最近做项目遇到这样一个玄学问题:
在写高德地图的时候加一个覆盖物 除了金华市其他城市覆盖并且不能点击,金华市内点击获取坐标点这样一个业务,

到这里都很正常,代码奉上
const AMap = window.AMap
const state = reactive({
mapInput: '',
drawer: true,
map: null as any, //地图
district: null as any
})
const gaodeMap = () => {
state.map = new AMap.Map('mapGaode', {
center: [119.64351, 29.05988],
zoom: 15,
resizeEnable: true
})
state.map.setCity('金华市婺城区') //初始化显示的区域
//带洞多边形
new AMap.DistrictSearch({
extensions: 'all',
subdistrict: 0
}).search('婺城区', function (status, result) {
console.log('99999999')
console.log(status, result, '----334')
console.log('11111111')
// 外多边形坐标数组和内多边形坐标数组
var outer = [
new AMap.LngLat(-360, 90, true),
new AMap.LngLat(-360, -90, true),
new AMap.LngLat(360, -90, true),
new AMap.LngLat(360, 90, true)
]
console.log(39)
console.log(result)
var holes = result.districtList[0].boundaries
console.log(41)
var pathArray = [outer]
pathArray.push.apply(pathArray, holes)
var polygon = new AMap.Polygon({
path: pathArray,
strokeColor: '#00eeff',
strokeWeight: 1,
fillColor: '#71B3ff',
fillOpacity: 0.5
})
polygon.setPath(pathArray)
state.map.add(polygon)
console.log(1222)
})
//点击事件
function showInfoClick(e) {
console.log('您在 [ ' + e.lnglat.getLng() + ',' + e.lnglat.getLat() + ' ] 的位置单击了地图!')
emit('mapPopups', [e.lnglat.getLng(), e.lnglat.getLat()], false)
}
state.map.on('click', showInfoClick)
//地图搜索
//输入提示
var autoOptions = {
input: 'tipinput',
city: '金华'
}
var auto = new AMap.Autocomplete(autoOptions)
console.log(auto)
console.log(AMap.event.addListener)
// AMap.event.addListener(auto, 'select', function (e) {
// console.log(e)
// placeSearch.setCity(e.poi.adcode)
// placeSearch.search(e.poi.name) //关键字查询查询
// }) //注册监听,当选中某条记录时会触发
}
后面加了一个可搜索的 需求

这个是高德的api,选择后会可以拿到坐标,然后我这边就做了一个标点事件,把视觉中心改成这个拿到的标点,并且层级放到20
let timeoutOld: NodeJS.Timeout
const mapInputClick = (queryString: string, callback: (arg: any) => void) => {
console.log(queryString, callback, '---获取输入方法的建议---')
var placeSearch = new AMap.PlaceSearch({
pageSize: 10,
pageIndex: 1,
city: '金华'
}) //构造地点查询类
placeSearch.search(state.mapInput, function (status, result) {
console.log(status, result, '-----模糊查询')
if (result.poiList) {
result.poiList.pois.map((item) => {
item.label = item.address
})
const results = result.poiList.pois
clearTimeout(timeoutOld)
timeoutOld = setTimeout(() => {
callback(results)
console.log(results, '模糊查询4')
}, 1000 * Math.random())
}
})
}
const oldManHandleSelect = (value) => {
//标点
//设置zoom点击要与初始化一样,不然放大缩小会报错
// state.map.setMaxZoom = 20
state.map.setZoomAndCenter(15, [value.location.lng, value.location.lat]) //同时设置地图层级与中心点
// state.map.setCenter([value.location.lng, value.location.lat])
// state.map.setZoom(20)
// center:,
// zoom: 20,
// resizeEnable: true
// })s
console.log(value)
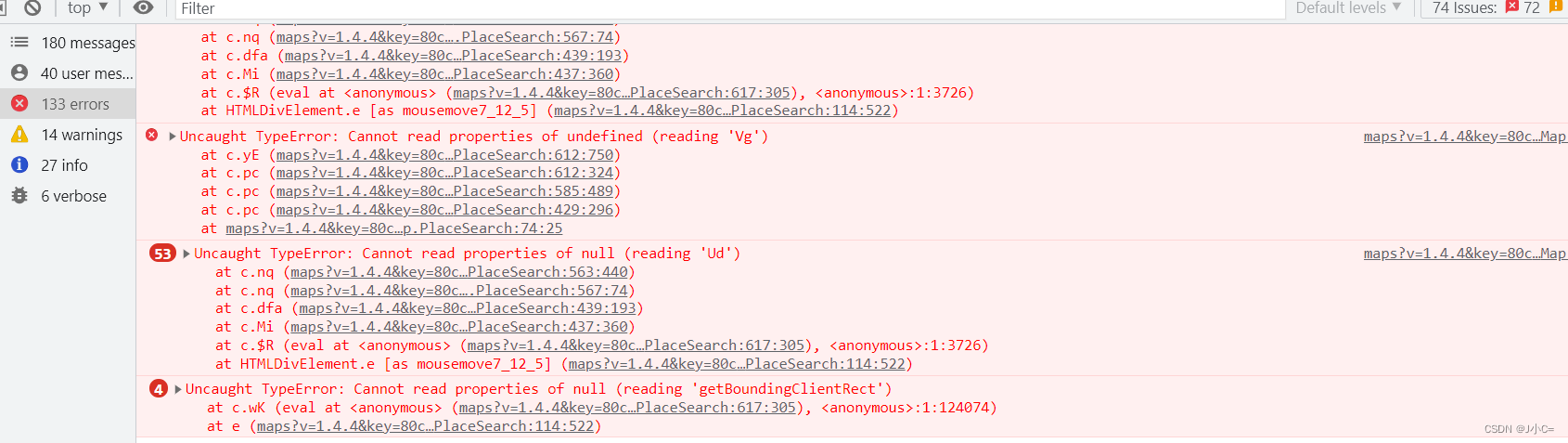
}功能都没问题可是所搜到之后,放大缩小地图出问题了,控制台库库报错,

可以看到他这里报的是VG的错,也就是说点聚合物错乱了,这里小编思考了很久,尝试了很多种方法,都不行,最后考虑到缩放报错可能是层级的原因,需要设置一个maxzoom,否则会出现聚合物错乱的问题。


![[muduo学习笔记]事件分发器(Channel、Poller)](https://img-blog.csdnimg.cn/632e6414c646447280590dfe25e1add6.png)