目 录
摘 要 I
Abstract II
目 录 III
图清单 V
表清单 VII
1 绪论 1
1.1 理财平台的现状与发展 1
1.2吾爱理财平台的研究内容 2
1.3 吾爱理财平台的研究目的和意义 2
1.4 本章小结 3
2 本吾爱理财平台的分析 4
2.1 可行性分析 4
2.2 需求分析 4
2.3 框架介绍 6
2.4 本章小结 7
3 本吾爱理财平台概要设计 8
3.1 网站功能和数据设计 8
3.2 网站数据库设计 22
3.3 本章小结 26
4 本吾爱理财平台的详细设计与实现 27
4.1 用户模块的设计与实现 27
4.2理财产品模块的设计与实现 36
4.3 订单模块的设计与实现 37
4.4 预购中心模块的设计与实现 40
4.5 后台管理员模块的设计与实现 41
4.6 本章小结 47
5 本吾爱理财平台的运行与效果分析 48
5.1 网站运行效果 48
5.2 本章小结 63
6 软件测试 64
6.1 测试简介 64
6.2 测试进度 66
6.3 测试资源 66
6.4 测试策略 67
6.6 测试用例 70
6.7 缺陷报告 74
6.8 本章小结 74
7 总结与展望 75
参考文献 77
致谢 78
2 本吾爱理财平台的分析
2.1 可行性分析
本章节对吾爱理财平台的技术、经济、操作等方面都做了可行性分析。
2.1.1 技术可行性分析
本吾爱理财平台是以Java为开发技术,它具有简单方便、面向对象、稳定等特点;使用流行框架Spring Boot能够快速搭建项目,使项目能够独立运行,无需外部依赖Servlet容器,极大的提高了开发效率;前端页面使用Element UI框架搭配Vue[9]框架,Vue是一个渐进式开发框架,非常适合用于构建用户界面;Oracle[12]数据库的使用为开发者提供了基于角色分工的安全保密管理,且其提供了新的分布式数据库能力,可通过网络较方便的读写远端数据库的数据。通过这些技术构建的网站,可以更快更好地进行搭建并完善网站,对后期网站的维护也大有益处。因此,本网站具有技术可行性。
2.1.2 经济可行性
要开发一个项目那必然要考虑它的经济可行性问题,首先要预估项目的开发成本及效益。本吾爱理财平台是使用Java开发语言,网站的规模适中,开发周期短,因此,在项目的开发阶段不会投入太多资金。网站投入使用后需要不断的资金维护网站的稳定运营,但网站在使用期也会有资金收益回拢。因此,本“吾爱理财平台”具备经济可行性。
2.1.3 操作可行性
本平台采用菜单式,实现用户与数据库交互,界面简洁友好,方便操作,用户只需了解购买流程和业务调查就可以轻松上手,不需要掌握数据库等相关知识。因此,操作上完全可行。
2.2 需求分析
根据对国内外理财平台的发展现状的研究,分析了现如今庞大基数的投资人群的概念缺陷,并结合了用户的需求,以确定系统和受众人群为目标,总结得到本吾爱理财平台在功能设计和性能要求方面的需求[16]
2.2.1 功能需求
(1)前台界面模块
作为普通用户的购入前的门户页面,主要分为首页,股票,基金,债券,银行储蓄,保险,黄金,以及个人中心和登录导航的设计,其中每个理财产品模块包含了对每个理财产品的入行指南,产品介绍视频,基金经理等区域设计。其中在首页搭载产品动态数据图表,最新理财资讯。在理财产品模块可进行理财产品购买,添加到预购中心,若想查看理财产品详情可以点击进入查看;也可以直接对某支产品进行支付形成订单,并选择支付的方式和服务指数。
(2)用户中心模块
通过前台首页登陆按钮进入登录页面,唯有用户登陆后才可以进行理财产品的购买和个人信息的修改和查看,登录采用了输入用户名,密码,以及滑动验证的方式,提高了用户登陆的安全性。 登录成功后可以进入用户个人中心,大致分为两层,第一层左侧显示该用户的收入、支付、总资产、余额的饼状图表,右侧显示用户已完成的所有订单;第二层显示订单的详情,其中左侧显示用户在不同时间的支出和收入,右侧表格显示该用户购买的所有理财产品,并做到去除重复产品。
(3)后台管理模块
总体分为用户管理,理财管理,订单管理,公告管理,意见反馈和系统管理等小模块。其中用户管理中包括用户列表,角色管理,用户新增等子模块,能够实现对用户角色权限的管理,以及新用户的添加。在理财管理中可以通过数据库中对理财类型的字段遍历查询得出股票,基金,债券,银行储蓄等理财产品的分组管理订单管理中首先显示所有订单列表,其次可根据普通用户对该订单的支付情况分为已支付,已完成,已取消订单,并且管理员可以对所有订单的部分信息进行修改与删除在公告管理中可对前台门户页面首页的公告进行更新以及图表数据的管理。
(4)预购中心模块
类似于商城网站的购物车模块设计,可以将用户想要的某项理财产品添加到预购中,然后可以继续选购,继续向预购中添加理财产品,用户可以在预购中清楚的看到自己所选的理财产品和数量以及购买所需的金额并进行总价计算,并且可以批量删除预购中不想要的理财产品,当用户选购结束后,可提交订单进行结算,结算时采用了批量添加的功能,即在后台管理或者用户中心可以查询出用户购买的具体产品细节。
(5)订单模块
分为订单简介和订单详情子模块设计,可在首页点击购买理财产品按钮后进入订单简介,填写购入数量以及支付信息的确认。在订单模块中如果点击取消订单,该订单记录将会发往后台已取消订单中。当成功支付订单后,该订单则将发往后台已支付订单中。当后台管理员审核后该订单状态改为已完成订单。若对订单信息不够了解,或者根据产品的图片进入相对应的详情页面确认。
(6)支付模块
根据订单模块传递来的订单信息或者在用户个人中心进行个人余额的充值,点击按钮跳转至支付页面根据订单总价以及支付的方式进行支付,支付成功后可在首页个人中心查看已完成订单,管理员可进入订单管理查看细节。
2.2.2 性能需求
本吾爱理财平台是面对所有人,网站的兼容性高,稳定性好,在各类电脑上都能够稳定运行,也适应多数主流浏览器,因此,本网站满足性能需求。
2.3 框架介绍
本章节是针对吾爱理财平台的设计与实现做的技术分析,并得到相应的结论。
2.3.1 Spring Boot
在Spring Boot是由Pivotal团队开发,它有明确的目的——简化应用Spring开发项目。最突出的特点是配置方式,简化了Spring应用各个方面的配置。另外Spring Boot能够集成大量的框架,解决了之前很重要的项目之间包的版本依赖和稳定性问题。
采用Spring Boot[4]框架,系统整体性能满足实际要求,特别是应用了前后端分离、前后端负载均衡,极大提高了系统运行的稳定性和可靠性[6]。使用Spring Boot集成框架,围绕Web进行架构,框架采用了表现层、业务逻辑层、持久化层三层体系[6]。
Spring Boot还为大中型项目提供了经常用到的非业务功能型的特点:健康状态检测,外部配置、指标、安全等;在项目中不再推荐使用XML的方式[7]。
Spring Boot它旨在简化新Spring[10]应用程序的初始构建和开发过程。该框架使用特定的方式进行配置,因此开发人员不再需要定义模板化配置。这样,Spring Boot致力于成为迅速发展的应用程序开发领域的领导者
2.3.2 Swagger
对于后端来说,编写接口文档即费时费力,还会经常因为没有及时更新,导致前端对接时出现实际接口与文档不一致。而且手写接口文档还容易出错,而Swagger很好的解决了这个痛点。
Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。可用于:1.接口的文档在线自动生成2.功能测试。
2.3.3 Element UI
Element UI是一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库,包含了一套设计原则、组件和组件,还·提供如Axure组件、Sketch模板的设计资源。
Element UI由饿了么前端开源维护,当前版本是2.15.10,是最流行的Vue框架之一。
2.3.4 Vue.js
Vue.js[2]是一个用于构建用户界面的渐进式JavaScript框架,使用Axios插件封装Ajax进行数据交互,实现数据持久化。
Vue.js是一个轻巧、高性能、可组建化的MVVM库,同时拥有非常容易上手的API;Vue.js是一个构建数据库驱动的Web界面的库;Vue.js是一套构建用户界面的渐进式框架,与其他重量级框架不同的是,Vue.js采用自底向上增量开发的设计。Vue的核心库只关注视图层,非常容易学习,易与其他库或已有项目整合。另一方面,Vue[6]完全有能力驱动采用单文件组件和Vue[15]生态系统支持的库开发的复杂单页应用。简而言之,Vue.js的目标是通过尽可能简单的API实现响应的数据绑定和组合的视、图软件。核心是一个响应的数据绑定系统。Vue.js[8]的特性有:轻量级的框架;双向数据绑定;指令;插件化。
2.3.5 ECharts
数据可视化是利用人眼感知能力和人脑智能,利用图形、计算机视觉等日益成熟和完善的手段,结合数据的特点,以易于理解的方式,对数据交互进行可视化表达,传输有用信息是国内外数据可视化领域研究人员的主要方向之一[13]。
ECharts[7]是一个纯JavaScript的开源的可视化图表库,涵盖了各个行业的图标,它提供了更直观、生动、可个性化定制的数据可视化图表,能够满足各种需求。ECharts兼容了当前绝大部分的浏览器及多种设备,可以满足本网站的性能需求。
3 本吾爱理财平台概要设计
3.1 网站功能和数据设计
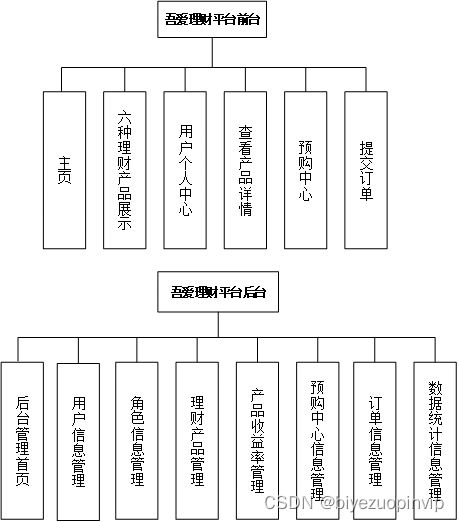
在对本“吾爱理财平台”进行编码实现之前,必须要对网站进行整体功能分析。需要对其进行整体分析。这里,将本网站划分为两个部分,即前台和后端管理系统,这两个部分每一个里面都包含了好几个模块,需要对这些模块之间的关联关系进行整理。通过对网站功能进行整体功能分析,并设计出功能结构图,可以使本网站前后端功能明确,架构层次清晰明了;在之后编码实现时,也能够分模块进行,快速上手。后期对网站的维护工作也会根据模块划分来进行,提高工作效率。本“吾爱理财”平台的整体功能结构见图3-1。

图3-1 整体功能结构图
<template>
<div id="app">
<el-backtop :bottom="100">
<div
style="
{
height: 100%;
width: 140%;
background-color: #f2f5f6;
box-shadow: 0 0 6px rgba(0, 0, 0, 0.12);
text-align: center;
line-height: 40px;
color: #1989fa;
}
"
>
<i class="el-icon-top"></i>
</div>
</el-backtop>
<router-view v-if="showRouterView"></router-view>
</div>
</template>
<script>
export default {
name: "App",
provide() {
return {
reload: this.reload,
};
},
data() {
return {
showRouterView: true,
};
},
methods: {
reload() {
// 改变this.showRouterView的状态,控制路由出口的显示隐藏
this.showRouterView = false;
this.$nextTick(() => {
// 必须使用nextTick,否则最新dom可能未更新,导致刷新失败
this.showRouterView = true;
});
},
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 30px;
}
.el-table th.el-table__cell > .cell {
z-index: 0;
}
.el-table--enable-row-transition .el-table__body td.el-table__cell {
z-index: 0;
}
</style>

















































![[附源码]计算机毕业设计JAVA整形美容咨询网站](https://img-blog.csdnimg.cn/4d519d5a7d0c461c97898bde9e26a54b.png)