文章目录
- 路由的简介
- 路由的基本使用
- 几个使用路由的注意点
- 组件分类
- 组件去向
- 路由组件
路由的简介
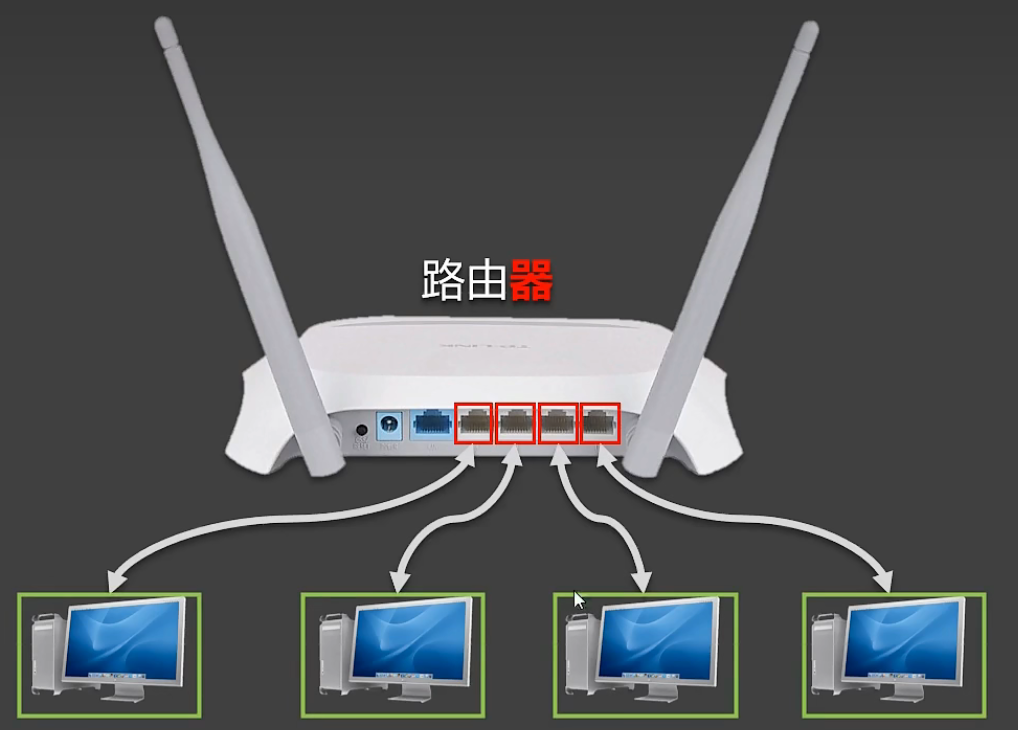
再说路由之前,我们先来看看生活中的路由器,它的作用就是让多台设备同时上网,同时每一个接口对应一个网络设备:

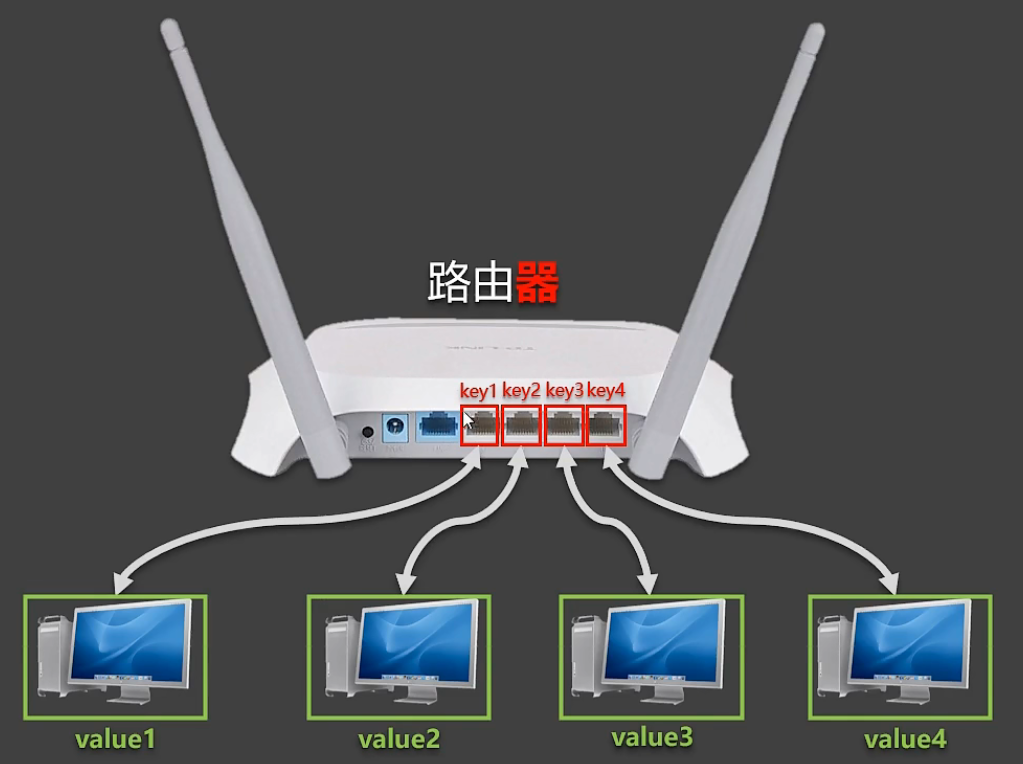
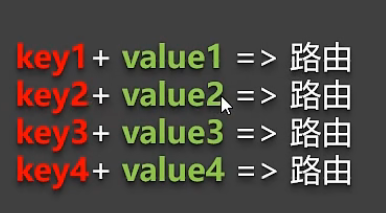
我们可以这样来看,我们把接口当作key,电脑设备当value,一个key对应一个value:

而路由就可以理解为一种对应关系,:
路由在英文中为route
路由器在英文中为router
我们总结一下:
- 路由就是一组key-value的对应关系
- 多个路由,需要经过路由器的管理
我们知道在生活中的路由和路由器是想实现多台设备上网,那么在我们编程的世界中路由和路由器是想干什么呢?
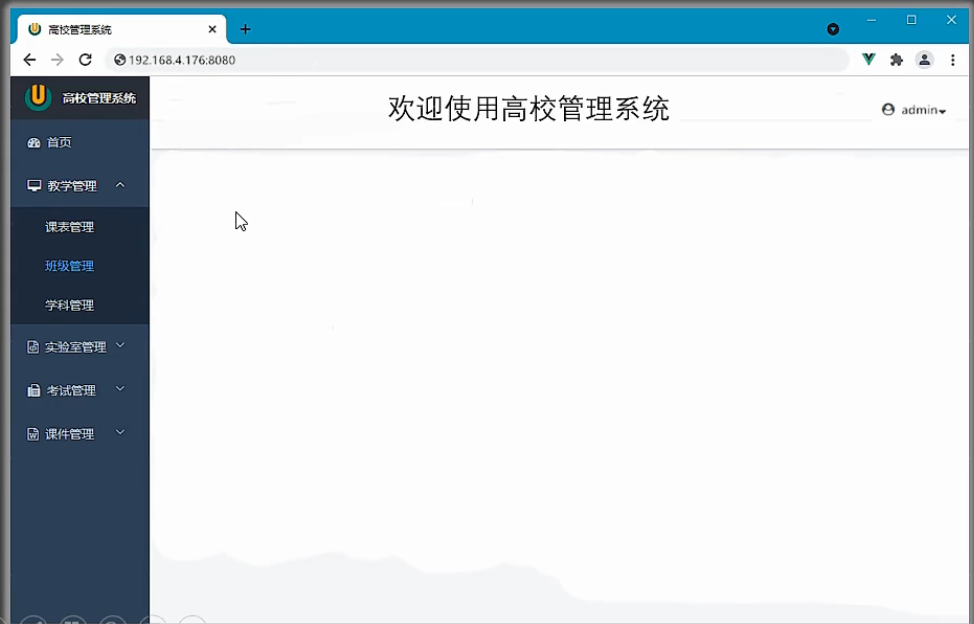
是想实现SPA应用(single page web application),也就是单页面应用:

在左边的红色导航栏中选中一项,右边绿色的容器中呈现对应的内容,无论我们选中那个菜单,即使来回的切换,这个过程中我们的页面是不会发生跳转的(但是网址时会发生变化的)。
在原来多页面应用是非常广泛的:
也就是说几个页面来回跳转。
然后我们来说说单页面应用的原理:
先开始我们的页面是这样的:

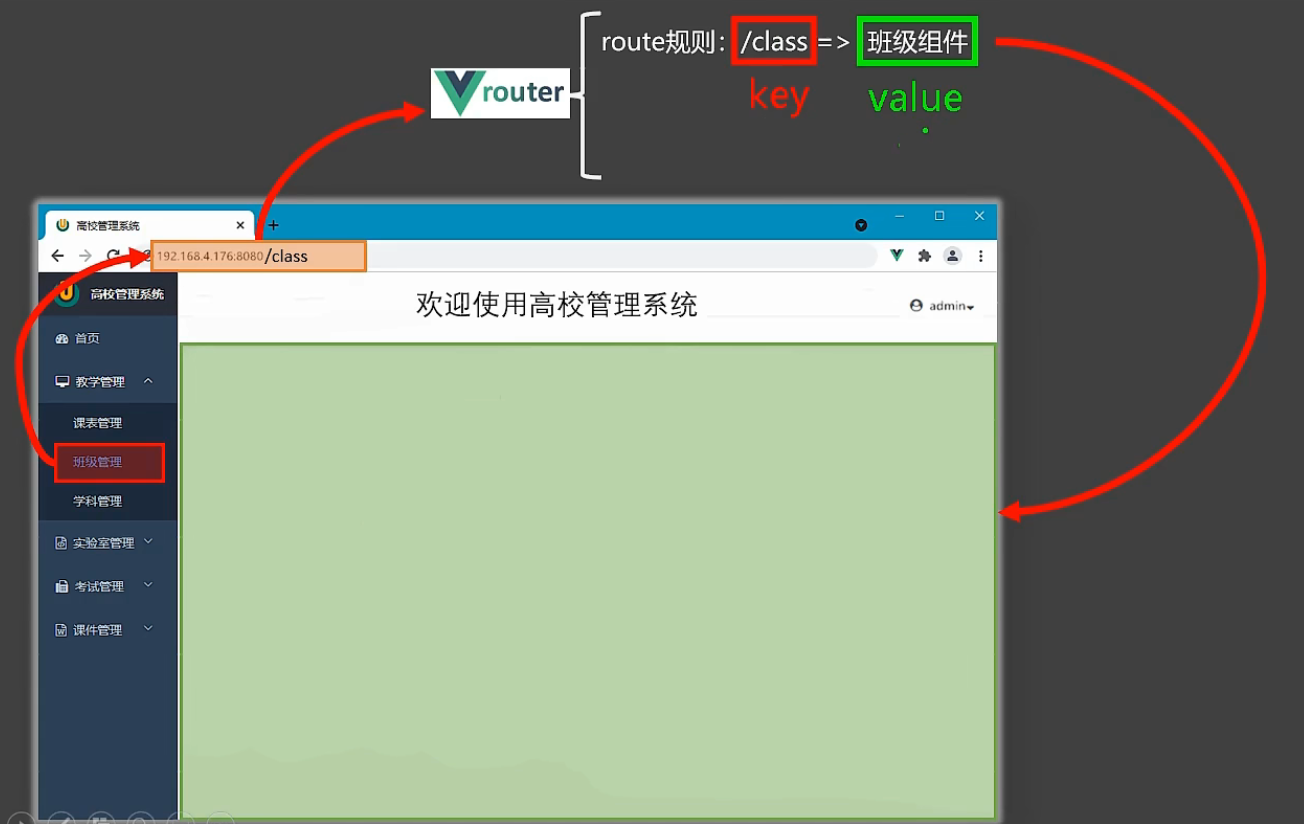
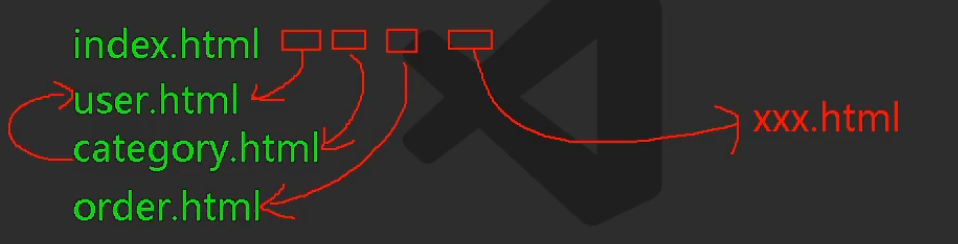
当我们点击了班级管理之后,网址会发生变化。而网址一旦发生变化就会被我们Vue中的路由器router给检测到,然后router根据路由规则,把相应的组件展示到对应的位置:

我们最后来总结一下:
-
vue-router 的理解:
- vue 的一个插件库,专门用来实现 SPA 应用
-
对 SPA 应用的理解:
单页 Web 应用(single page web application,SPA)- 整个应用只有一个完整的页面。
- 点击页面中的导航链接不会刷新页面,只会做页面的局部更新。
- 数据需要通过 ajax请求获取
-
什么是路由:
- 一个路由就是
一组映射关系(key - value) - key 为路径, value 可能是 function
- 一个路由就是
-
路由分类
-
后端路由:- 理解:value 是 function, 用于处理客户端提交的请求。
- 工作过程:服务器接收到一个请求时, 根据请求路径找到匹配的函数来处理请求, 返回响应数据。
-
前端路由:- 理解:value 是 component,用于展示页面内容。
- 工作过程:当浏览器的路径改变时, 对应的组件就会显示。
-
路由的基本使用
我们现在做一个效果:
- 什么都不选,什么都不展示
- 选择About,展示About的内容
- 选择Home,展示Home的内容

我们现在已经准备好了About.html、Home.html。
About.html:
<html lang="en">
<head>
<meta charset="utf-8">
<title>Vue App</title>
<link rel="stylesheet" href="./css/bootstrap.css">
</head>
<body>
<div>
<div class="row">
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header"><h2>Vue Router Demo</h2></div>
</div>
</div>
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<a class="list-group-item active" href="./about.html">About</a>
<a class="list-group-item" href="./home.html">Home</a>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<h2>我是About的内容</h2>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Home.html:
<html lang="en">
<head>
<meta charset="utf-8">
<title>Vue App</title>
<link rel="stylesheet" href="./css/bootstrap.css">
</head>
<body>
<div>
<div class="row">
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header"><h2>Vue Router Demo</h2></div>
</div>
</div>
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<a class="list-group-item" href="./about.html">About</a>
<a class="list-group-item active" href="./home.html">Home</a>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<h2>我是Home的内容</h2>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
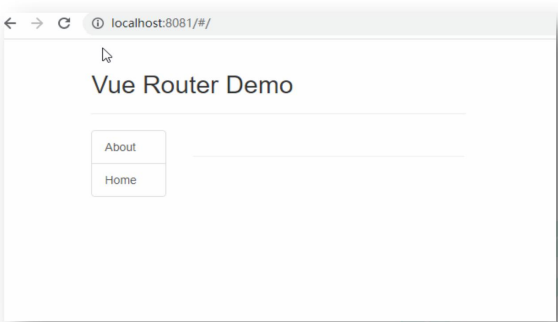
我们点开看一下:

我们此时点击确实可以切换,但是网页有明显的抖动,刷新按钮有反应,我们在不同的页面穿梭,很明显这是个多页面应用。
我们现在就来把他变成一个单页面应用(SPA).
使用路由的三个基本步骤:
- 定义路由组件
- 注册路由
- 使用路由
基本使用
-
安装vue-router,命令:
npm i vue-router -
应用插件:
Vue.use(VueRouter) -
编写router配置项:
//引入VueRouter import VueRouter from 'vue-router' //引入路由组件 import About from '../components/About' import Home from '../components/Home' //创建router实例对象,去管理一组一组的路由规则 const router = new VueRouter({ routes:[ { path:'/about', component:About }, { path:'/home', component:Home } ] }) //暴露router export default router -
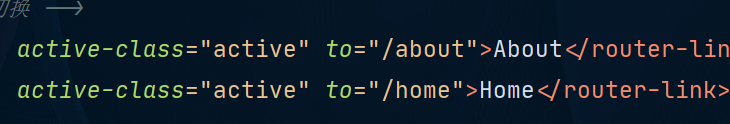
实现切换(active-class可配置高亮样式)
<router-link active-class="active" to="/about">About</router-link>这里的router-link其本质就是a标签,我们可以看看编译之后:

如果我们需要其他的,例如:按钮。我们可以使用编程式路由导航
active-class表示该元素被激活时的样式
这里to后面的东西要跟你配置路由是时的path一一对应
-
指定展示位置
<router-view></router-view>
我们看看整体代码:

main.js:
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//引入VueRouter
import VueRouter from 'vue-router'
//引入路由器
import router from './router'
//关闭Vue的生产提示
Vue.config.productionTip = false
//应用插件
Vue.use(VueRouter)
//创建vm
new Vue({
el:'#app',
render: h => h(App),
router:router
})
App.vue:
<template>
<div>
<div class="row">
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header"><h2>Vue Router Demo</h2></div>
</div>
</div>
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<!-- 原始html中我们使用a标签实现页面的跳转 -->
<!-- <a class="list-group-item active" href="./about.html">About</a> -->
<!-- <a class="list-group-item" href="./home.html">Home</a> -->
<!-- Vue中借助router-link标签实现路由的切换 -->
<router-link class="list-group-item" active-class="active" to="/about">About</router-link>
<router-link class="list-group-item" active-class="active" to="/home">Home</router-link>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<!-- 指定组件的呈现位置 -->
<router-view></router-view>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
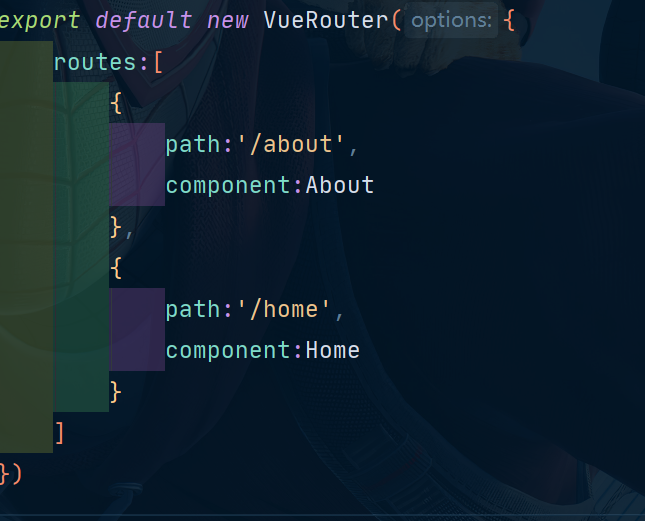
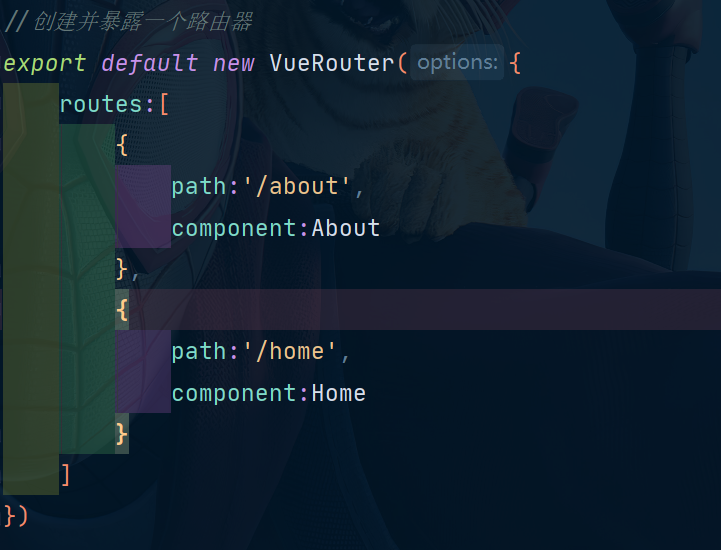
router/index.html:
// 该文件专门用于创建整个应用的路由器
import VueRouter from 'vue-router'
//引入组件
import About from '../components/About'
import Home from '../components/Home'
//创建并暴露一个路由器
export default new VueRouter({
routes:[
{
path:'/about',
component:About
},
{
path:'/home',
component:Home
}
]
})
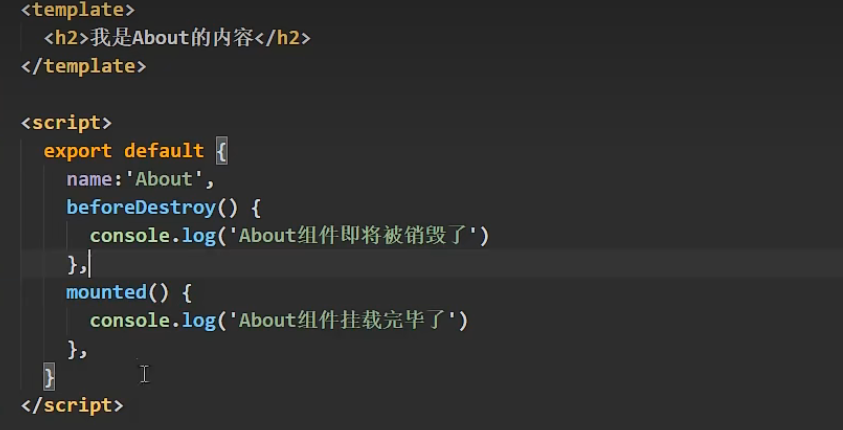
About.vue:
<template>
<h2>我是About的内容</h2>
</template>
<script>
export default {
name:'About'
}
</script>
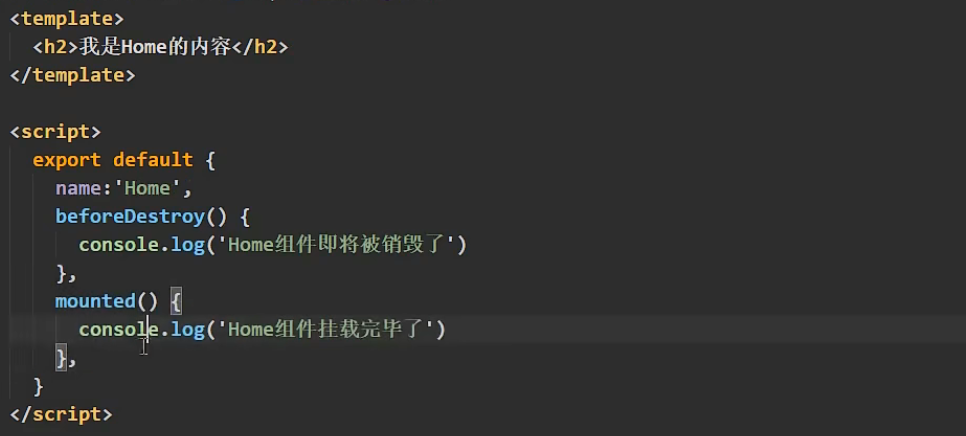
Home.vue:
<template>
<h2>我是Home的内容</h2>
</template>
<script>
export default {
name:'Home'
}
</script>
这里的name要和配置里的component相对应:
几个使用路由的注意点
组件分类
我们开发时将一般组件和路由组件分成两个文件夹放:
- pages文件夹放路由组件
- component文件夹放一般组件
由路由器进行渲染的组件叫做路由组件
我们自己去写标签的组件叫做一般组件
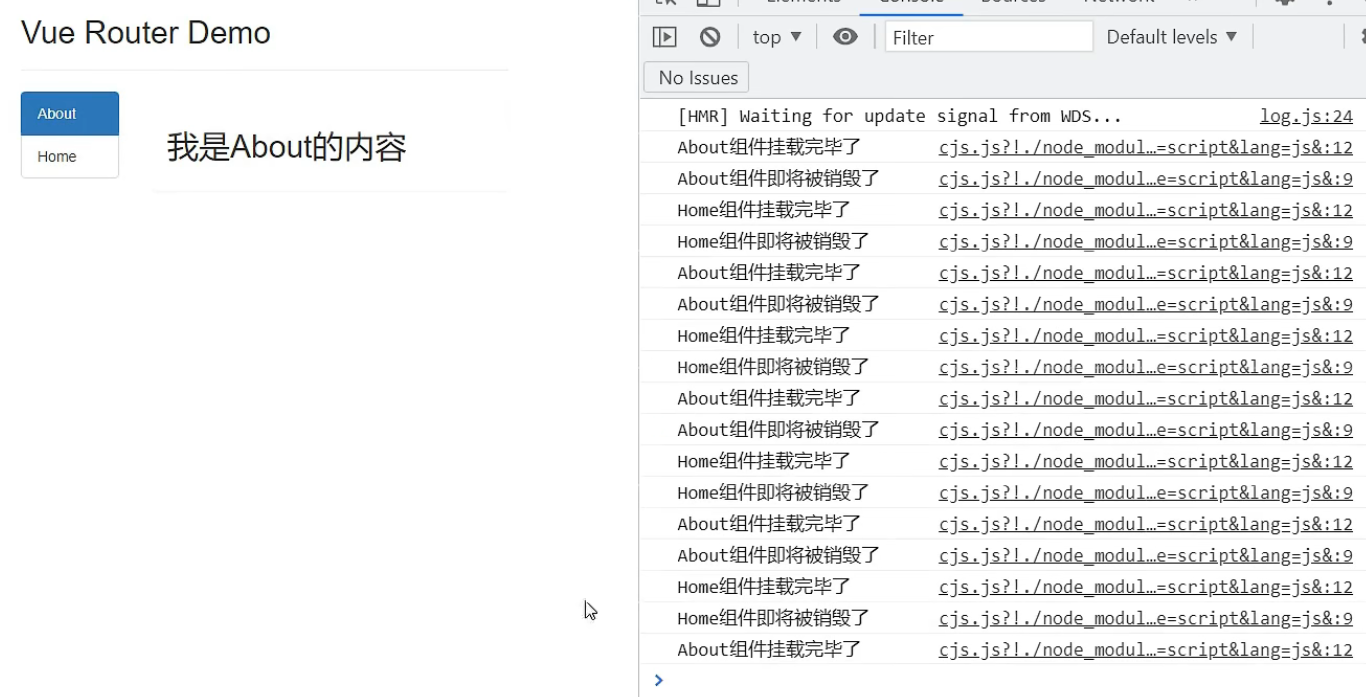
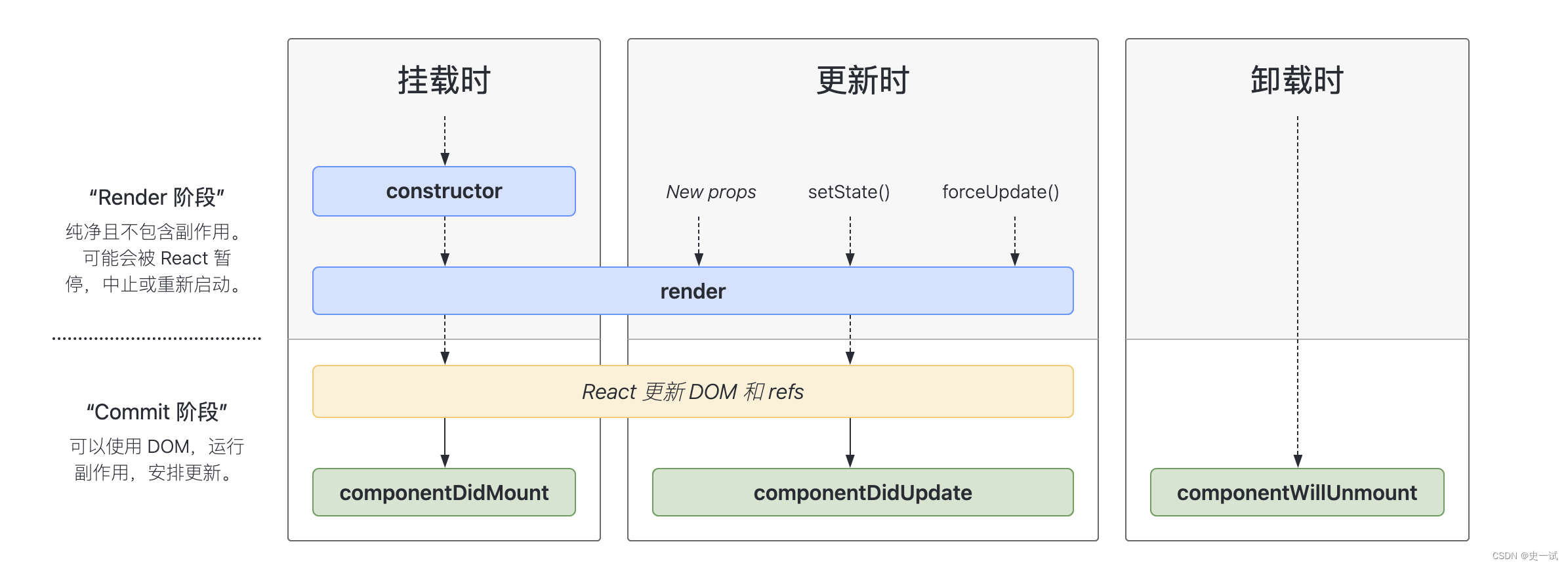
组件去向
当我们频繁的点击切换组建的时候,其实相关的组件在被反复的销毁挂载:



路由组件
同时每个路由组件身上多了两个属性:
$route$router
- 每个组件都有自己的
$route属性,里面存储着自己的路由信息。 - 整个应用只有一个router,可以通过组件的
$router属性获取到。
















![[oeasy]python0026_刷新时间_延迟时间_time_sleep_死循环_while_True](https://img-blog.csdnimg.cn/img_convert/91580880b62f8b8c760d1aa2bbeaf8c8.png)



![[附源码]计算机毕业设计JAVA在线文献查阅系统](https://img-blog.csdnimg.cn/b0d500847b7e4101b4bf49604263629c.png)