介绍
Selenium是一个用于自动化Web浏览器测试的开源工具,它支持多种Web浏览器(如Google Chrome、Firefox、Safari等)和操作系统(如Windows、Mac和Linux)。Selenium可以模拟用户在Web浏览器中的行为,例如点击链接、填写表单、提交数据等。
使用方法
加载webDriver
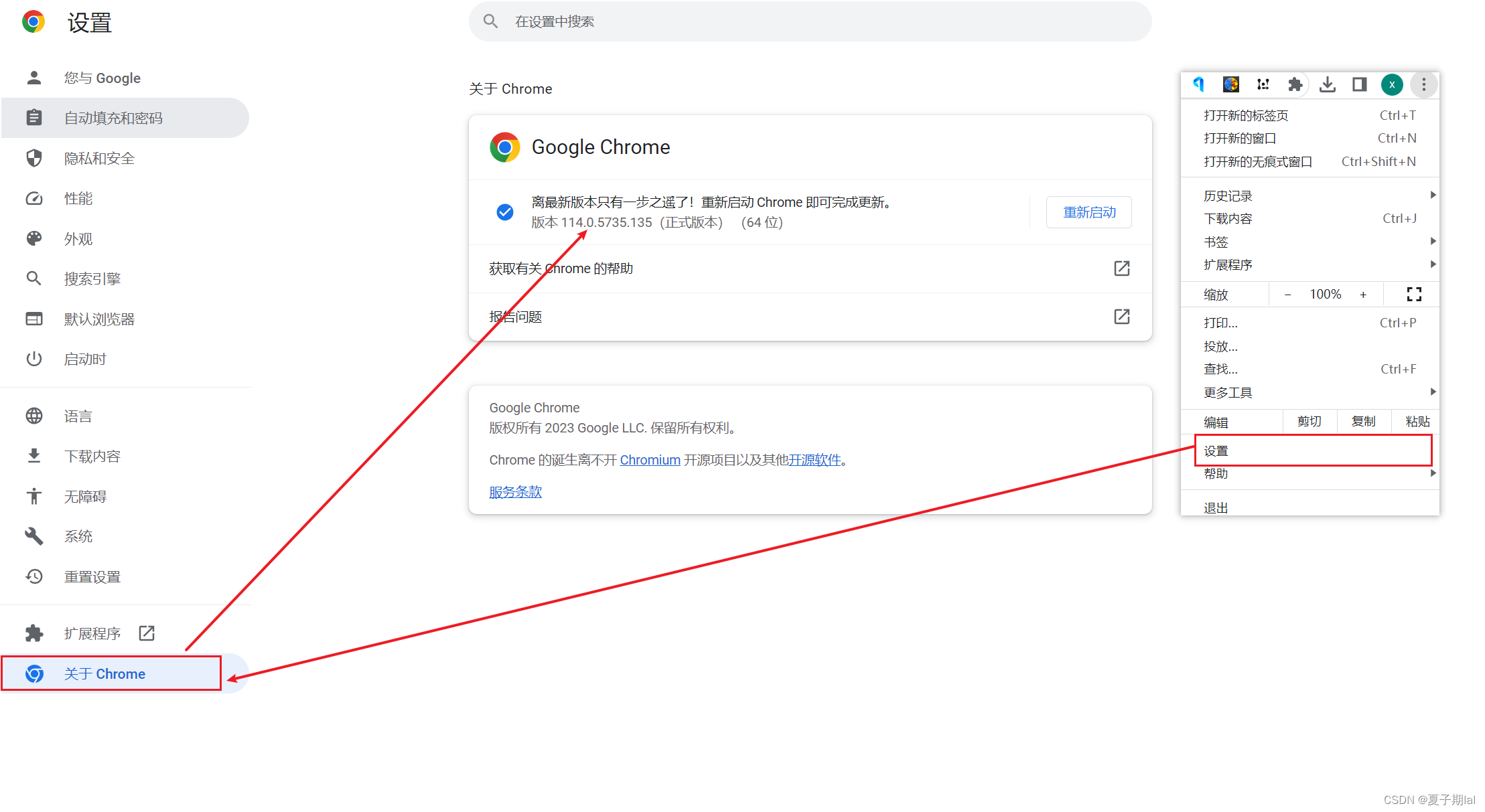
这里以Chrome为例,根据自己现有浏览器的版本去找到对应的版本号,去对应官网找到对应的webdriver
- Chrome非最新版本的webdriver下载
- Chrome最新版本官方webdriver下载
- 其他博主整理的各类镜像源
这里提供一个思路,本人使用Chrome为例子,具体的版本如下所示(本人的版本号为114.0.5735.135),一般点分法前面三位匹配即可。
安装selenium
下载完之后用以下命令具体镜像源为清华镜像源,而且安的包为selenium。
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple selenium
使用selenium,以Chrome为例
将下载下来的driver.exe放置在跟当前py文件所在的同一个目录
from selenium import webdriver
# 设置 Chrome 浏览器 Driver 的路径
driver_path = "./chromedriver"
# 创建 Chrome 浏览器的 WebDriver 对象
driver = webdriver.Chrome(executable_path=driver_path)
# 打开一个网页
driver.get("https://www.example.com")
# 关闭浏览器窗口
driver.quit()
根据属性(class/id/css)去定位条件
最常用的定位条件为ID和XPath定位,具体的方法如下所示。
# 通过 ID 定位元素
element = driver.find_element_by_id("element_id")
# 通过 Name 定位元素
element = driver.find_element_by_name("element_name")
# 通过 Class Name 定位元素
element = driver.find_element_by_class_name("element_class_name")
# 通过 Tag Name 定位元素
element = driver.find_element_by_tag_name("element_tag_name")
# 通过 XPath 定位元素
element = driver.find_element_by_xpath("xpath_expression")
# 通过 CSS Selector 定位元素
element = driver.find_ele
ment_by_css_selector("css_selector")
具体的模拟事件
具体常用的为根据上述的定位条件定位到某个特定元素,模拟点击/输入/提交表单等操作。
# click():模拟鼠标左键单击事件,可以用于点击按钮、链接等元素。
element = driver.find_element_by_id("element_id")
element.click()
# send_keys():模拟键盘输入事件,可以用于输入文本、按键等操作。
element = driver.find_element_by_id("element_id")
element.send_keys("text")
# clear():清空元素的文本内容。
element = driver.find_element_by_id("element_id")
element.clear()
# submit():模拟提交表单事件,可以用于提交表单数据
form = driver.find_element_by_id("form_id")
form.submit()
# get_attribute():获取元素的属性值。
element = driver.find_element_by_id("element_id")
value = element.get_attribute("attribute_name")
# is_displayed():判断元素是否显示在页面中。
element = driver.find_element_by_id("element_id")
if element.is_displayed():
# do something
# is_selected():判断复选框或单选按钮是否被选中。
element = driver.find_element_by_id("element_id")
if element.is_selected():
# do something
element = driver.find_element_by_id("element_id")
# is_enabled():判断元素是否可用。
if element.is_enabled():
# do something
用JavaScript处理对应事件
- 点击事件
首先通过元素 ID 定位元素,然后使用 execute_script() 方法执行 JavaScript 代码。JavaScript 代码中的 arguments[0] 表示传入的第一个参数(一般默认都是argument[0]),也就是要点击的元素。.click() 表示执行点击操作。需要注意的是,这里的 click() 不是 Python 中的 click() 方法,而是JavaScript 中的click方法。
优点:可以解决一些 Selenium 中 click() 方法无法点击的问题,比如点击隐藏或不可见的元素。同时,使用 JavaScript 还可以实现其他一些高级操作,比如修改元素的属性值、滚动页面等。
element = driver.find_element_by_id("element_id")
driver.execute_script("arguments[0].click();", element)
- 滑动窗口
第一行代码使用 execute_script() 实现了在竖直方向下滑动窗口 500 像素的操作。第二行代码使用了 find_element_by_id() 方法定位要滑动到的元素。然后使用 execute_script() 方法执行 JavaScript 代码,调用了 scrollIntoView() 方法将元素滑动到窗口可见区域。
需要注意的是,scrollBy() 方法可以滑动指定的像素数,也可以使用负数实现反向滑动;scrollIntoView() 方法可以将元素滑动到窗口中央,也可以使用参数控制滑动的位置。
# 执行 JavaScript 滑动窗口
driver.execute_script("window.scrollBy(0, -500);")
# 滑动到指定元素的位置
element = driver.find_element_by_id("element_id")
driver.execute_script("arguments[0].scrollIntoView();", element)
selenium对象的属性以及返回值
- title 属性:返回当前页面的标题。
title = driver.title - current_url 属性:返回当前页面的 URL。
url = driver.current_url - page_source 属性:返回当前页面的源代码。
page_source 属性:返回当前页面的源代码。 - window_handles 属性:返回当前所有打开的窗口句柄。
window_handles 属性:返回当前所有打开的窗口句柄。handle可以理解为调用的窗口,有多少个handle有多少个窗口 - switch_to.window() 方法:切换到指定的窗口句柄。
switch_to.window() 方法:切换到指定的窗口句柄。 - switch_to.frame() 方法:切换到指定的 iframe。
switch_to.frame() 方法:切换到指定的 iframe。
SetOption对象设置
具体根据自己需要模拟的UA伪装和配置代理服务器去处理反爬虫。
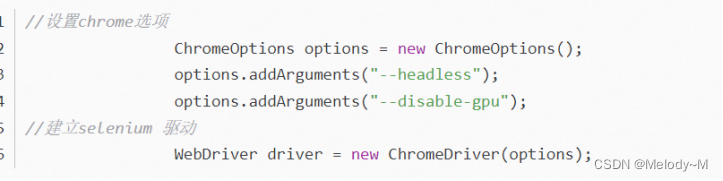
ChromeOptions 是 Selenium WebDriver 中用于设置 Chrome 浏览器选项的类。通过 ChromeOptions 可以设置启动 Chrome 浏览器时的一些参数和选项,比如添加命令行参数、设置浏览器窗口大小、设置代理等。
- –headless:启用无头模式,即在后台运行 Chrome 浏览器。
- –window-size:设置浏览器窗口大小,语法为 “–window-size=宽度,高度”,例如 “–window-size=1920,1080”。
- –disable-infobars:禁用 Chrome 浏览器的通知栏。
- –disable-extensions:禁用扩展程序。
- –incognito:启用隐身模式。
- –user-data-dir:设置用户数据目录,用于保存浏览器的历史、缓存、Cookie 等信息。
- –proxy-server:设置代理服务器,语法为 “–proxy-server=代理服务器地址:端口号”。
具体代码如下所示
from selenium import webdriver
# 创建 ChromeOptions 对象
options = webdriver.ChromeOptions()
# 添加命令行参数
options.add_argument("--headless")
options.add_argument("--disable-infobars")
options.add_argument("--window-size=1920,1080")
options.add_argument("--user-agent=Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.3")
# 设置代理服务器
options.add_argument("--proxy-server=http://127.0.0.1:8080")
# 添加 cookie
cookie = {'name': 'cookie_name', 'value': 'cookie_value'}
driver.add_cookie(cookie)
# 创建 ChromeDriver 对象
driver = webdriver.Chrome(options=options)
# 打开网页并操作
driver.get("https://www.example.com")
# ...