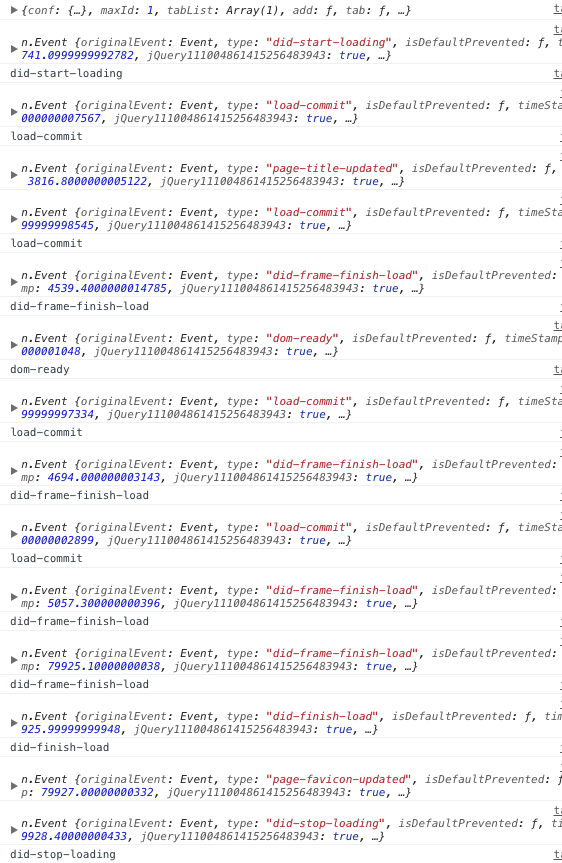
electron webview 页面加载事件顺序

1.did-start-loading 页面开始加载web
2.load-commit 主页面文档加载框架
3.page-title-updated titledom
4.dom-ready 主页面 dom 加载完成electron
5.load-commit frame文档加载.net
6.did-frame-finish-load frame 加载完成cdn
7.did-frame-finish-load 最后一个是主框架frame 加载完成blog
8.did-finish-load 页面加载完成事件
9.page-favicon-updated 网页 iconwebview
10.did-stop-loading 页面中止加载文档





![[muduo学习笔记]事件分发器(Channel、Poller)](https://img-blog.csdnimg.cn/632e6414c646447280590dfe25e1add6.png)