前端去重方法有多种,只说三种常用的(新老方法都有)
1-使用常规双for循环(暴力算法)遍历比较的方式对值进行比较
2-使用js方法sort排序(只针对数组),但是经常在vue等新框架中提示TypeError: arr.sort is not a function
3-使用reduce方法(>_<)推荐
前端js各种操作合集备忘
业务场景
点击路线后后面车道框只显示当前路线的车道数选项,Excel导入测试数据,发现有重复的,而且后期路上的数据导进来会导致下拉框很长!所以在不影响业务场景的要求下选择去重展示!

常规去重

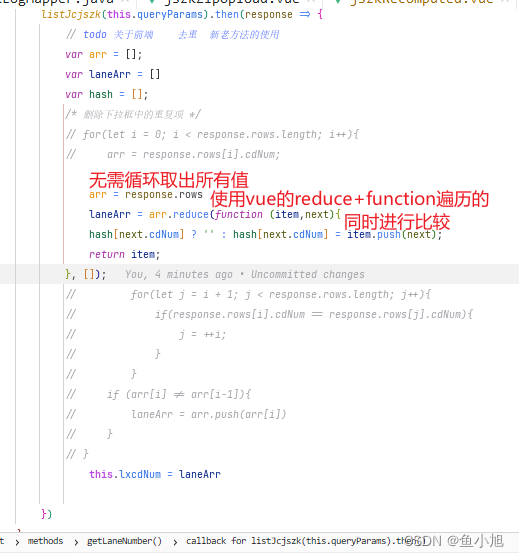
使用reduce
这里同时使用了三元运算符,看不懂自行百度

代码
HTML || vue中的template
<el-select v-model="queryParams.cdNum" placeholder="车道数" clearable>
<el-option
v-for="lx in lxcdNum"
:key="lx.lxId+lx.beginZh"
:label="lx.cdNum"
:value="lx.cdNum"
/>
</el-select>
js
(response => {
// todo 关于前端 去重 新老方法的使用
var arr = [];
var laneArr = []
var hash = [];
/* 删除下拉框中的重复项 */
// for(let i = 0; i < response.rows.length; i++){
// arr = response.rows[i].cdNum;
arr = response.rows
laneArr = arr.reduce(function (item,next){
hash[next.cdNum] ? '' : hash[next.cdNum] = item.push(next);
return item;
}, []);
// for(let j = i + 1; j < response.rows.length; j++){
// if(response.rows[i].cdNum == response.rows[j].cdNum){
// j = ++i;
// }
// }
// if (arr[i] != arr[i-1]){
// laneArr = arr.push(arr[i])
// }
// }
this.lxcdNum = laneArr
})