本节对应的视频讲解:B_站_视_频
https://www.bilibili.com/video/BV1fR4y1k7Kt
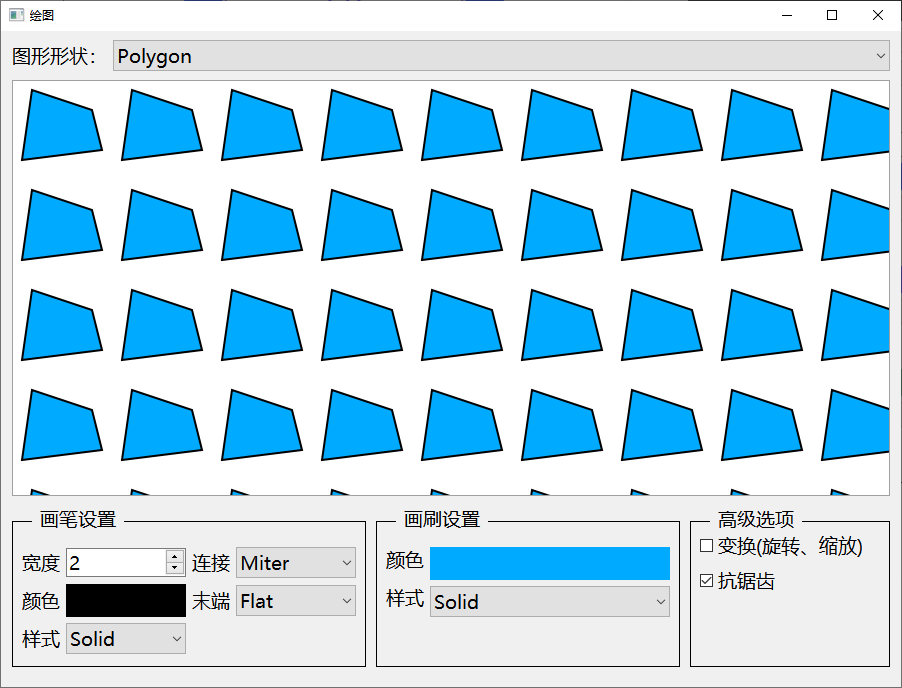
上节课,初步展示了本章要实现的效果。本节课开始,就从零新建工程,把效果一一实现
首先先把界面搭建起来,也就是把用到的 Label、ComboBox、CheckBox、GroupBox 这些空间,拖拽到界面上,并完成布局:

1. 新建工程
在 Qt Creator 中新建工程,命名为 PainterX,如下:

2. 新建控件
可以直接在当前 Widget 上直接绘制各种图形
但是由于在当前的 Widget 主窗口中,已经放置了很多控件,如果直接在当前窗口中绘制,会很乱,界面也不方便布局
因此,最好的方法是,新建一个控件 PaintWidget 来继承 QWidget,然后在 PaintWidget 中来完成绘制
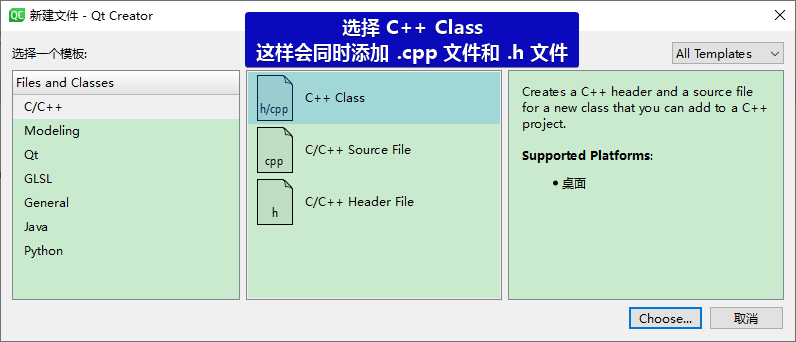
首先,在项目名称PainterX上右键,选择 “添加新文件…”

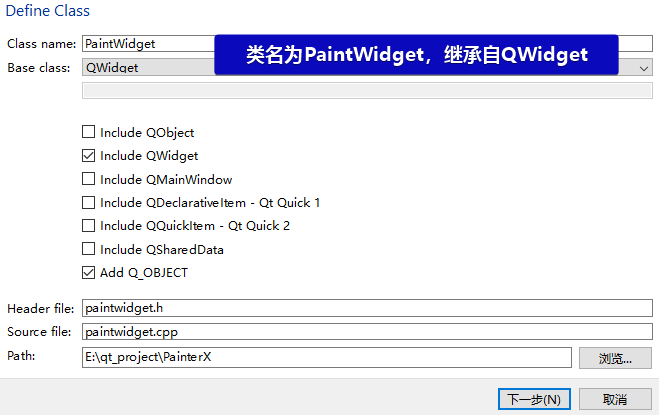
接着,自定义的类名为 PaintWidget:

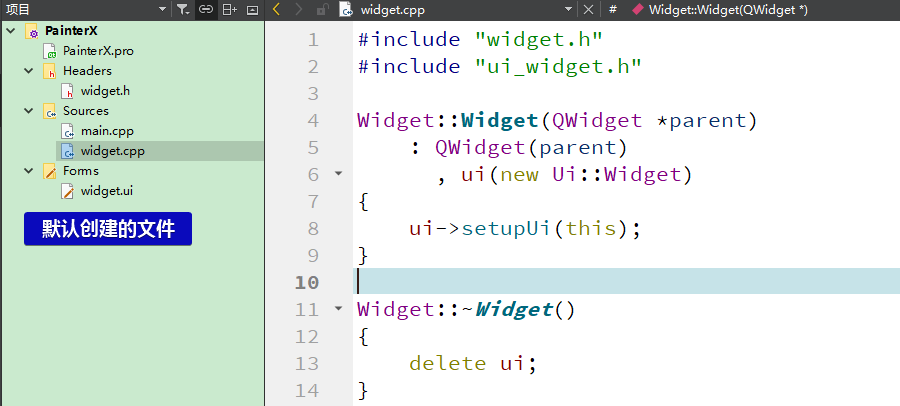
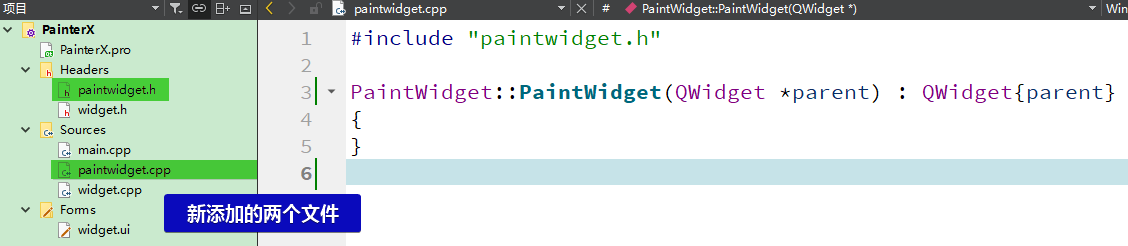
最后,就会在项目中添加 paintwidget.h 和 paintwidget.cpp 两个文件,如下:

3. 控件提升
接下来,就可以放置 Widget 控件,并提升为 PaintWidget
3.1 拖放
创建了自定义的控件 PaintWidget 之后,就可以放置该控件了。
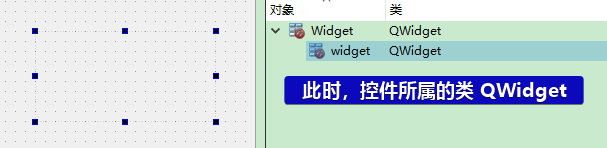
在工具箱中拖放一个 widget 控件,如下:

3.2 提升
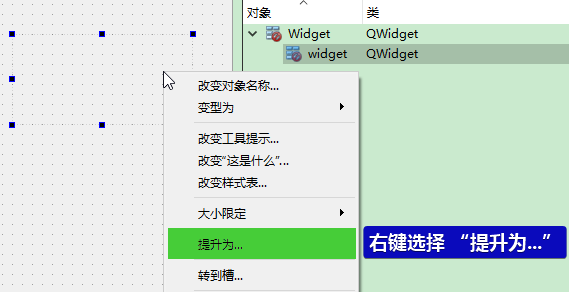
首先,在 widget 控件上右键,选择 “提升为…”:

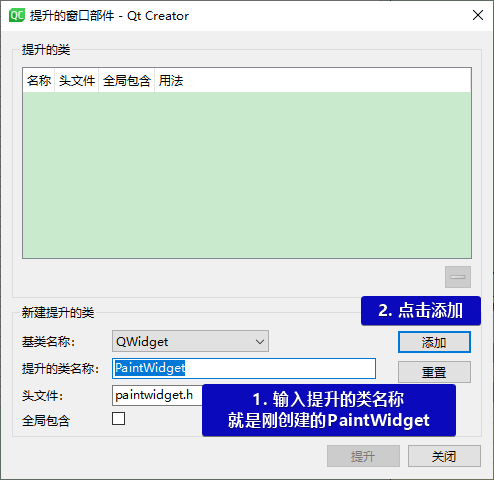
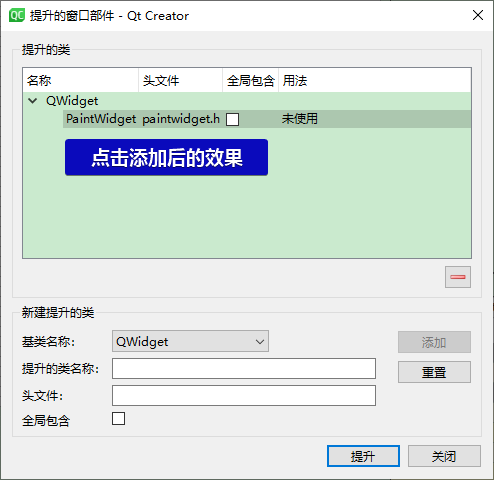
然后,打开如下对话框:

点击 “添加”之后,效果如下:

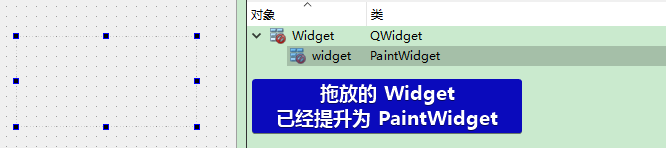
最后,点击“提升”,完成提升。此时,在设计师界面可以看到提升后的效果,如下:

4. 完成布局
接下来,再拖放其他控件,比如 Label、ComboBox、CheckBox、GroupBox 等
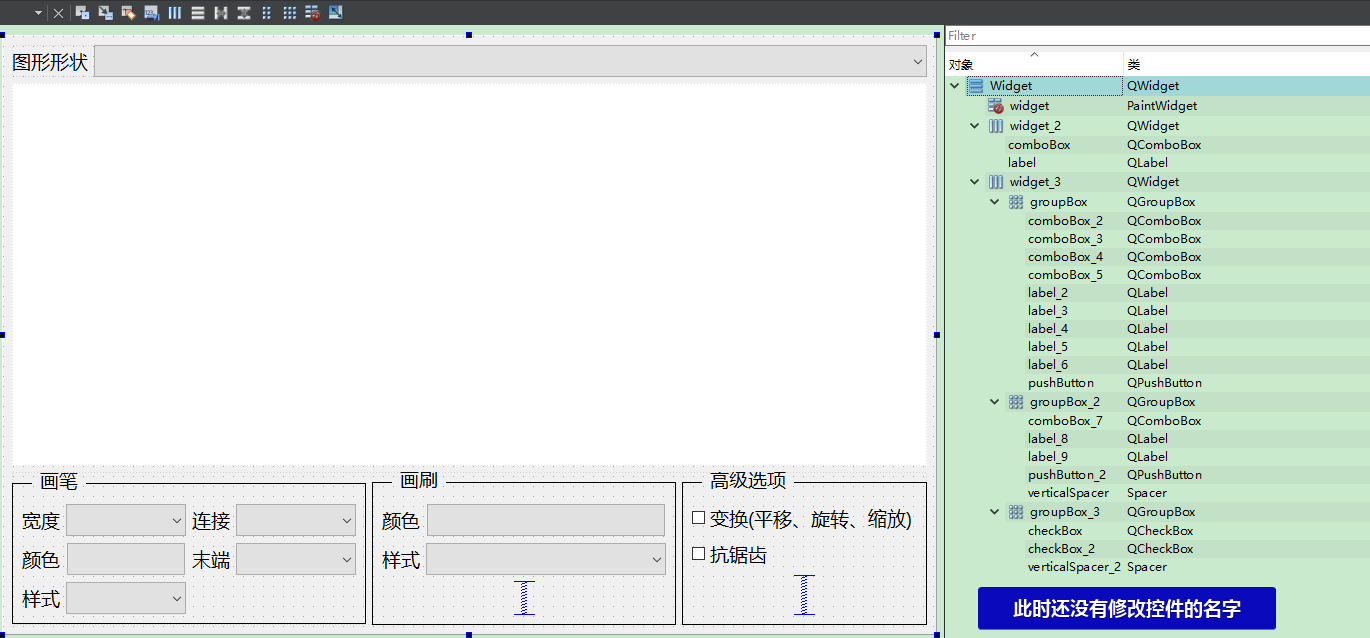
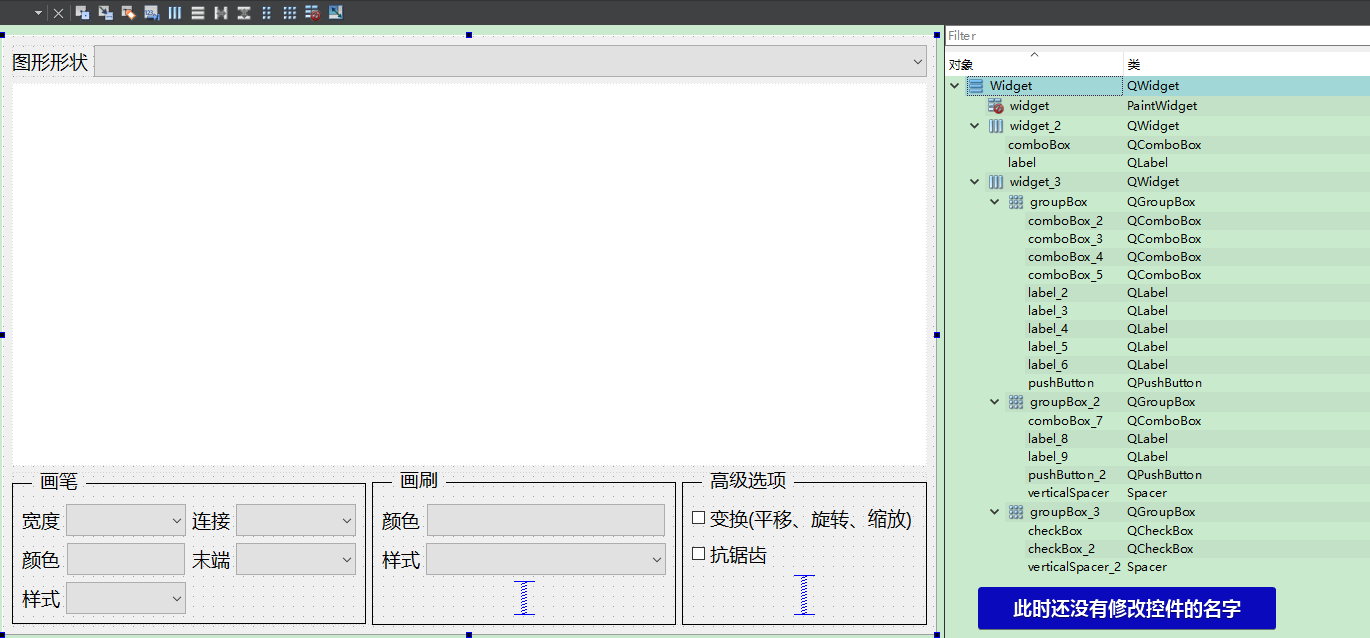
所有控件,拖放完毕,就可以进行布局了,最后的效果如下:

布局的层次结构,可以在右侧的 “对象查看器” 中看到,一目了然。
布局说明如下:
4.1 样式表
选中最外层的 widget,然后设置样式表如下:
QWidget
{
font: 14pt "Microsoft YaHei";
color: #000000;
}
QGroupBox {
border-width: 1px;
border-style: solid;
margin-top:10px
}
QGroupBox::title {
subcontrol-origin: margin;
left:20px;
padding: -10px 5px 0px 5px;
}
4.2 顶部的形状
将 Label 和 ComboBox,放在一个 Widget 中,然后对 Widget 采用水平布局
将 Label 的 “水平策略” 修改为 Fixed
将 Widget 的 “垂直策略” 修改为 Fixed
将 Widget 的上下左右边距修改为 0
4.3 底部的设置
-
标签
将几个标签的 “水平策略” 修改为 Fixed,并将最大和最小值设置为 60
修改标签的文本的水平对齐方式为 “右对齐”
-
GroupBox
将三个 GroupBox “垂直策略”,修改为固定,最小高度设置为150
将三个 GroupBox 的 layoutTopMargin 修改为 20
-
画笔
除 Label 之外的控件的 “水平策略” 修改为 Fixed,并将最小宽度设置为 150
-
画刷
除 Label 之外的控件的 “水平策略” 修改为 Fixed,并将最小宽度设置为 240
-
最外层的 widget
将 “垂直策略”,修改为固定
将 Widget 的上下左右边距修改为 0
4.4 中间的 PaintWidget
为了便于查看,将其背景色修改为白色,修改其样式表
background-color: rgb(255, 255, 255);
为 PaintWidget 添加了以上样式表之后,运行后样式表不起作用,需要增加以下代码
PaintWidget::PaintWidget(QWidget *parent) : QWidget{parent}
{
this->setAttribute(Qt::WA_StyledBackground, true);
}
经过以上布局之后,效果如下:

本节课到此为止!
![[附源码]计算机毕业设计JAVA整形美容咨询网站](https://img-blog.csdnimg.cn/4d519d5a7d0c461c97898bde9e26a54b.png)