本文介绍的时用Axue中的中继器制作表内修改效果
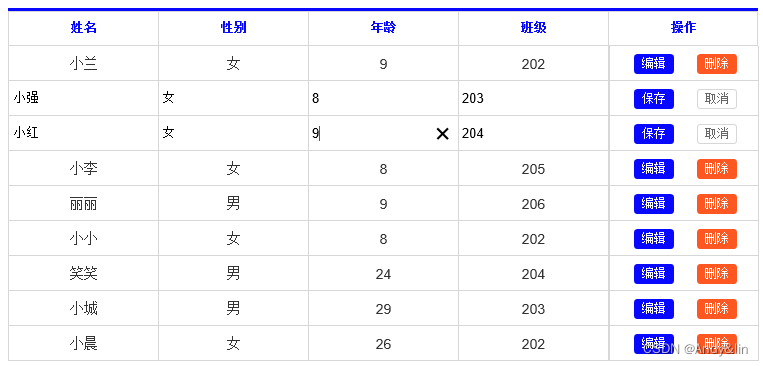
效果

预览地址:https://w97xns.axshare.com
功能
点击某条数据的”编辑“按钮可以修改此条数据的每项数据,”编辑“和”删除“按钮变为”保存“和”取消‘按钮
制作
需要的元件:矩形、中继器、表格、动态面板
制作过程
1、表格
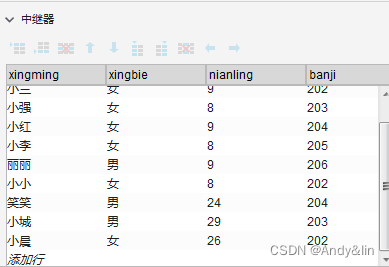
拖入一个表格元件,表格设置5×1,表格每项分别为:姓名、性别、年龄、班级、操作,(与中继器的值对应)如图:

2、中继器
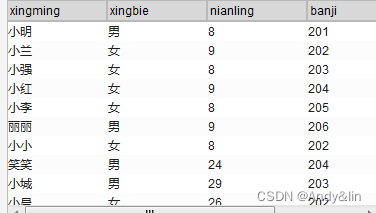
在表格下方拖入一个中继器元件,对其赋值,如图:

3、表格内部
拖入五个矩形元件,分别命名为:姓名、性别、年龄、班级、操作,(与中继器的值对应),如图:

在矩形“姓名”、“性别”、“年龄”、“班级”四个矩形中拖入四个文本框,分别命名为:姓名、性别、年龄、班级,设置隐藏状态,并组合一起,如图:

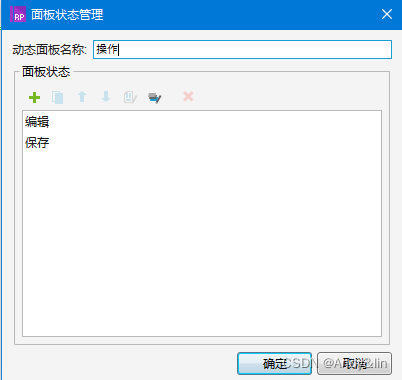
在矩形“操作”矩形中拖入一个动态面板,命名为“操作”,设置“编辑”和“保存‘两个状态,如图:

进入”编辑“状态中,拖入两个矩形元件,制作编辑和删除两个按钮,如图:

进入“保存”状态中,拖入两个矩形元件,制作保存和取消两个按钮,如图:

4、提示框
在中继器上拖入一个矩形,命名为“提示”,设置隐藏状态,文本设置为“成功”,如图:

原型制作完毕
交互
1、中继器
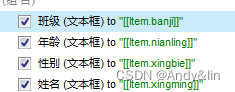
中继器每项加载时,设置”“姓名”文本为[[Item.xingming]],”性别“为[[Item.xingbie]],”年龄“为[[Item.nianling]],”班级“文本为[[Item.banji]],如图:

2、“编辑”按钮
”编辑“鼠标点击时,设置动态面板”操作“为保存状态,设置文本框组合的可见性为显示,设置矩形”姓名“文本框文本为[[Item.xingming]]、”性别“文本框文本为[[Item.xingbie]]、”年龄“文本框文本为[[Item.nianling]]、”班级“文本框文本为[[Item.banji]],如图:

标记行This在中继器,整体设置,如图:

3、删除按钮
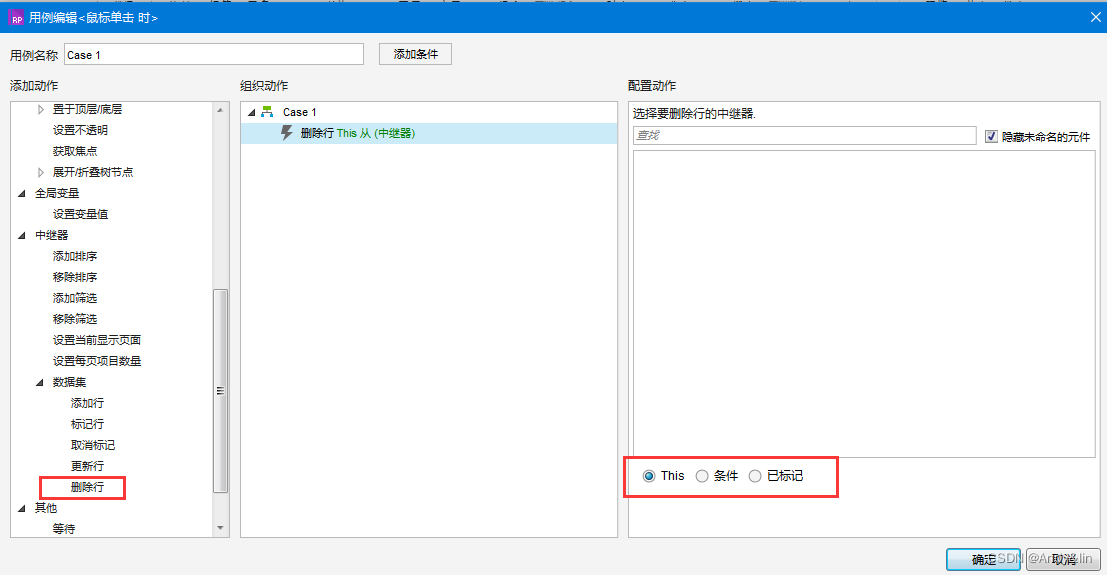
”删除“按钮鼠标点击时,设置,如图:

4、保存按钮
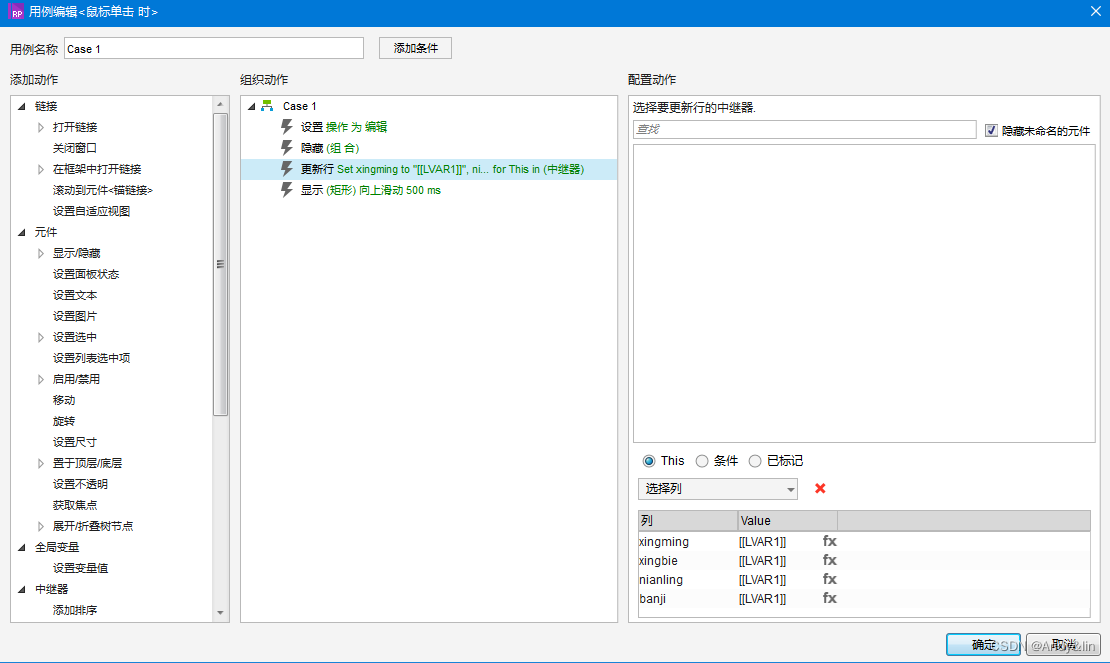
”保存“鼠标点击时,设置动态面板”操作“为编辑状态,隐藏文本框组合,更新”xingming“、”xingbie“、“nianling”、“banji”,,提示框“提示”向上滑动,设置如图:

5、取消按钮
鼠标点击时设置”操作“状态为编辑,隐藏文本框组合,如图:

整体制作完成,希望对您有帮助。