Element地址:适用于pc端后台开发
Element - The world's most popular Vue UI frameworkElement,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库
下载
- 点击 “组件”

- 在安装部分有下载命令,这个命令 适用于vue ,想要下载适用于其他框架的在左上角红框画的地方

使用组件
引入文件:

使用组件:
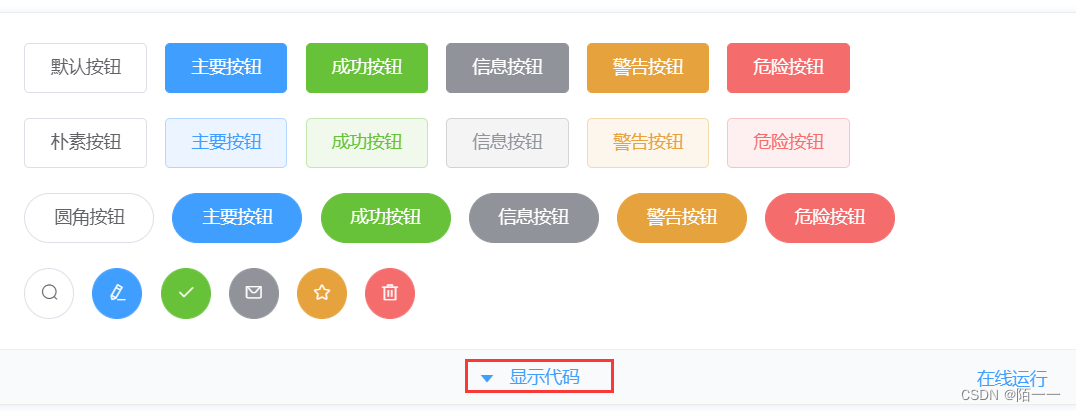
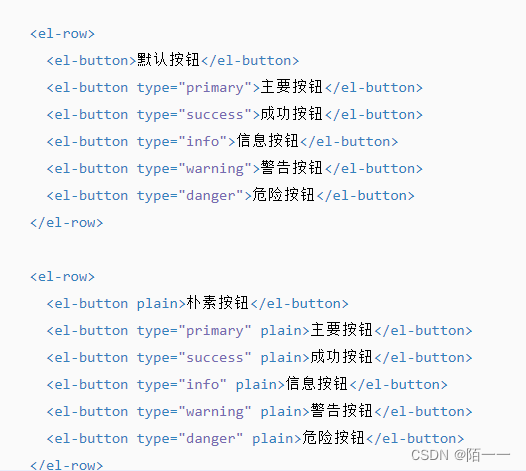
- 要使用组件,直接在左边选,然后根据效果,直接复制代码使用即可:
- 选中哪个组件功能,点击下面的 “显示代码”,

找到对应效果复制代码即可:

引入到自己的组件中使用:

效果:

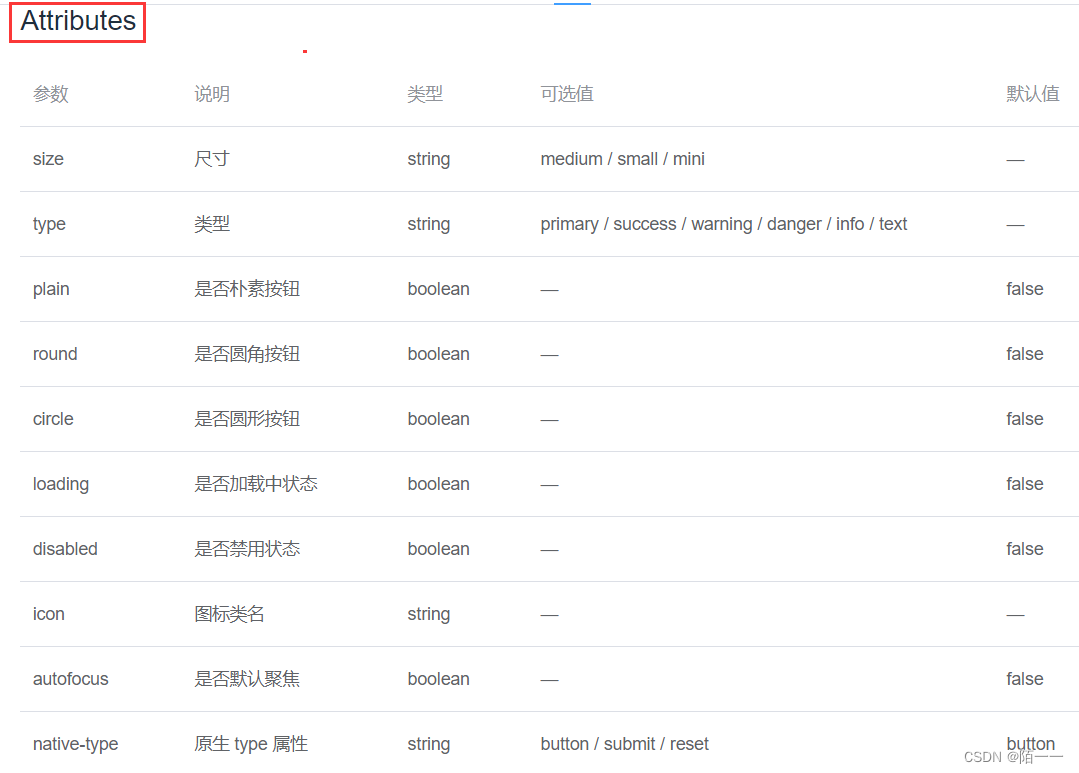
组件属性:
这些引入的组件,不会像我们使用自己的组件那么随意了,这个组件有自己的属性,可以看文档:

引入组件有什么属性不知道的,就可以直接查看文档,搜索应用;