Unity XR Interaction Toolkit 提供了一个官方 Demo,包含了丰富的功能演示,可以供大家更好地学习 VR 开发。
项目地址:https://github.com/Unity-Technologies/XR-Interaction-Toolkit-Examples
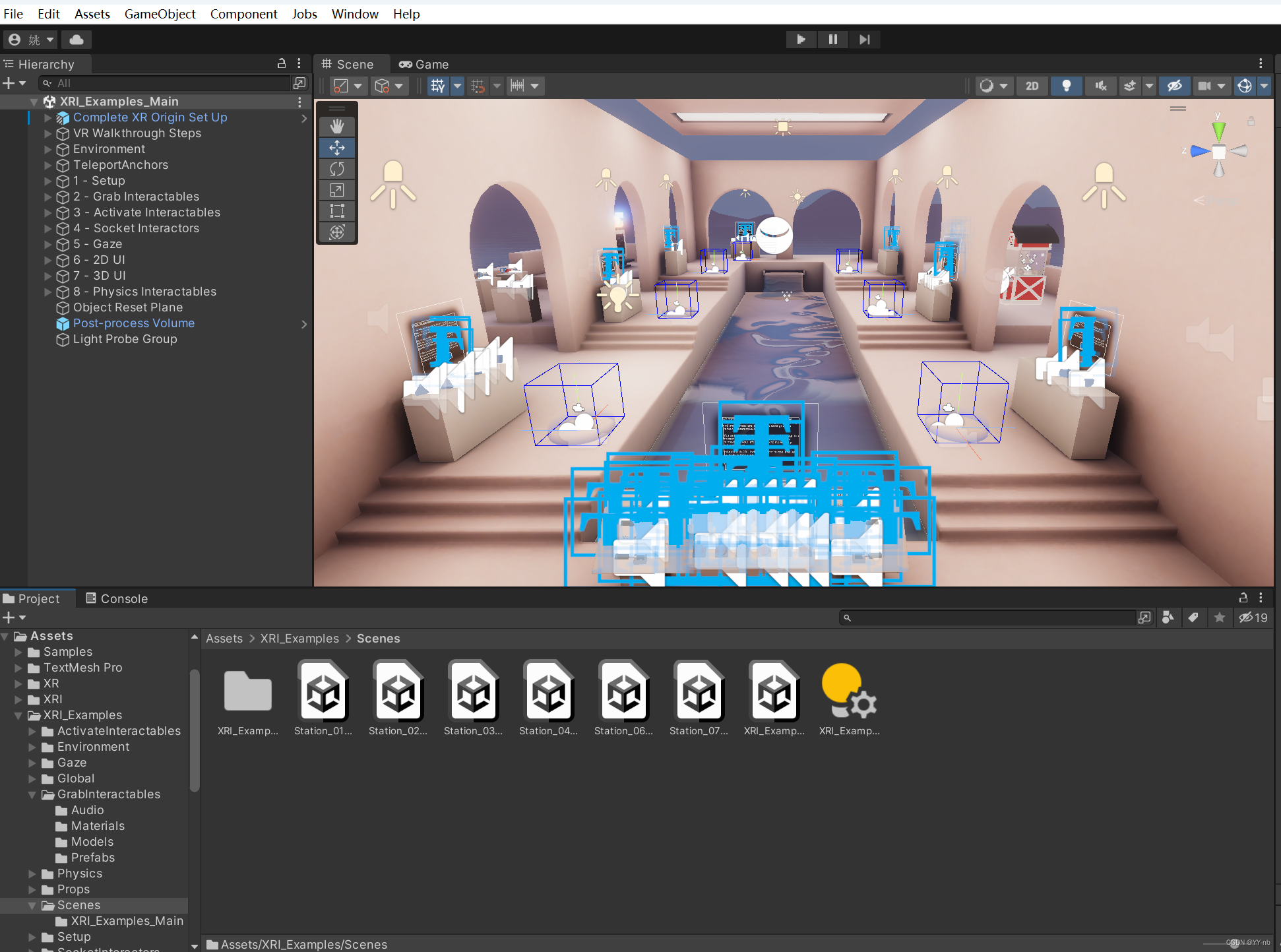
项目里包括多个演示场景,而 XRI_Examples_Main 是多个演示功能的整合,包含了:移动,转向,抓取,射线交互,2D/3D UI,注视交互,Socket Interactable(适用于 VR 背包系统),Poke Interaction,还有一些比较复杂的交互。