第一个:首先要安装uview UI框架 (已发布如何安装)
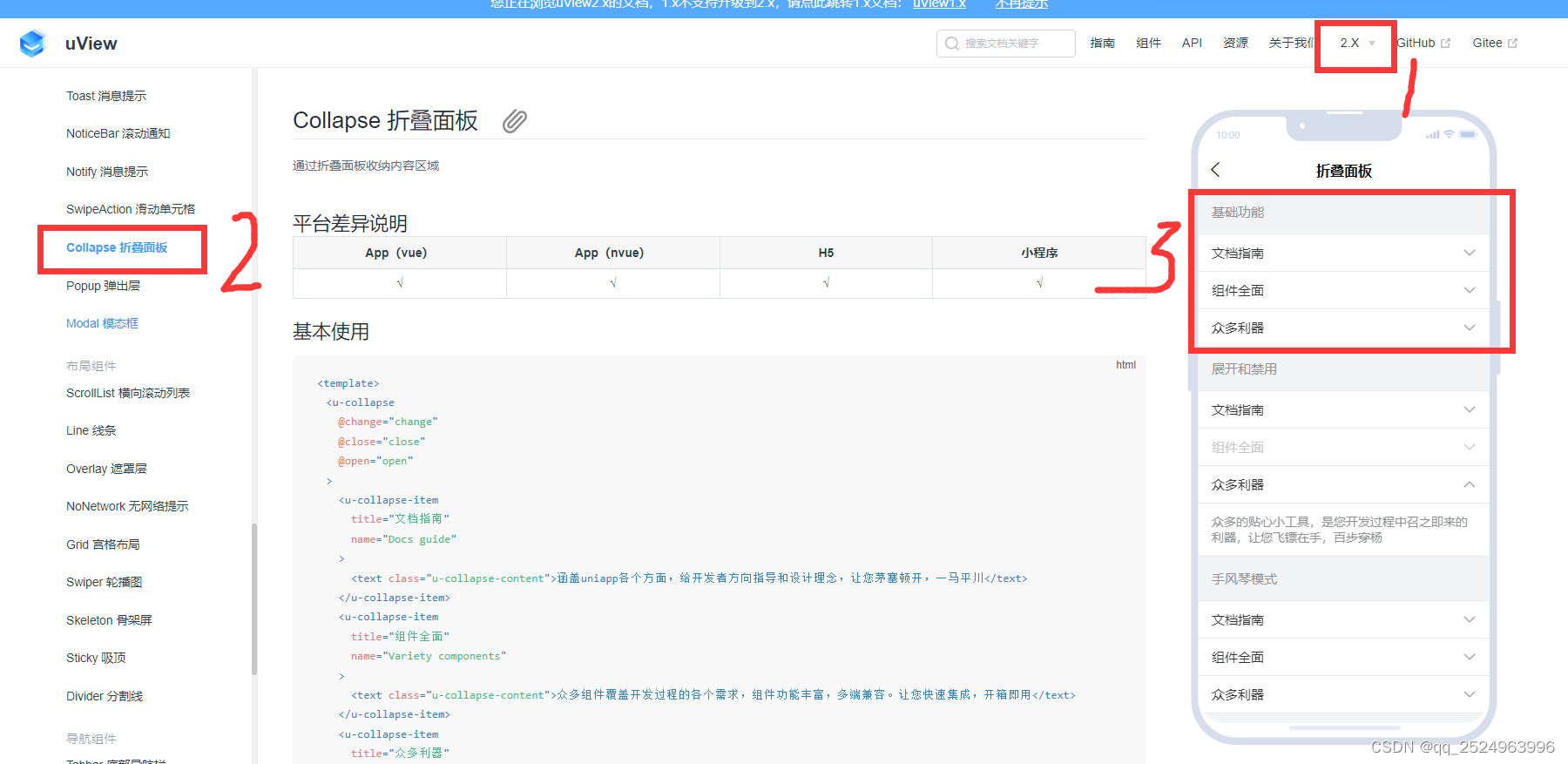
第二个:使用uview 中的折叠面板(Collapse 折叠面板 | uView 2.0 - 全面兼容nvue的uni-app生态框架 - uni-app UI框架)

第三点:明白一个插槽使用方式(代码如下)
<u-collapse :value="['0']">
<u-collapse-item v-for="(item, index) in 5" :name="index">
<view slot="title" class="power">标题内容</view>
<!-- 此处为折叠内容的插槽 -->
</u-collapse-item>
</u-collapse>修改的内容是根据原型图来的
注意点:如果title 上有 点击效果 一定要使用 click.stop 可以阻止change 原本事件的发生-----吃过亏一定 要注意的
下方是 我修改的一部分的内容 可以参考一下
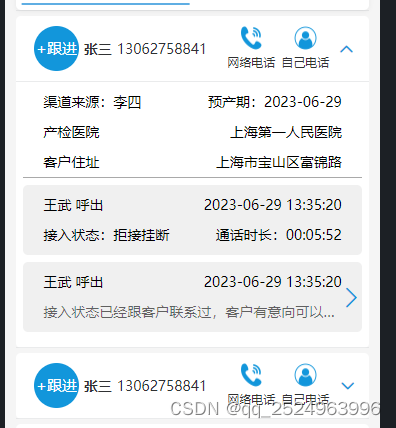
先看效果图、
上代码
<template>
<view class="content">
<view class="navbar">
<view v-for="(item, index) in navList" :key="index" class="nav-item" :class="{ current: tabCurrentIndex === index }" @click="tabClick(index)">
{{ item.text }}({{ item.num }}条)
</view>
</view>
<view v-if="tabCurrentIndex === 0">
<u-collapse :value="['0']">
<u-collapse-item v-for="(item, index) in 5" :name="index">
<view slot="title" class="power">
<view @click.stop="followup()" class="logo">+跟进</view>
<view class="text">
<view class="textname">张三</view>
<view class="">13062758841</view>
</view>
<view class="callimg" @click.stop="networkcall()">
<image class="callimg-img" src="./intercall.png" mode="widthFix"></image>
<view class="callimg-text">网络电话</view>
</view>
<view class="callimg" @click.stop="mycall()">
<image class="callimg-img" src="./mycall.png" mode="widthFix"></image>
<view class="callimg-text">自己电话</view>
</view>
</view>
<view class="u-collapse-content">
<view class="post">
<view class="col-6">渠道来源:李四</view>
<view class="col-6">预产期:2023-06-29</view>
</view>
<view class="post">
<view class="col-6">产检医院</view>
<view class="col-6">上海第一人民医院</view>
</view>
<view class="post line">
<view class="col-6">客户住址</view>
<view class="col-6">上海市宝山区富锦路</view>
</view>
</view>
<view class="models">
<view class="post">
<view class="col-6">王武 呼出</view>
<view class="col-6">2023-06-29 13:35:20</view>
</view>
<view class="post">
<view class="col-6">接入状态:拒接挂断</view>
<view class="col-6">通话时长:00:05:52</view>
</view>
</view>
<view class="models">
<view class="post">
<view class="col-6">王武 呼出</view>
<view class="col-6">2023-06-29 13:35:20</view>
</view>
<view class="post">
<view class="col-12">接入状态已经跟客户联系过,客户有意向可以持续跟进拒接挂断</view>
<u-icon @click="isshow = true" class="icons" name="arrow-right" color="#1296db" size="25"></u-icon>
</view>
</view>
</u-collapse-item>
</u-collapse>
</view>
<view v-if="tabCurrentIndex === 1"></view>
<!-- 跟进弹窗 -->
<u-overlay :show="show">
<view class="showmodel">
<view class="title">
添加跟进记录
<u-icon @click="show = false" class="close" name="close" color="#000" size="23"></u-icon>
</view>
<view class="text">
<u--textarea class="textarea" v-model="followtext" placeholder="请输入内容"></u--textarea>
</view>
<u-button class="primary-btn" type="primary" text="确认添加跟进记录"></u-button>
</view>
</u-overlay>
<!-- 显示记录 -->
<u-overlay :show="isshow">
<view class="showmodel">
<view class="title">
添加跟进记录
<u-icon @click="isshow = false" class="close" name="close" color="#000" size="23"></u-icon>
</view>
<view class="text">
<u--textarea class="textarea" v-model="isfollowtext" placeholder="请输入内容"></u--textarea>
</view>
</view>
</u-overlay>
<!-- <button @click="callphone()">拨打电话</button> -->
</view>
</template>
<script>
import { launchMiniprogram } from '@/utils/workwx/wxCodeAuth.js';
export default {
data() {
return {
show: false,
tabCurrentIndex: 0,
followtext: '',
isshow: false,
isfollowtext: '',
navList: [
{
text: '未跟进',
num: 0
},
{
text: '已跟进',
num: 0
}
]
};
},
methods: {
// 点击跟进展开弹窗
followup() {
this.show = true;
},
// 网络电话
networkcall() {
const id = 'admin-1400811633';
const phone = '13062758841';
launchMiniprogram(id, phone);
},
// 自己电话
mycall() {
const phone = '13062758841';
const res = uni.getSystemInfoSync();
if (res.platform == 'ios') {
uni.makePhoneCall({
phoneNumber: phone,
success() {},
fail() {}
});
} else {
uni.showActionSheet({
itemList: [phone, '呼叫'],
success: function (res) {
console.log(res);
if (res.tapIndex == 1) {
uni.makePhoneCall({
phoneNumber: phone
});
}
}
});
}
},
//顶部tab点击
tabClick(index) {
this.tabCurrentIndex = index;
}
}
};
</script>
<style lang="scss" scoped>
.content {
padding-top: 10px;
width: 94%;
margin: auto;
/deep/.u-collapse-item {
background-color: white;
margin-top: 10rpx;
border-radius: 10rpx;
}
/deep/.u-icon__icon--info {
font-size: 30rpx !important;
font-weight: 600 !important;
color: #1296db;
}
/deep/.u-collapse-item__content__text {
padding: 10rpx 15rpx;
padding-bottom: 30rpx;
}
.post {
position: relative;
display: flex;
color: black;
font-size: 28rpx;
line-height: 60rpx;
padding: 0 40rpx;
.icons {
position: absolute;
right: -5rpx;
top: 0rpx;
transform: translate(0, -50%);
}
}
.line {
border-bottom: 1rpx solid darkgrey;
}
.col-6 {
width: 50%;
}
.col-6:nth-child(even) {
text-align: right;
}
.col-12 {
width: 100%;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
-o-text-overflow: ellipsis;
color: rgba(0, 0, 0, 0.6);
}
.models {
border-radius: 10rpx;
padding: 10rpx 0;
background-color: rgba(0, 0, 0, 0.06);
margin-top: 15rpx;
}
.power {
display: flex;
height: 90rpx;
.logo {
color: white;
background-color: #1296db;
font-size: 30rpx;
width: 90rpx;
height: 90rpx;
line-height: 90rpx;
border-radius: 50%;
text-align: center;
}
.text {
font-size: 28rpx;
// line-height: 90rpx;
padding-left: 10rpx;
padding-right: 35rpx;
display: flex;
align-items: center;
.textname {
font-weight: 600;
padding-right: 10rpx;
}
}
.callimg {
width: 100rpx;
.callimg-img {
width: 50rpx;
margin: auto;
display: block;
}
.callimg-text {
font-size: 20rpx;
text-align: center;
}
}
}
.navbar {
display: flex;
height: 38px;
padding: 0px 10px 5px 5px;
background: #fff;
box-shadow: 0 1px 5px rgba(0, 0, 0, 0.06);
position: relative;
z-index: 10;
border-radius: 10rpx;
.nav-item {
flex: 1;
display: flex;
justify-content: center;
align-items: center;
height: 100%;
font-size: 15px;
color: black;
position: relative;
&.current {
color: rgb(95, 174, 227);
font-weight: 600;
&:after {
content: '';
position: absolute;
left: 50%;
bottom: 0;
transform: translateX(-50%);
width: 100%;
height: 0;
border-bottom: 2px solid rgb(95, 174, 227);
}
}
}
}
}
.showmodel {
position: absolute;
border-radius: 10rpx;
padding-bottom: 20rpx;
left: 50%;
top: 40%;
width: 90%;
background-color: white;
transform: translate(-50%, -50%);
.title {
font-size: 28rpx;
line-height: 60rpx;
border-bottom: 2rpx solid darkgray;
padding: 0 20rpx;
}
.close {
float: right;
margin-top: 10rpx;
}
.text {
padding: 20rpx;
.textarea {
border: 1rpx solid darkgray;
height: 400rpx;
}
}
.primary-btn {
width: 80%;
}
}
</style>