Jetpack Compose 是一个现代的构建 Android UI 的工具集,它使得构建 UI 变得更加简单快速。在本篇博客中,我们将讨论如何在 Jetpack Compose 中创建 Drawer,也就是我们常见的侧边抽屉。
什么是 Drawer?
Drawer 是一个提供导航选项的 UI 组件,通常位于屏幕的侧边,用户可以通过滑动或者点击菜单按钮来打开或关闭它。
创建基础 Drawer
在 Jetpack Compose 中,创建一个 Drawer 非常简单。以下是一个基本的例子:
@Preview
@Composable
fun DrawerExample1(){
val drawerState =rememberDrawerState(DrawerValue.Closed)
val scope =rememberCoroutineScope()
LaunchedEffect(drawerState.isClosed ){
if(drawerState.isClosed){
println("点击isClosed()=========")
}else{
println("点击ispen()====")
}
}
ModalDrawer(modifier = Modifier
.fillMaxWidth()
.background(Color.Green), drawerState = drawerState,
gesturesEnabled = drawerState.isOpen,
drawerContent = {
Box(modifier = Modifier.fillMaxWidth().width(200.dp)) {
Button(onClick = {scope.launch { drawerState.close() }}){
Text(text = "close Drawer")
}
}
},
content = {
Button(onClick = {scope.launch { drawerState.open() }}){
Text(text = "Open Drawer")
}
}
)
}

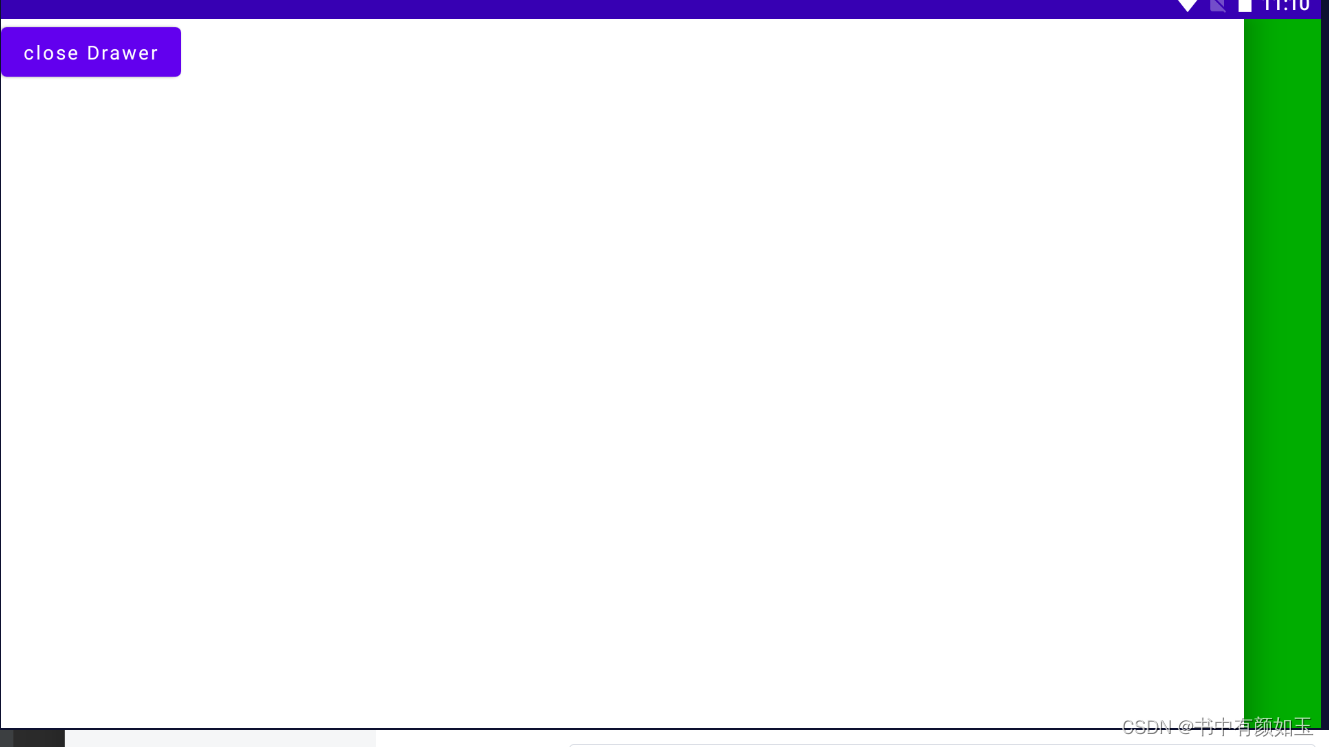
在这个示例中,我们将关闭抽屉的按钮放置在 drawerContent 中,通过调用 drawerState.close() 来关闭抽屉。打开抽屉的按钮放置在主内容区域 content 中,通过调用 drawerState.open() 来打开抽屉。
请注意,drawerState.open() 和 drawerState.close() 都是挂起函数,所以我们使用协程的 launch 来调用它们。
这样,你就可以通过按钮点击来打开和关闭抽屉。
我们的 ModalDrawer 有四个参数:
drawerState:控制抽屉的状态(打开或关闭)。gesturesEnabled:这决定了当抽屉是打开的时候,用户是否可以通过滑动来关闭它。drawerContent:这是抽屉的内容。content:这是屏幕的主要内容。
然后,我们创建了一个按钮,当点击这个按钮的时候,抽屉会打开。
结论
在 Jetpack Compose 中创建 Drawer 是非常直接的。虽然这只是一个基本的例子,你可以根据你的需求进行定制。