一、源码特点
PHP 税务申报征收系统 是一套完善的WEB设计系统,对理解php编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。
代码下载
https://download.csdn.net/download/qq_41221322/87959340![]() https://download.csdn.net/download/qq_41221322/87959340
https://download.csdn.net/download/qq_41221322/87959340
视频演示
PHP 税务申报征收系统mysql数据库web结构apach
二、功能介绍
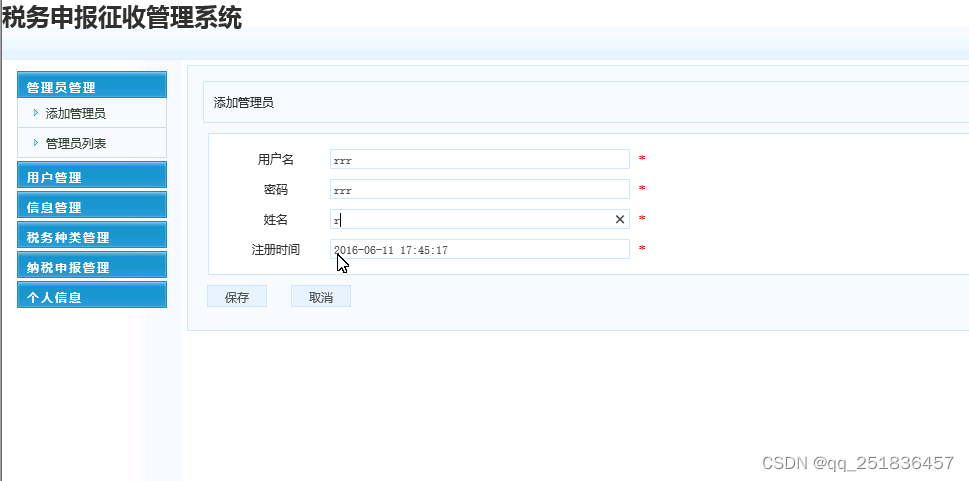
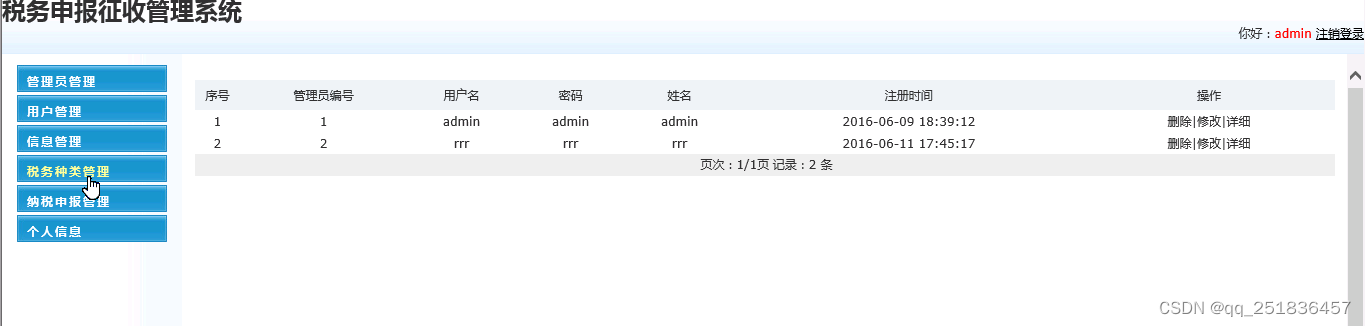
(1)管理员管理:对管理员信息进行添加、删除、修改和查看
(2)用户管理:对用户信息进行添加、删除、修改和查看
(3)信息管理:对信息信息进行添加、删除、修改和查看
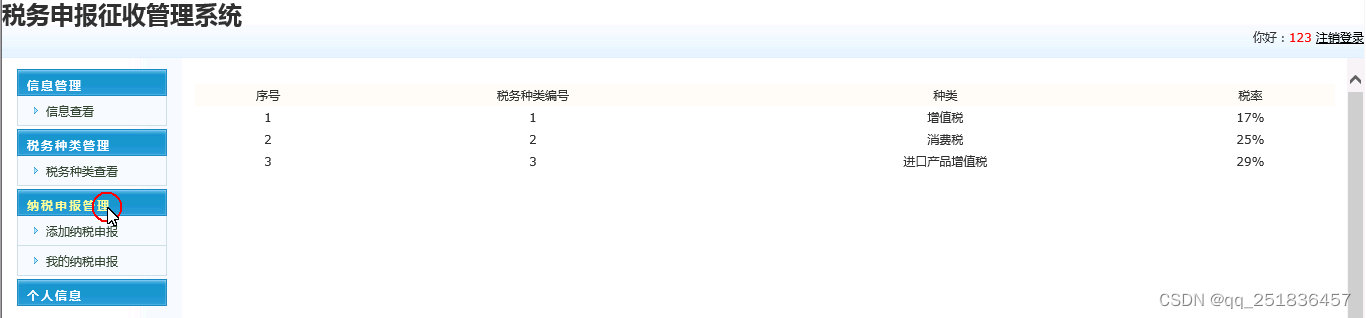
(4)税务种类管理:对税务种类信息进行添加、删除、修改和查看
(5)纳税申报管理:对纳税申报信息进行添加、删除、修改和查看
代码设计
<TABLE height=30 cellSpacing=0 cellPadding=0 width="100%" border=0>
<TBODY>
<TR>
<TD height=30> 添加信息</TD>
<TD align=right colSpan=2> </TD>
</TR></TBODY></TABLE></DIV>
<div class=tablezone>
<div class=noticediv id=notice></div>
<TABLE cellSpacing=0 cellPadding=2 width="100%" align=center border=0>
<TBODY>
<tr>
<td align=middle width=100 height=30>标题</td>
<td ><input name="bt" class="input" style="FONT-SIZE: 12px; WIDTH: 300px" type="text" value="" >
<font color="red">*</font> </td>
</tr>
<tr>
<td align=middle width=100 height=30>内容</td>
<td ><textarea name="nr" cols="80" rows="5"></textarea>
<font color="red">*</font> </td>
</tr>
<tr>
<td align=middle width=100 height=30>发布时间</td>
<td ><input name="fbsj" class="input" style="FONT-SIZE: 12px; WIDTH: 300px" type="text" value="<?=date("Y-m-d H:i:s")?>" >
<font color="red">*</font> </td>
</tr>
</TBODY></TABLE>
</div>
<DIV class=adminsubmit> <input type="button" value="保存" name="B1" class="button" style="width:60px" onClick="checkDo()" />
<input type="reset" value="取消" style="width:60px" name="chanel" class="button" />
三、注意事项
1、管理员账号:admin密码:admin 数据库配置文件 data.php
2、开发环境为PHP APACHE,数据库为mysql5.0,使用php语言开发。
3、数据库文件名是phpshuiwu.sql ,系统名称shuiwu
4、系统首页地址:http://127.0.0.1/shuiwu/
四 系统实现