欢迎阅读本篇关于如何使用 Jetpack Compose 构建 Spacer 的博客。Jetpack Compose 是 Google 的现代 UI 工具包,主要用于构建 Android 界面。其声明式的设计使得 UI 开发更加简洁、直观。
一、什么是 Spacer?
在 UI 设计中,我们通常需要在不同的组件之间添加一些空间以提高可读性和美观性。这就是 Spacer 的用武之地。在 Jetpack Compose 中,Spacer 是一个简单的 composable,它会占据屏幕上的一些空间但不显示任何内容。
二、如何使用 Jetpack Compose 构建 Spacer?
在 Jetpack Compose 中,我们可以使用 Spacer composable 来添加空白间隔。你只需要传入一个 Modifier 参数,指定 Spacer 的大小。例如:
@Preview
@Composable
fun SpaceExample(){
Column(modifier= Modifier
.fillMaxWidth()
.padding(16.dp)){
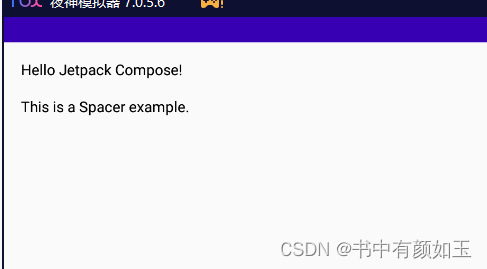
Text(text = "Hello Jetpack Compose!")
Spacer(modifier = Modifier.height(16.dp))
Text(text = "This is a Spacer example.")
}
}
在上面的示例中,我们在两个 Text 组件之间添加了一个高度为 16dp 的 Spacer。这样,两个 Text 组件之间就有了 16dp 的空白间隔。
Spacer 的大小可以是任何你需要的值。你可以通过 Modifier.height() 来设置 Spacer 的高度,通过 Modifier.width() 来设置 Spacer 的宽度。
三、自定义Spacer
在Jetpack Compose中,Spacer是一个内建的composable函数,用来在UI元素之间创建空间。如果你需要的只是基本的垂直或水平空间,Spacer和Modifier类中的.height()和.width()函数就足够了。
然而,如果你想要创建一个具有更复杂行为或样式的空间,你可以创建你自己的Spacer组件。比如,你想创建一个Spacer,当它在Debug模式下时,它显示一个特定的背景色。
首先,你需要创建一个@Composable函数,这个函数接受一个Modifier,用来设置Spacer的大小,和一个boolean值,用来控制是否显示调试背景。
@Composable
fun DebuggableSpacer(modifier: Modifier,showDebugColor:Boolean){
Box(modifier = modifier.background(if(showDebugColor) Color.Red else Color.Transparent).fillMaxWidth())
}在这个函数中,我们使用了Box来创建一个可以容纳背景色的空间。我们使用了background()函数来根据showDebugColor参数决定背景色是红色还是透明。
你可以像使用内建的Spacer一样使用这个DebuggableSpacer。比如:
@Preview
@Composable
fun SpaceExample(){
Column(modifier= Modifier
.fillMaxWidth()
.padding(16.dp)){
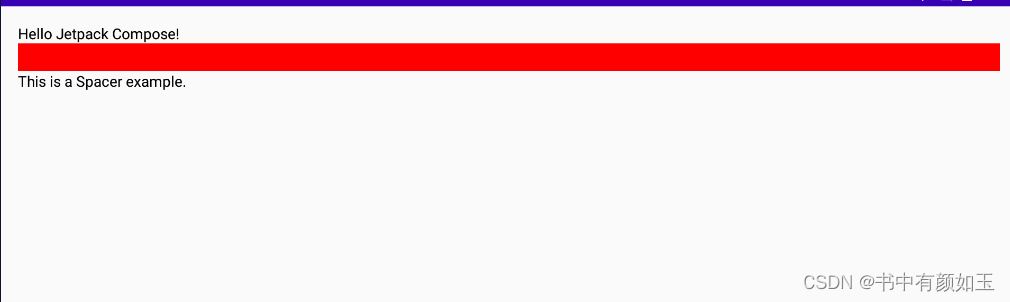
Text(text = "Hello Jetpack Compose!")
// Box(modifier = Modifier.height(16.dp).fillMaxWidth().background(Color.Red))
DebuggableSpacer(modifier = Modifier.height(26.dp),true)
Text(text = "This is a Spacer example.")
}
}
在这个示例中,我们在两个Text组件之间添加了一个高度为16dp的DebuggableSpacer。如果showDebugColor设置为true,这个Spacer将显示为红色,这可以帮助我们在调试布局问题时更容易地看到空间的位置和大小。
总结
在这篇博客中,我们学习了如何使用 Jetpack Compose 构建 Spacer。Jetpack Compose 的声明式设计让我们可以以更自然的方式来管理 UI 和状态。使用 Spacer 可以让你的布局更具可读性和美观性。希望这篇博客对你在学习 Jetpack Compose 的旅程上有所帮助!