
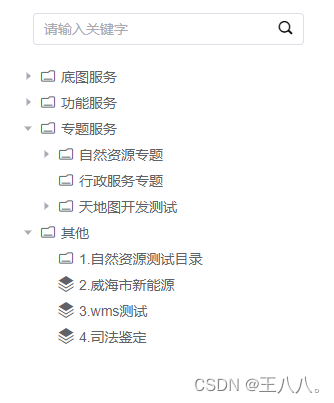
1.目录节点搜索功能:
<el-tree>
:filter-node-method="filterNode"
</el-tree>
//添加监听
watch: {
search(val) {
this.$refs.tree.filter(val)
}
},
// 树搜索
filterNode(value, data) {
if (!value) return true
return data.name.indexOf(value) !== -1
},
2.目录节点点击事件:
<el-tree>
@node-click="handleNodeClick"
</el-tree>
// 目录节点点击
handleNodeClick(e, node) {
},
3.目录刷新保持当前结构不变:
<el-tree>
@node-expand="handleNodeExpand"
@node-collapse="handleNodeCollapse"
</el-tree>
// 树节点展开
handleNodeExpand(data) {
// 保存当前展开的节点
let flag = false
this.defaultExpandIds.some(item => {
if (item === data.id) {
flag = true
return true
}
})
if (!flag) {
this.defaultExpandIds.push(data.id)
}
},
// 树节点关闭
handleNodeCollapse(data) {
// 删除当前关闭的节点
this.defaultExpandIds.some((item, i) => {
if (item === data.id) {
this.defaultExpandIds.splice(i, 1)
}
})
this.removeChildrenIds(data)
},
// 删除树子节点
removeChildrenIds(data) {
const ts = this
if (data.children) {
data.children.forEach(function(item) {
const index = ts.defaultExpandIds.indexOf(item.id)
if (index > 0) {
ts.defaultExpandIds.splice(index, 1)
}
ts.removeChildrenIds(item)
})
}
},
4.目录节点拖拽(增加只允许在同级目录拖拽):
<el-tree>
:allow-drop="allowDrop"
@node-drop="dropSuccess"
</el-tree>
// 拖动改变菜单位置
dropSuccess(node, entryNode, place, event) {
const updateList = []
const childList = entryNode.parent.childNodes
childList.forEach((item, index) => {
updateList.push({ id: item.data.id, pid: item.data.pid, sort: index + 1 })
})
//后台数据库接口
updateOrders(updateList)
},
// 拖拽时判定目标节点能否被放置(只能同级放置)
allowDrop(draggingNode, dropNode, type) {
if (draggingNode.level === dropNode.level) {
if (draggingNode.data.pid === dropNode.data.pid) {
return type === 'prev' || type === 'next'
} else {
return false
}
} else {
// 不同级进行处理
return false
}
},
5.完整代码:
<div class="left">
<div class="search">
<el-input v-model="search" class="search-input" placeholder="请输入关键字" />
<div class="ali-icon-chaxun"></div>
</div>
<div class="left-container">
<el-tree
ref="tree"
draggable
:default-expanded-keys="defaultExpandIds"
:data="menuList"
node-key="id"
highlight-current
:filter-node-method="filterNode"
:allow-drop="allowDrop"
@node-click="handleNodeClick"
@node-expand="handleNodeExpand"
@node-collapse="handleNodeCollapse"
@node-drop="dropSuccess"
>
<template #default="{ data }">
<span class="custom-tree-node">
<span v-if="data.introduce == '0'" class="ali-icon-wj-wjj" style="margin-right: 5px"></span>
<span v-if="data.introduce == '1'" class="ali-icon-leixing" style="margin-right: 5px"></span>
<span>
{{ data.name }}
</span>
</span>
</template>
</el-tree>
</div>
</div>
<style scoped>
.left {
width: 20%;
position: absolute;
left: 0;
top: 0;
bottom: 0;
box-shadow: 3px 1px 4px #ccc;
}
.search {
width: 80%;
height: 30px;
margin: 15px auto;
position: relative;
}
.ali-icon-chaxun {
position: absolute;
right: 10px;
top: 50%;
transform: translateY(-50%);
}
::v-deep(.search-input .el-input__wrapper) {
padding-right: 35px;
width: 262px;
}
::v-deep(.el-input__wrapper) {
width: 91%;
}
.left-container {
position: absolute;
left: 5%;
top: 60px;
bottom: 15px;
width: 88%;
overflow: auto;
}
.left-container::-webkit-scrollbar-thumb {
background: transparent;
}
::v-deep(.el-form-item__label) {
color: #333333;
}
.left-container :deep(.el-tree) {
position: absolute;
left: 0;
right: 0;
top: 0;
}
.left-container::-webkit-scrollbar-thumb {
background: #999999;
}
::v-deep.el-tree {
display: inline-grid;
}
</style>