背景
- idea:IntelliJ IDEA 2023.1.3 (Ultimate Edition)
效果
-
类

-
方法

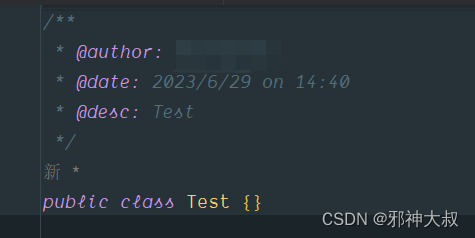
正式:类
-
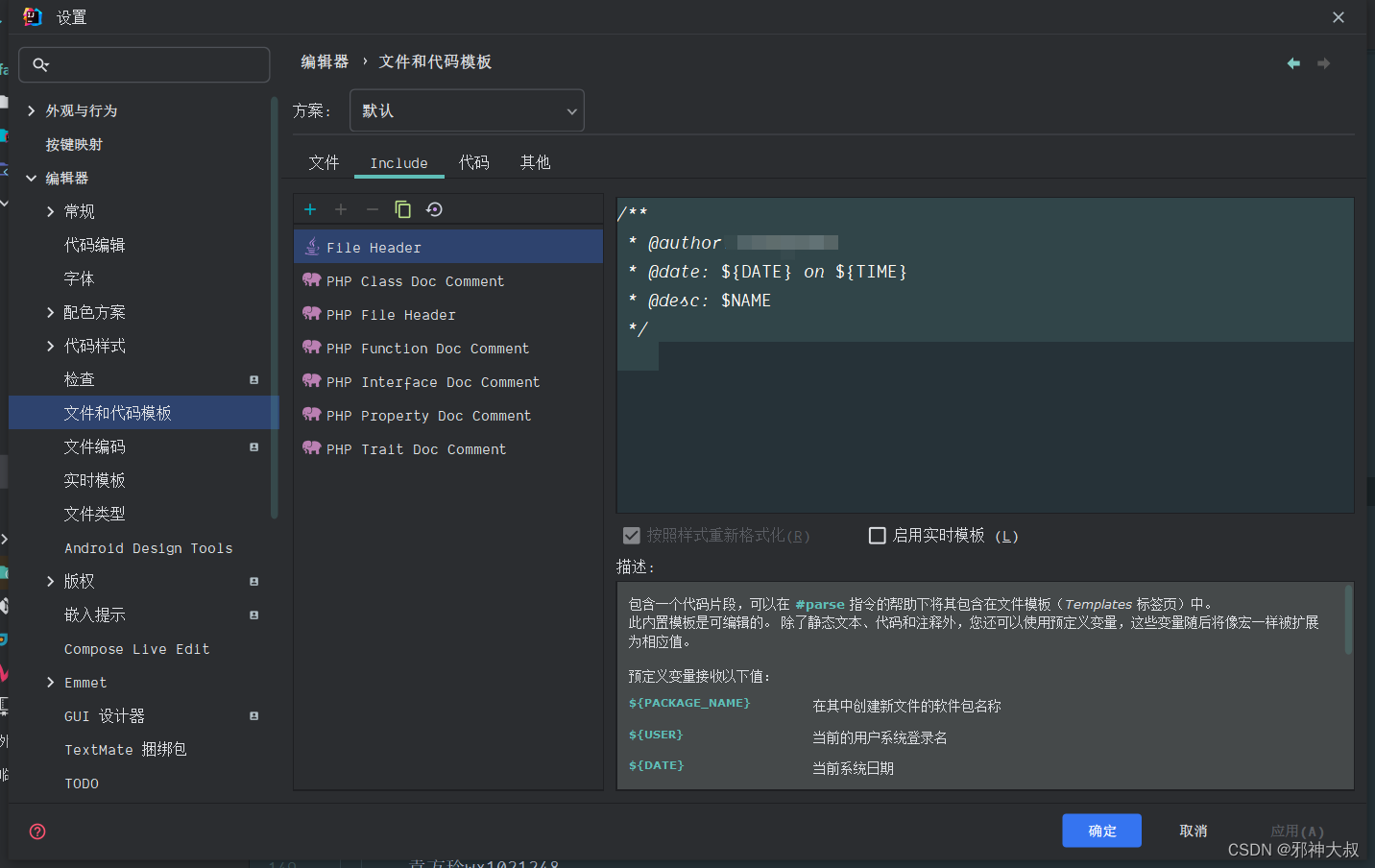
设置

-
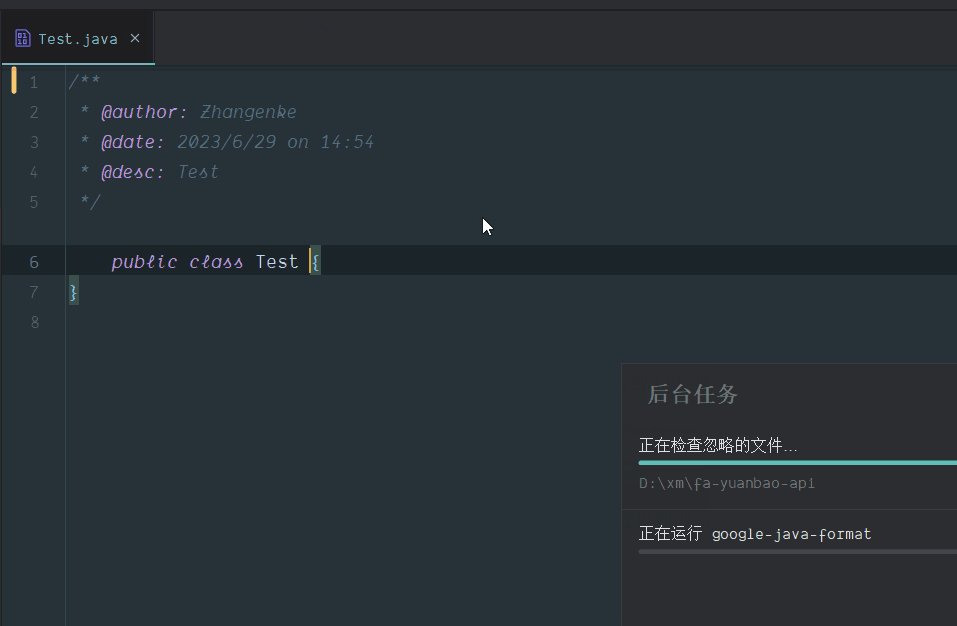
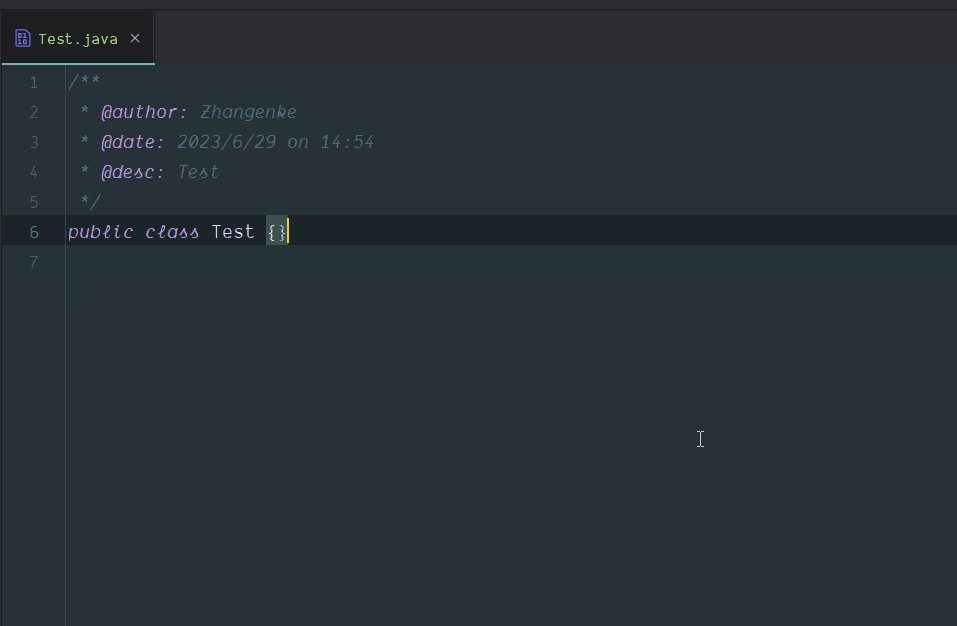
代码
/** * @author: 你的名字 * @date: ${DATE} on ${TIME} * @desc: $NAME */ -
注意,请全部复制,空行也要,看设置截图选中部分
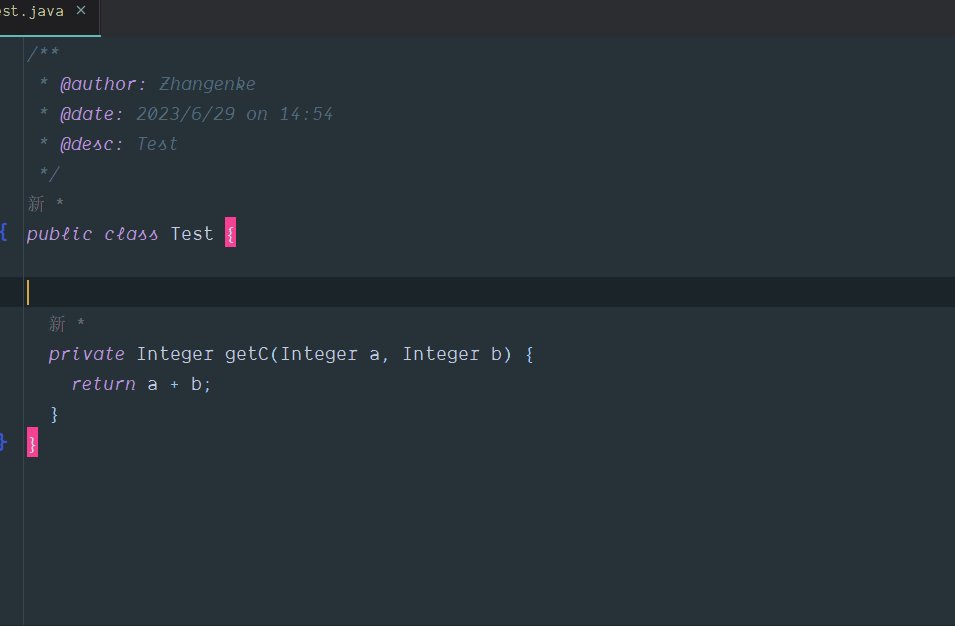
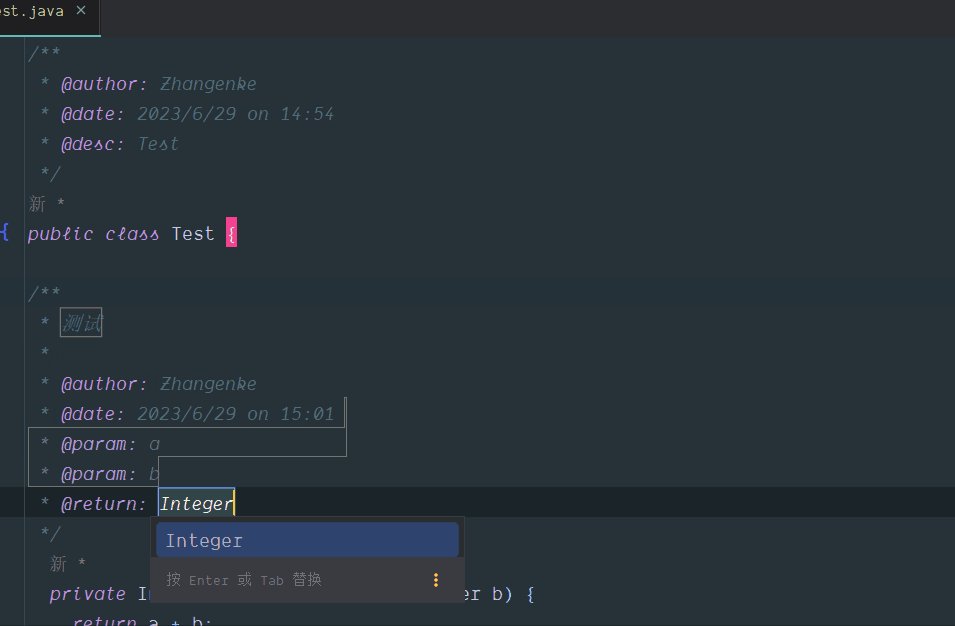
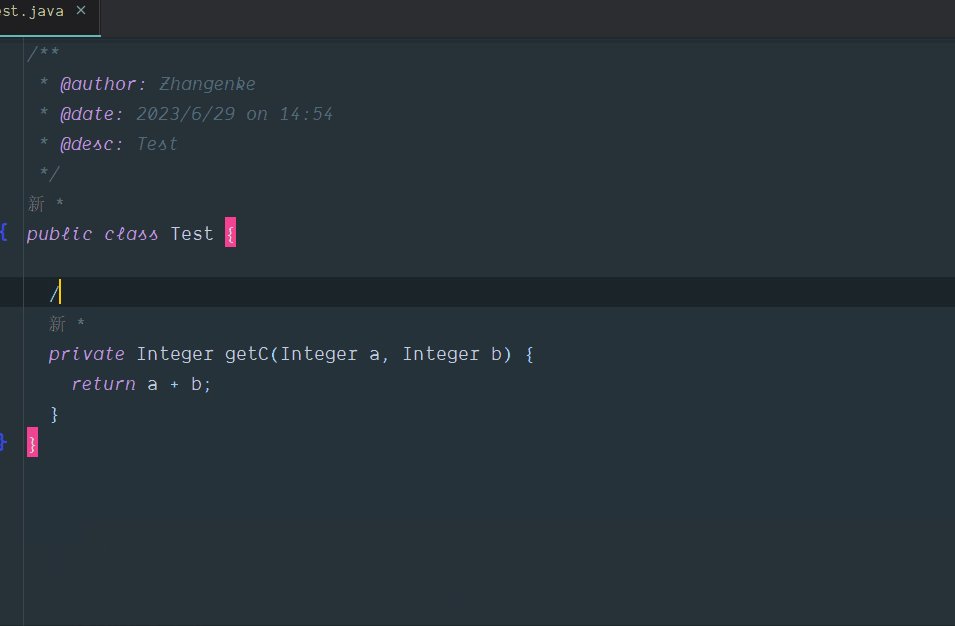
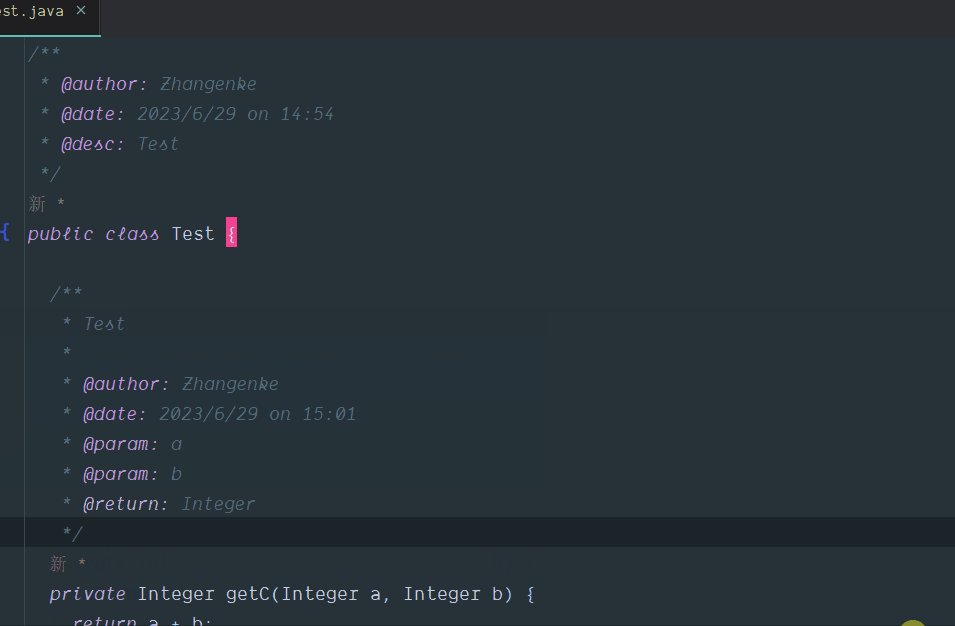
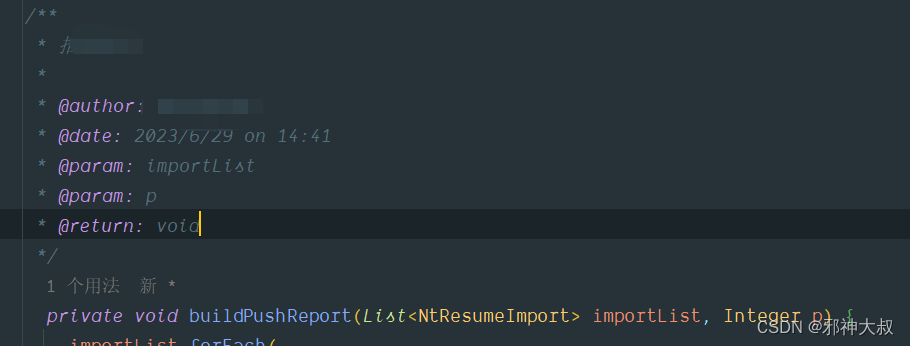
正式:方法
-
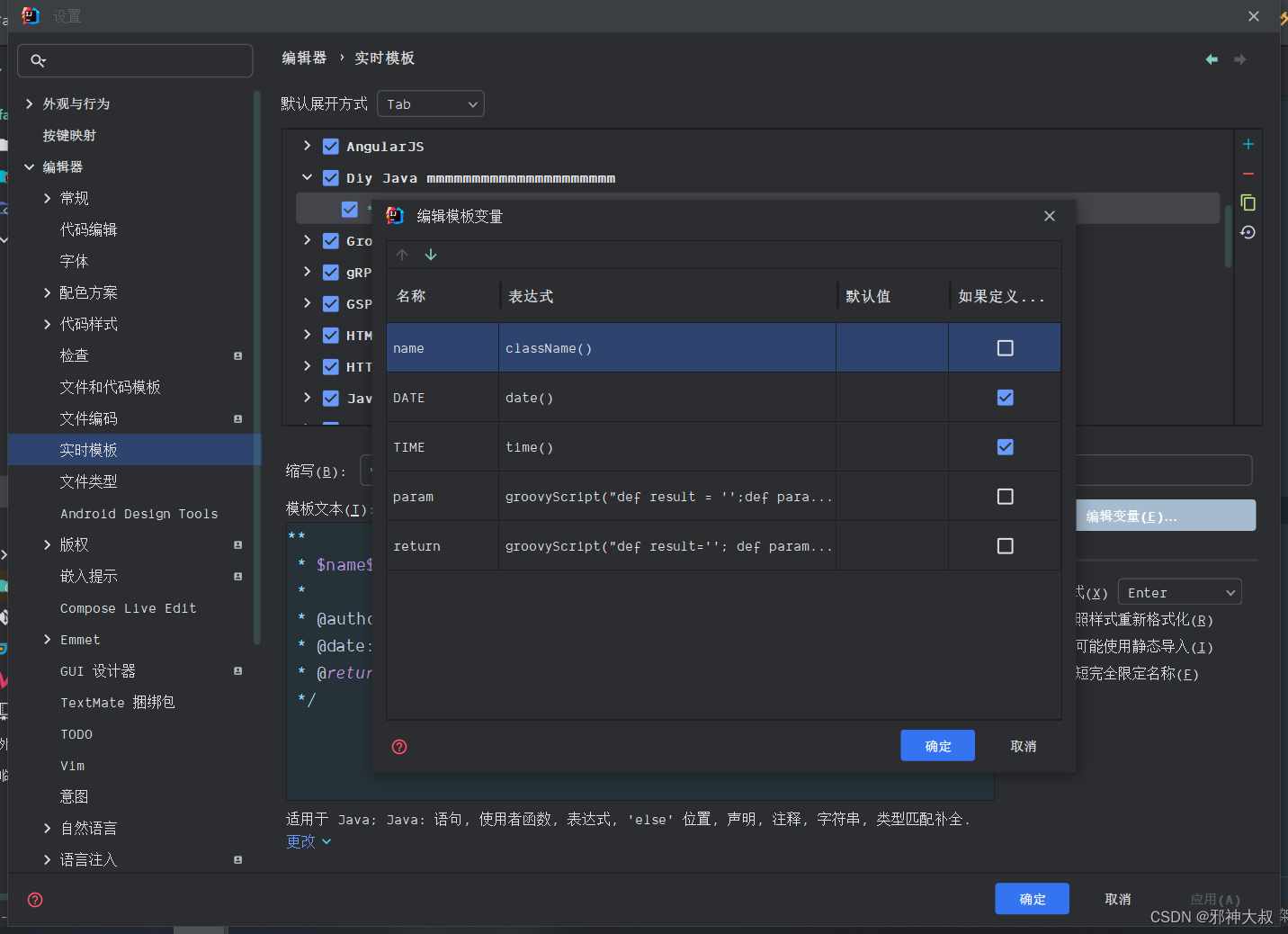
设置

自建分组,那些就不说了。

-
代码
缩写:**
注释** * $name$ * * @author: Zhangenke * @date: $DATE$ on $TIME$ $param$ * @return: $return$ */param
groovyScript("def result = '';def params = \"${_1}\".replaceAll('[\\\\[|\\\\]|\\\\s]', '').split(',').toList(); for(i = 0; i < params.size(); i++) {if(params[i] != '')result+='* @param: ' + params[i] + ((i < params.size() - 1) ? '\\r\\n ' : '')}; return result == '' ? null : '\\r\\n ' + result", methodParameters())return
groovyScript("def result=''; def params=\"${_1}\".replaceAll('[\\\\[|\\\\]|\\\\s]', '').split('<').toList(); for(i = 0; i < params.size(); i++) {if(i!=0){result+='<';}; def p1=params[i].split(',').toList(); for(i2 = 0; i2 < p1.size(); i2++) { def p2=p1[i2].split('\\\\.').toList(); result+=p2[p2.size()-1]; if(i2!=p1.size()-1){result+=','} } ; }; return result", methodReturnType())
动图