

controller层:
/**
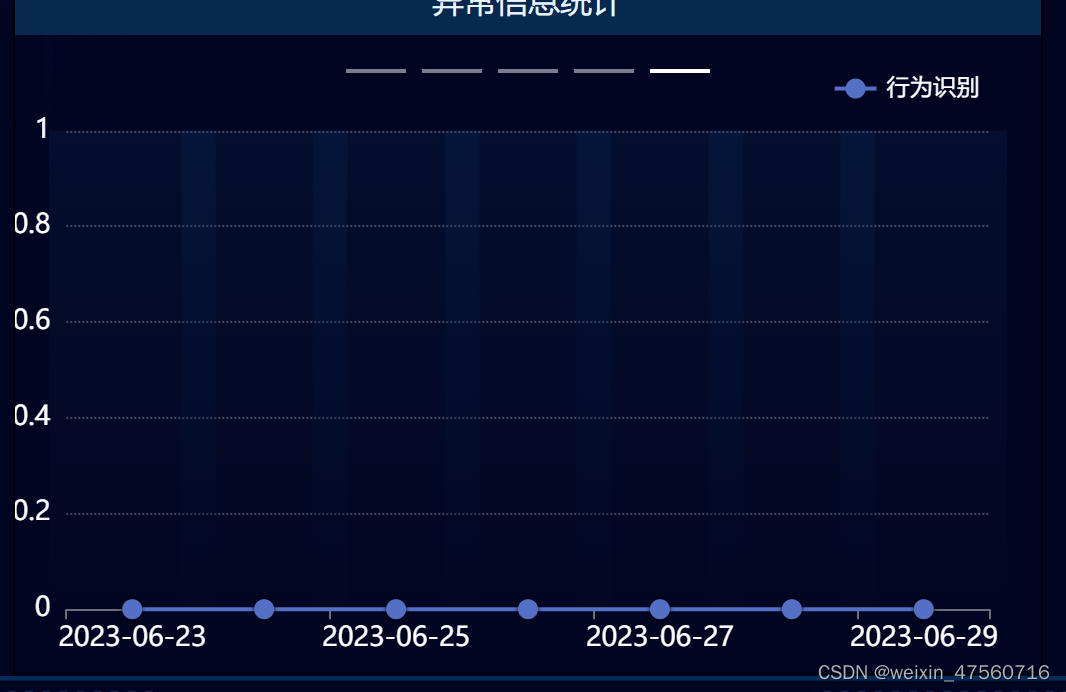
* 查询最近一周每天的行为识别总人数
* @return
*/
@ApiOperation("查询最近一周每天的行为识别总人数")
// @RequiresPermissions("zhgd:aialarmdata:selectShu")
@GetMapping("/selectShu")
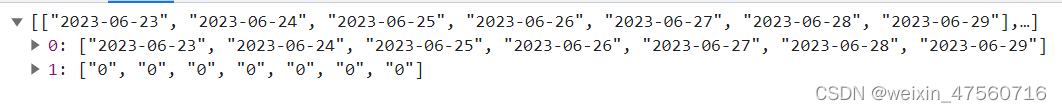
public List<List> selectShu(){
List<List> list = new ArrayList<>();
List<String> time = aiAlarmDataService.selectByDateTime();
List<String> shu = aiAlarmDataService.selectCount();
list.add(time);
list.add(shu);
return list;
}
service层:
/** Dragon加 */
/**
* 查询所有日期
* @return
*/
public List<String> selectByDateTime();
/**
* 查询今天和前6天的行为识别总人数
* @return
*/
public List<String> selectCount();
serviceImpl:
/** Dragon加 */
/**
* 查询所有日期
* @return
*/
@Override
public List<String> selectByDateTime() {
return aiAlarmDataMapper.selectByDateTime();
}
/**
* 查询今天和前6天的行为识别总人数
* @return
*/
@Override
public List<String> selectCount(){
return aiAlarmDataMapper.selectCount();
}
mapper:
/** Dragon加 */
/**
* 查询所有日期
* @return
*/
public List<String> selectByDateTime();
/**
* 查询今天和前6天的行为识别总人数
* @return
*/
public List<String> selectCount();
<!-- Dragon加 -->
<select id="selectByDateTime" resultType="String">
(SELECT @date := DATE_SUB(@date, INTERVAL 1 DAY) time FROM
(SELECT @date := DATE_ADD(CURDATE(), INTERVAL 1 DAY) FROM ai_alarm_data LIMIT 7)
days) ORDER BY time
</select>
<select id="selectCount" resultType="String">
SELECT IFNULL(b.wdaqm,0) FROM
(SELECT @date := DATE_SUB(@date, INTERVAL 1 DAY) time FROM
(SELECT @DATE := DATE_ADD(CURDATE(), INTERVAL 1 DAY) FROM ai_alarm_data LIMIT 7) AS time
) AS a
LEFT JOIN
(SELECT DATE_FORMAT(date_time,'%Y-%m-%d') time, COUNT(1) wdaqm
FROM ai_alarm_data GROUP BY DATE_FORMAT(date_time,'%Y-%m-%d'))AS b
ON a.time=b.time ORDER BY a.time
</select>
</mapper>