开源地址:
示例DEMO

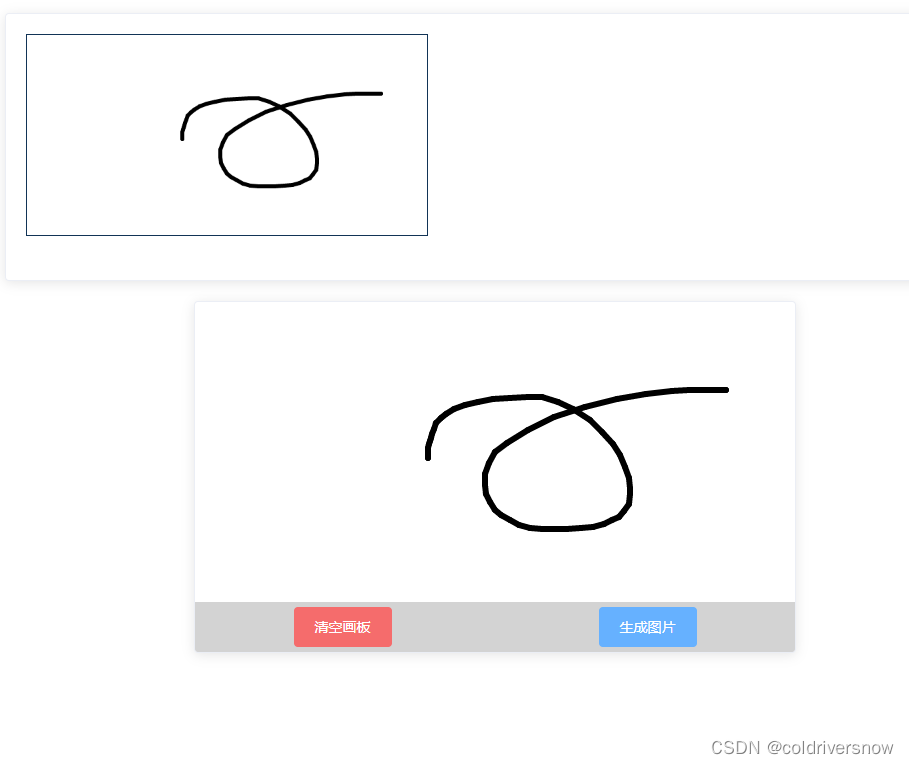
vue里实现鼠标签名,支持PC\移动端,返回base64或者file格式的文件流
1 、安装插件 vue-esign
npm install vue-esign --save
2、在main.js引用
import vueEsign from 'vue-esign'
Vue.use(vueEsign)
3、页面中使用
<template>
<div>
<el-card class="box-card">
<div class="text item">
<img :src="resultImg" class="show-img" v-if="resultImg != ''">
<div class="show-info" v-else>请在下方书写电子签名</div>
</div>
</el-card>
<el-card class="qianming-container" body-style="padding:0px">
<vue-esign ref="esign" :isCrop="isCrop" :width="600" :height="300" :lineWidth="lineWidth" :lineColor="lineColor" :bgColor.sync="bgColor"></vue-esign>
<div class="contro-container">
<el-button type="danger" @click="handleReset">清空画板</el-button>
<el-button type="primary" @click="handleGenerate">生成图片</el-button>
</div>
</el-card>
</div>
</template>
<script>
export default {
name: '',
data() {
return {
lineWidth: 6,
lineColor: '#000000',
bgColor: '',
resultImg: '',
isCrop: false,
ccc:''
}
},
methods: {
//清空画板..
handleReset() {
this.$refs.esign.reset();
this.resultImg = ''
},
// 生成照片
handleGenerate() {
var _this = this;
this.$refs.esign.generate().then(res => {
this.resultImg = res;
let randnum = Math.random() * 10000000000000
randnum = Math.floor(randnum)
let fileName = "dianziqianming/" + randnum + '.png'
let file = this.dataURLtoFile(res, fileName)
console.log(file, "file")
// 调接口
}).catch(err => {
console.log(err)
this.$message.error('请签名之后提交!')
})
},
//将base64转换为文件..
dataURLtoFile(dataurl, filename) {
var arr = dataurl.split(','), mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]), n = bstr.length, u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
return new File([u8arr], filename, { type: mime });
}
}
}
</script>
<style scoped>
button {
height: 40px;
}
.show-img {
width: 400px;
height: 200px;
border: 1px solid #123456;
}
.show-info {
width: 400px;
height: 200px;
font-size: 24px;
display: flex;
align-items: center;
justify-content: center;
}
.contro-container {
width: 600px;
height: 50px;
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-around;
background-color: #D3D3D3;
position: absolute;
bottom: 0px;
}
.qianming-container {
width: 600px;
height: 350px;
margin: 20px auto;
position: relative;
}
.text {
font-size: 14px;
}
.item {
margin-bottom: 18px;
}
.clearfix:before,
.clearfix:after {
display: table;
content: "";
}
.clearfix:after {
clear: both
}
.box-card {
width: 95%;
margin-left: 2.5%;
margin-top: 20px;
}
</style>
github
时隔三年的更新!!支持vue3
- 支持vue3!!!!更新依赖后,仅
bgColor原来的.sync修饰符需改为vue3写法v-model:bgColor; - 新增属性
isClearBgColor,默认值true, 清空画布时(reset)是否同时清空设置的背景色(bgColor) ; - 直接
npm install vue-esign@latest --save即可,对vue2版本无任何影响;
功能
- 兼容 PC 和 Mobile;
- 画布自适应屏幕大小变化(窗口缩放、屏幕旋转时画布无需重置,自动校正坐标);
- 自定义画布尺寸(导出图尺寸),画笔粗细、颜色,画布背景色;
- 支持裁剪 (针对需求:有的签字需要裁剪掉四周空白)。
- 导出图片格式为
base64; - 示例demo
安装
npm install vue-esign --save
使用
- 全局使用 、局部
// 全局 vue2 main.js
import vueEsign from 'vue-esign'
Vue.use(vueEsign)
// 全局vue3 main.js
import { createApp } from 'vue'
import App from './App.vue'
import vueEsign from 'vue-esign'
const app = createApp(App)
app.use(vueEsign)
// 局部
import vueEsign from 'vue-esign'
components: { vueEsign }- 页面中使用 必须设置
ref,用来调用组件的两个内置方法reset()和generate()
无需给组件设置 style 的宽高,如果画布的 width属性值没超出父元素的样式宽度,则该组件的样式宽度就是画布宽度,超出的话,组件样式宽度则是父元素的100%; 所以只需设置好父元素的宽度即可;
<!-- vue2 -->
<vue-esign ref="esign" :width="800" :height="300" :isCrop="isCrop" :lineWidth="lineWidth" :lineColor="lineColor" :bgColor.sync="bgColor" />
<!-- vue3 -->
<vue-esign ref="esign" :width="800" :height="300" :isCrop="isCrop" :lineWidth="lineWidth" :lineColor="lineColor" v-model:bgColor="bgColor" />
<!-- isClearBgColor为false时,不必再给bgColor加sync修饰符或v-model -->
<button @click="handleReset">清空画板</button>
<button @click="handleGenerate">生成图片</button>data () {
return {
lineWidth: 6,
lineColor: '#000000',
bgColor: '',
resultImg: '',
isCrop: false
}
},
methods: {
handleReset () {
this.$refs.esign.reset()
},
handleGenerate () {
this.$refs.esign.generate().then(res => {
this.resultImg = res
}).catch(err => {
alert(err) // 画布没有签字时会执行这里 'Not Signned'
})
}
}- 说明
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| width | Number | 800 | 画布宽度,即导出图片的宽度 |
| height | Number | 300 | 画布高度,即导出图片的高度 |
| lineWidth | 4 | Number | 画笔粗细 |
| lineColor | String | #000000 | 画笔颜色 |
| bgColor | String | 空 | 画布背景色,为空时画布背景透明, 支持多种格式 '#ccc','#E5A1A1','rgb(229, 161, 161)','rgba(0,0,0,.6)','red' |
| isCrop | Boolean | false | 是否裁剪,在画布设定尺寸基础上裁掉四周空白部分 |
| isClearBgColor | Boolean | true | 清空画布时(reset)是否同时清空设置的背景色(bgColor) |
| format | String | image/png | 生成图片格式 image/jpeg(jpg格式下生成的图片透明背景会变黑色请慎用或指定背景色)、 image/webp |
| quality | Number | 1 | 生成图片质量;在指定图片格式为 image/jpeg 或 image/webp的情况下,可以从 0 到 1 的区间内选择图片的质量。如果超出取值范围,将会使用默认值 0.92。其他参数会被忽略。 |
两个内置方法,通过给组件设置 ref 调用:
清空画布
this.$refs.esign.reset()生成图片
// 可选配置参数 ,在未设置format或quality属性时可在生成图片时配置 例如: {format:'image/jpeg', quality: 0.5}
// this.$refs.esign.generate({format:'image/jpeg', quality: 0.5})
this.$refs.esign.generate().then(res => {
console.log(res) // base64图片
}).catch(err => {
alert(err) // 画布没有签字时会执行这里 'Not Signned'
})