须知
什么是生命周期?就像人有生老病死,component也有类似这样的概念,了解生命周期可以让我们知道如何在「对」的时间做「对」的事。 — Lieutenant
过!
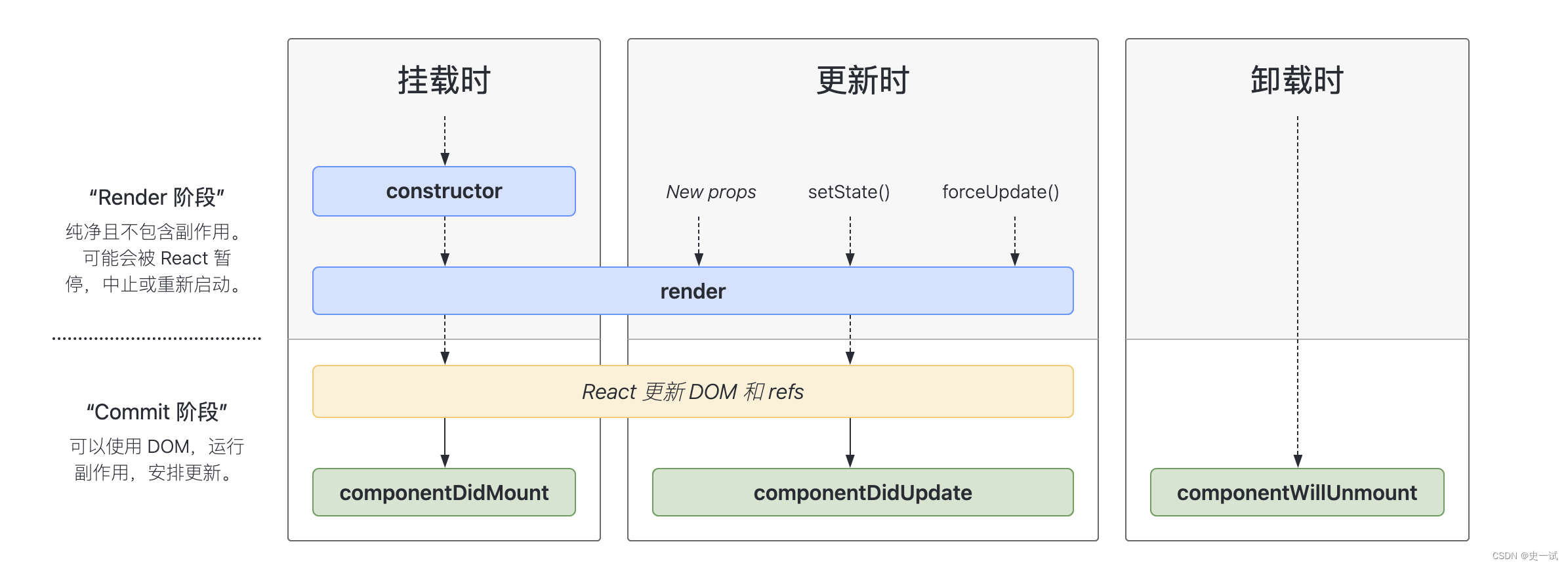
常用生命周期

可以分为三大部分
- 创建component (componentDidMount)
- 更新component(componentDidUpdate)
- 销毁component (componentWillUnmount)
mounting阶段
constructor :初始化
static getDerivedStateFromProps
componentWillMount(即将废弃
render :渲染
componentDidMount: DOM挂载完成
updating阶段
componentWillReceiveProps :props改变时才触发(即将废弃
static getDerivedStateFromProps
shouldComponentUpdate
componentWillUpdate(即将废弃
render
getSnapshotBeforeUpdate :component更新前执行
componentDidUpdate :component已经更新完毕



![[oeasy]python0026_刷新时间_延迟时间_time_sleep_死循环_while_True](https://img-blog.csdnimg.cn/img_convert/91580880b62f8b8c760d1aa2bbeaf8c8.png)



![[附源码]计算机毕业设计JAVA在线文献查阅系统](https://img-blog.csdnimg.cn/b0d500847b7e4101b4bf49604263629c.png)