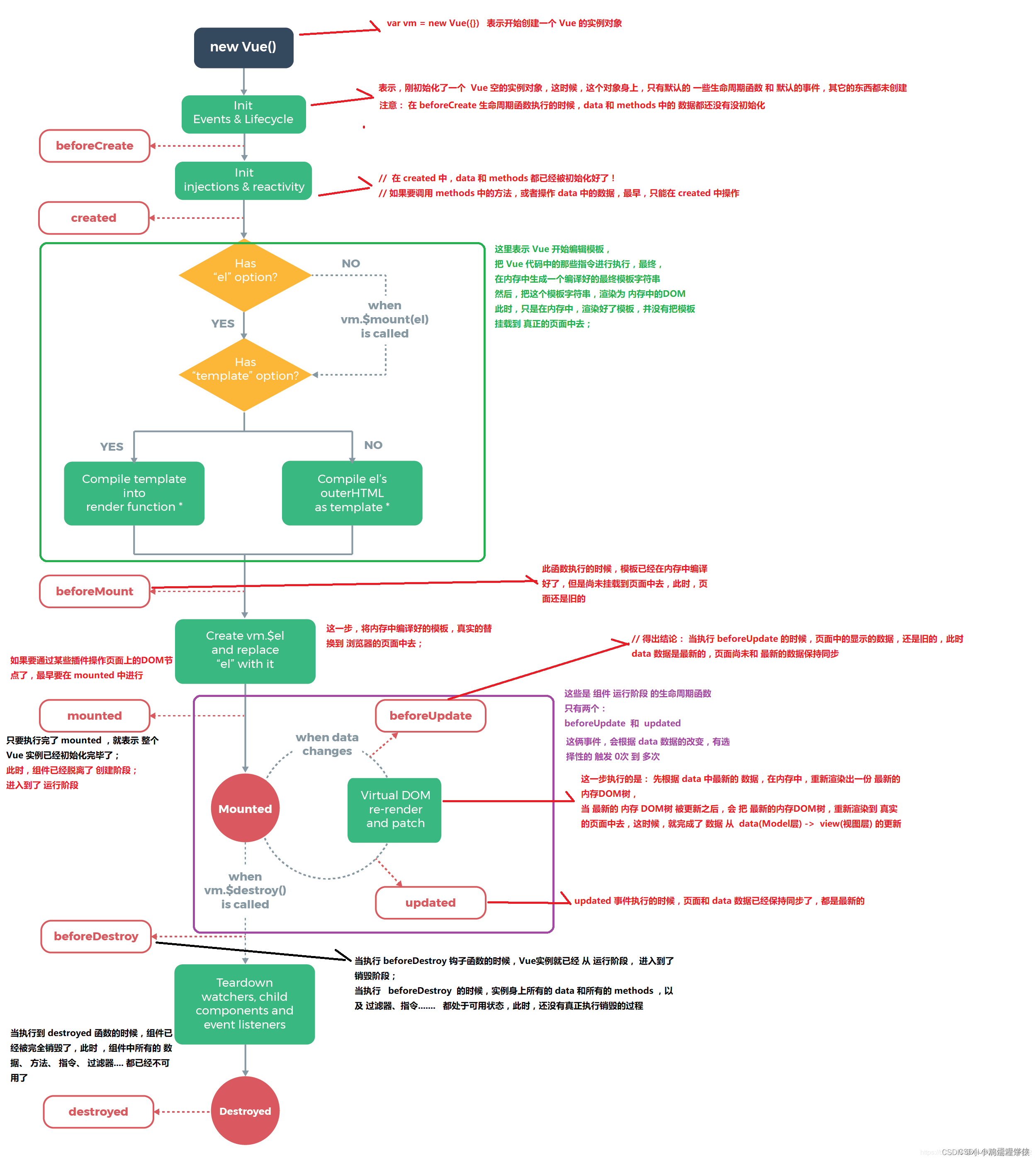
我们学习uniapp的时候会学到uniapp的生命周期,uniapp做到了三端适配,但在学uniapp的时候最好有vue和微信小程序的基础,这样理解起来会非常快。
uniapp 的生命周期和 vue 的生命周期基本相同,但是在 uniapp 中还增加了一些特定的生…
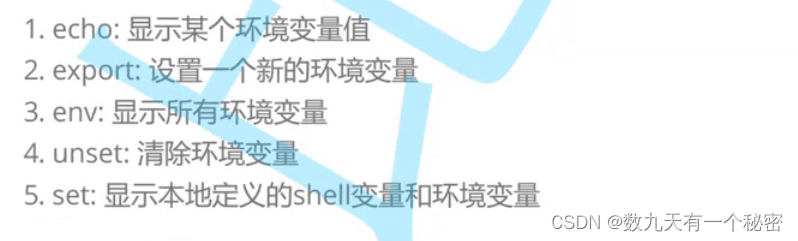
Linux9.进程(下)(僵尸,孤儿,环境变量)
1.僵尸进程 危害 2.孤儿进程 3.进程的优先级 优先级 老的优先级(越小越先被执行) nice值(可以调)
4.几个概念 上下文数据 :一个进程在运行的过程中寄存器中产生的临时数据。
当进程被切下来的时候,需要带走自己的上下文数据,下次回来的时候恢复上去。…
java之路—— 带你了解Struts与其基本的应用
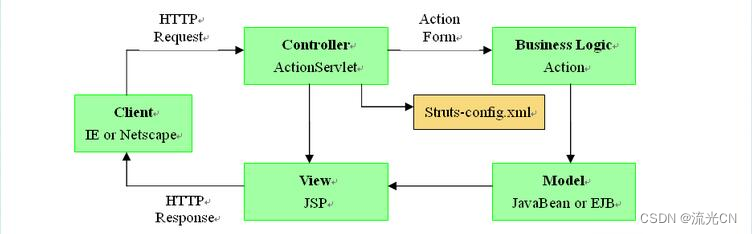
创作不易,各位亲给个免费的呗 文章目录 前言一、什么是Struts,可以用来干嘛二、Struts 与 springmvc三、Struts的开发的基本步骤四、Struts的处理流程 前言
Struts是在2000年由Apache软件基金会首次发布的,自那时以来,它在Java W…
webstorm2022 TS1109: Expression expected.
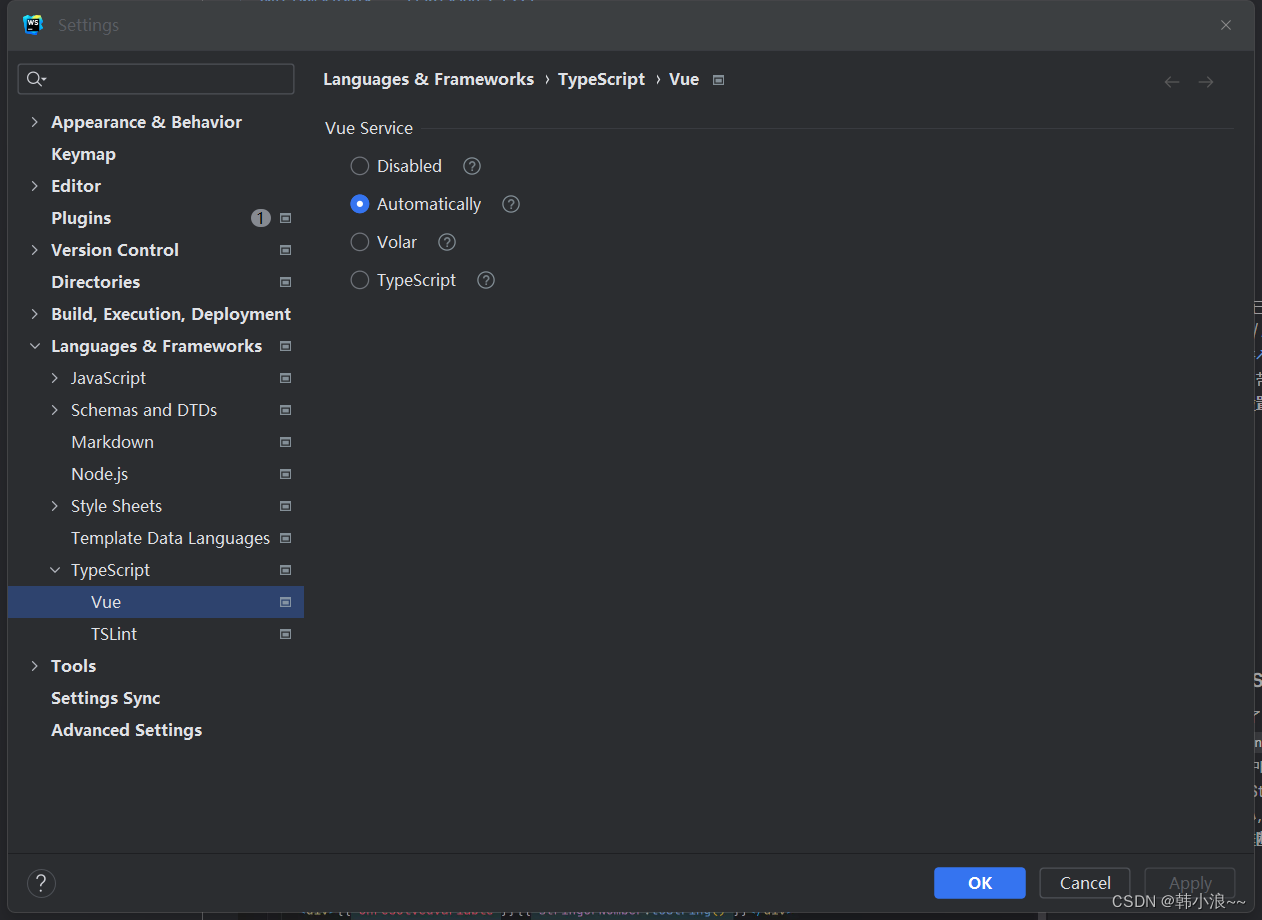
在使用webstorm2022,加入ESLint(已禁用)的情况下,编写vue3的typescript代码时,报错:
TS1109: Expression expected.
原因:2022版本不支持volar,需升级到2023版本。
官方描述为&am…
二叉树题目:单值二叉树
文章目录 题目标题和出处难度题目描述要求示例数据范围 解法一思路和算法代码复杂度分析 解法二思路和算法代码复杂度分析 题目
标题和出处
标题:单值二叉树
出处:965. 单值二叉树
难度
3 级
题目描述
要求
如果二叉树每个结点都具有相同的值&am…
Matlab 校正镜头畸变图像
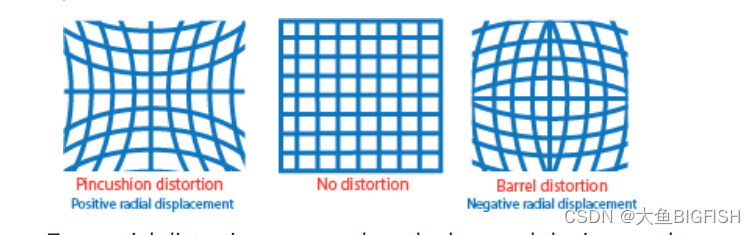
文章目录 一、简介二、实现代码三、实现效果参考资料一、简介 生活中一些针孔相机会给图像带来严重的失真,这主要是由于硬件和环境的因素所示导致的,其中主要的两种畸变是径向畸变和切向畸变。 径向畸变会导致直线看起来弯曲,即点距离图像中心越远,径向畸变就越大。例如,下…
hyperf 学习 一、搭建
docker中ubuntu容器php语言hyperf框架开发环境搭建。
docker地址:Docker
tag:20.04 docker pull ubuntu:20.04docker run --name hyperf -v D:\workspace\docker\hyperf:/wj/hyperf -p 9501:9501 -it --privileged -u root --entrypoint /bin/sh ubuntu:20.04步骤…
聊聊ChatGPT是如何组织对话的
为什么要组织对话?
总所周知,ChatGPT的训练大致可分为下图中展示的几个阶段,其中,在Pretraining阶段,模型的训练数据是纯文本,目标是根据上文预测下一个token,而在后面的几个阶段中,…
16年38款,iPhone中的哪一款有最深的印象?
6月29日是一个重要的日子,对于智能手机领域来说尤其如此。在16年前的今天,乔布斯发布了第一代iPhone手机,这个举动彻底改变了世界,智能手机从此成为我们日常生活中不可或缺的一部分。 我特意调查了一下,苹果在过去的16…
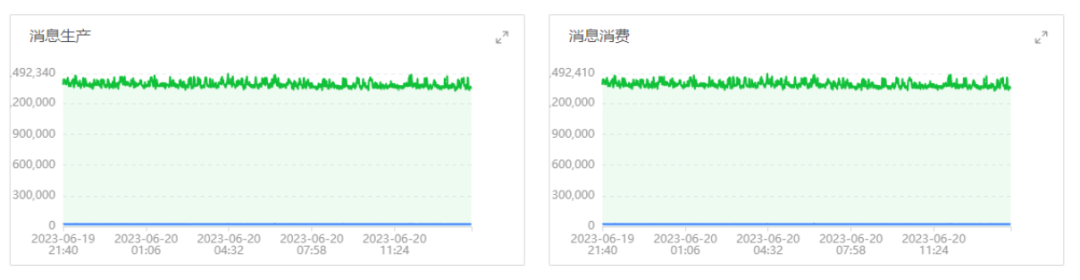
RocketMQ on openEuler 提供高性能消息队列的稳定性解决方案
RocketMQ on openEuler,是一种将 RocketMQ 消息中间件通过容器化的方式部署在 openEuler 操作系统上运行,借助 openEuler 系统对于 OS 缓存回收效率增强的内核特性,提升消息中间件在面向超大规模高并发、高吞吐量、低延迟场景下稳定性和可靠性…
git常用命令之远程仓库别名
12. 远程仓库别名
12.1 查看远程仓库名称
命令作用git remote查看关联的远程分支$ git remoteorigingit remote -v查看本地仓库关联的远程仓库信息$ git remote -vorigin gitgithub.com:kaku/reading-note-tutorails.git (fetch)origin gitgithub.com:kaku/reading-note-tuto…
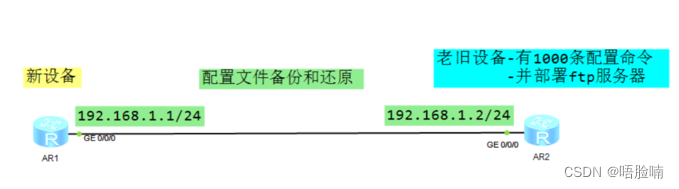
Telnet实验、AAA认证实验、 配置文件备份和还原实验
Telnet实验
拓扑 需求 R1远程R2
配置步骤
1)配置接口的IP地址 2)在R2设备配置telnet远程 3)使用R1远程R2
配置命令 第一步:配置R1的IP地址 <Huawei>un t m //关闭消息 <Huawei>sys //进入系统视图 [Huaw…
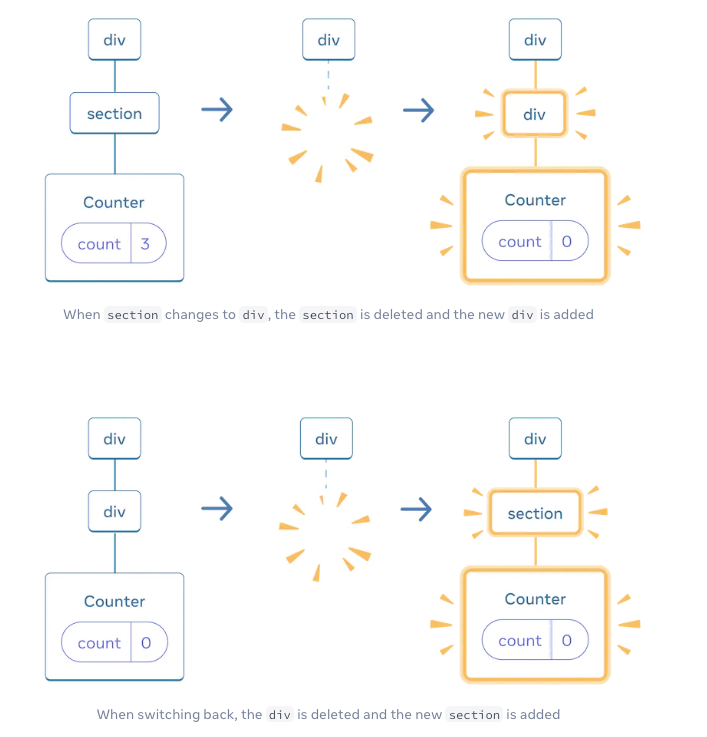
React hooks文档笔记(三) 状态
状态 一、如何设计组件状态的步骤二、状态构造原则1. 组相关状态2. 避免矛盾/互斥状态3. 避免多余状态4. 不要把props放进state,除非你特别想要阻止更新 三、状态保存/重置1. 相同位置的相同组件保留状态2. 同一位置不同元素reset状态 一、如何设计组件状态的步骤
…