系列文章目录
文章目录
- 系列文章目录
- 字符串QString
- QLable
- QLineEdit
- QString的常用功能
字符串QString
QSting类,用于处理字符串,进行字符串和数字之间的转化
转换函数:
//字符串转数字
QString str=......;
int num=str.toInt();
float num2=str.toFloat();
//数字转字符串
str=str.sprintf("str:%.2f",num2);
str=QString::asprintf("str:%.2f",num2);
str=str.setNum(num2,'f',2); //float,两位小数
str=QString::number(num2,'f',2);
1.数字转字符串
其中setNum() 函数和number()函数使用了多个重载定义,可以处理各种类型的整数和浮点数,处理整数的时候还可以指定进制。
例如:数据转化为指定进制的字符串
int val=10;//
str=QString::number (val,16);//将val转换为十六进制的字符串
str=str.setNum(val,16); //十六进制
str=str.setNum(val,2); //二进制
str=QString::number (val,2);//将val转换为二进制的字符串
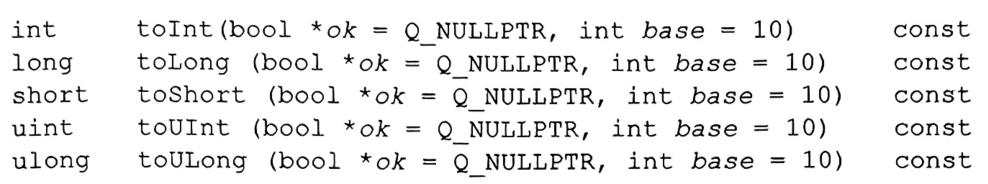
2.字符串转数字
转换为整数:(如果不设置参数,缺省值表示十进制转换,可以实现二进制和十六进制)

例如:字符串以指定进制的方式读取
QString str=.....;
bool ok;
int val =str.toInt(&ok,2);//以二进制方式读取
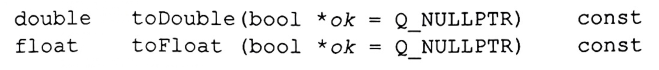
转换为浮点数:

QLable
作用:显示字符串
函数:
QString text() const //读取当前文字内容
void setText(const QString &) //设置显示文字
QLineEdit
作用:显示与输入字符串,可以实现数字量的输入输出
函数:
QString text() const //读取当前文字内容
void setText(const QString &) //设置显示文字
QString的常用功能
QString存储字符串采用的是Unicode码,每个字符是16位的QChar,所以用来处理中文字符也是没问题的,一个汉字算一个字符。
常见的函数:
append() //在字符串后面添加字符串
prepend() //在字符串前面添加字符串
toUpper()//字符串字母全转化为大写
toLower()//全部转化为小写
count() //返回字符串的字符个数,汉字算一个字符
size()
length()
trimmed() //去掉字符串首尾的空格
simplified() //去掉首尾空格,中间连续的空格也用一个替代
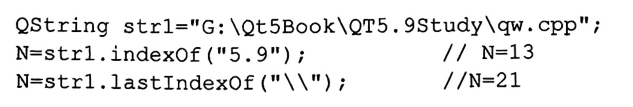
indexOf(const QString &str,int from =0,Qt::CaseSensitivity cs) //在自身字符串内查找字符串
lastIndexOIf()//查找某个字符串最后出现的位置

//是转义字符,查找的是‘/’
isNull()//判断是否为空,没有赋值的才为True,‘\0’为False
isEmpty()//判断是否为空,‘\0’为True
QString只要赋值,就会自动在末尾加上“\0”
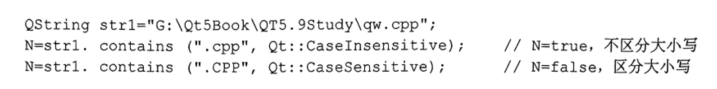
contains()//判断字符串内是否包含某个字符串,可指定是否区分大小写

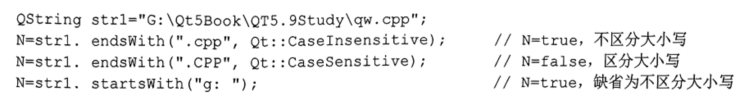
endsWith()//判断是否以某个字符串结束
startsWith()//判断是否以某个字符串开始

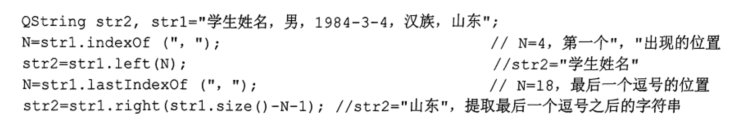
left()//表示从字符串左边取多少个字符
right()//表示从右边取多少个字符(一个汉字被当作一个字符)

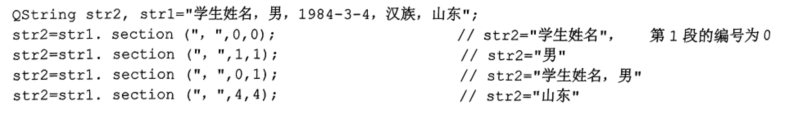
string section (const Qstring &sep,int start,int end = -1,SectionFlags flags=sectionDefault) const
//提取sep作为分隔符