JavaScript实现一段时间之后关闭广告
案例池子:
JS实现鼠标悬停变色
JavaScript中的排他算法实现按钮单选
JavaScript中的localStorage
JavaScript中的sessionStorage
JavaScript实现网页关灯效果
JavaScript实现一段时间之后关闭广告
JavaScript实现按键快速获取输入框光标
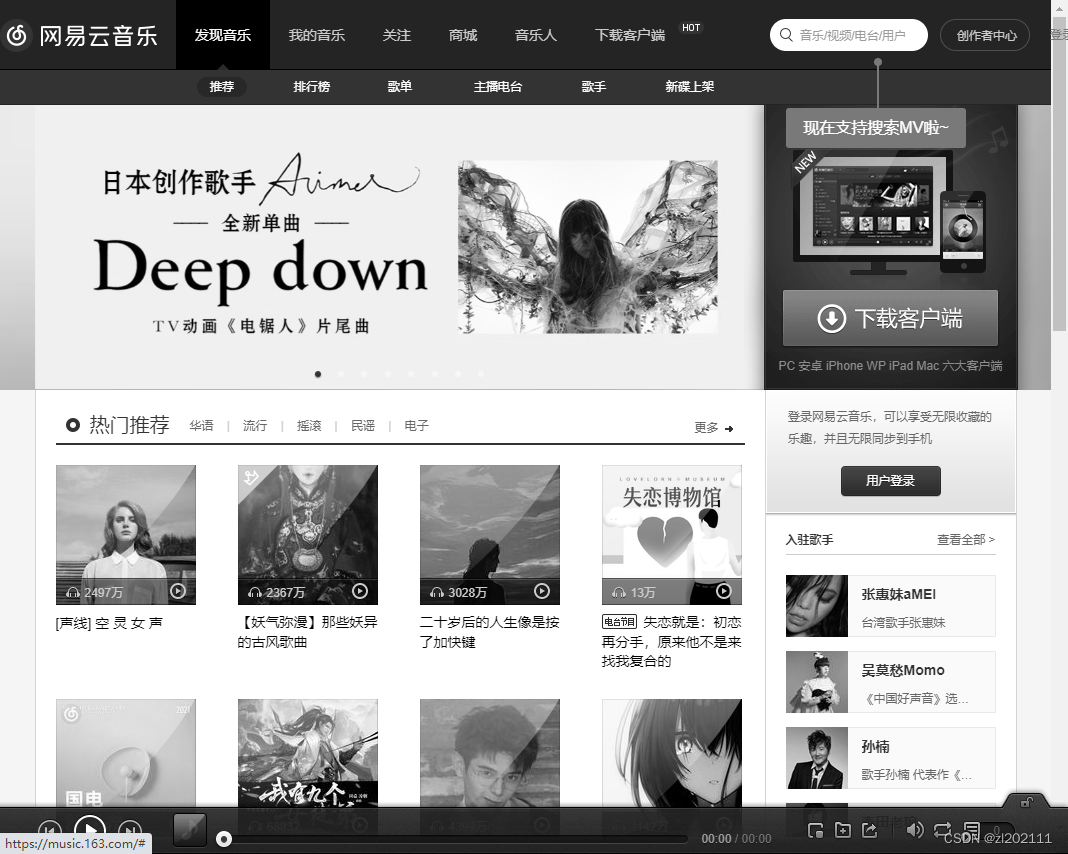
效果展示

概述
简介:通过JavaScript实现在一段时间之后,广告消失。
HTML部分
<body>
<!-- 这里添加需要关闭的广告的图片 -->
<img src="images/ad.jpg" alt="" class="ad">
</body>
JS部分
<script>
var ad = document.querySelector('.ad');
// 其实就是一个setTimeout语法的例子
setTimeout(function() {
ad.style.display = 'none';
}, 5000);
</script>
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!-- 这里添加需要关闭的广告的图片 -->
<img src="images/ad.jpg" alt="" class="ad">
<script>
var ad = document.querySelector('.ad');
// 其实就是一个setTimeout语法的例子
setTimeout(function() {
ad.style.display = 'none';
}, 5000);
</script>
</body>
</html>

![[论文解析] HeadNeRF: A Realtime NeRF-based Parametric Head Model](https://img-blog.csdnimg.cn/d74f02afb29944c192942102f90f7066.png)



![[附源码]计算机毕业设计JAVA中达小区物业管理系统](https://img-blog.csdnimg.cn/7fbe4f764ddb471d8fb9128812b2faa0.png)











![[附源码]Python计算机毕业设计SSM基于自组网的空地一体化信息系统(程序+LW)](https://img-blog.csdnimg.cn/6100a11d381b477d8b3a6a9cefbe6cef.png)