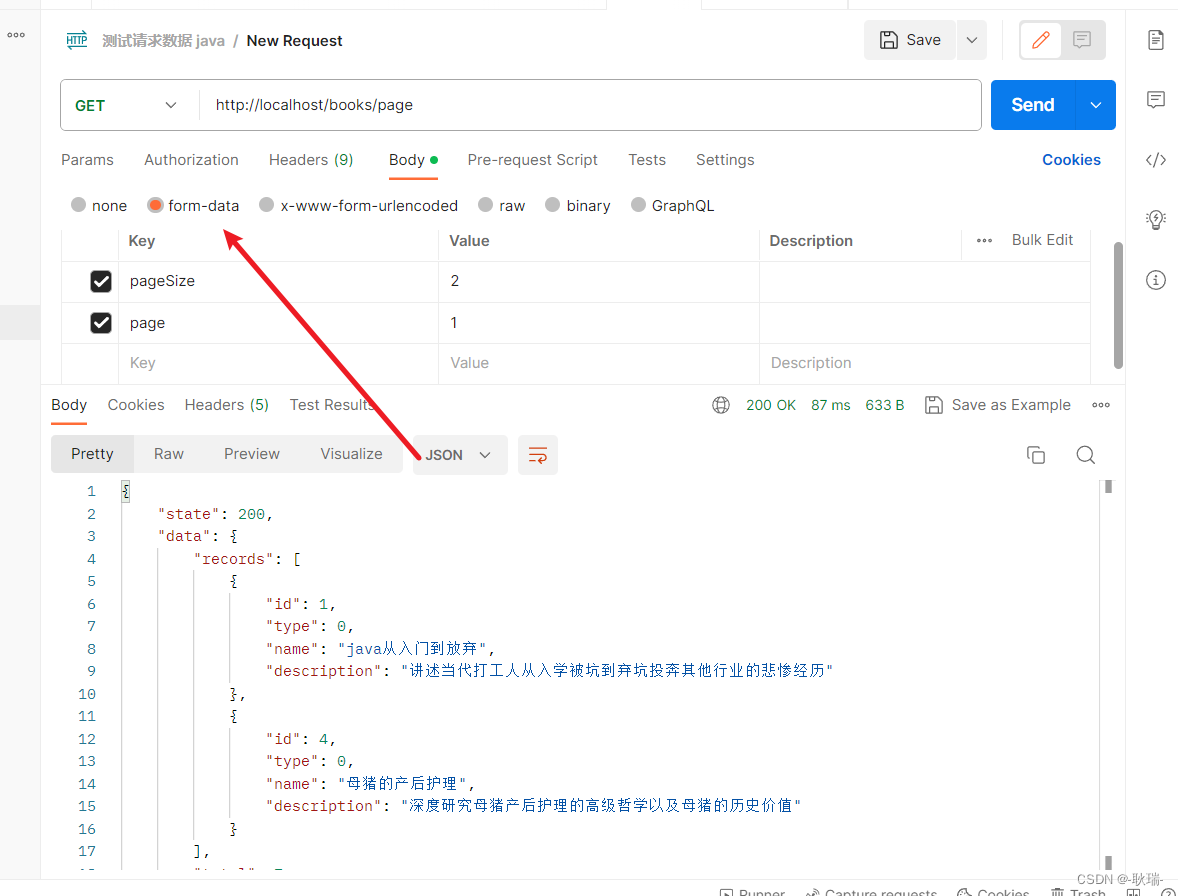
我在本地开发了一个分页的接口
这里 我设置的是 form-data 参数类型

要的是个表单类型的数据 然后呢 我按传统PC端的方式处理了数据
<template>
<view class = "box">
<view class="management"></view>
</view>
</template>
<script>
export default {
data() {
return {
page: 1,
pageSize: 3
}
},
mounted() {
let data = new FormData();
console.log(this.page);
data.append("page", this.page);
data.append("pageSize", this.pageSize);
console.log(data);
uni.request({
url: '/books/page',
method: 'GET',
data: data,
header: {
"content-type": "multipart/form-data",
},
success: (res) => {
console.log(res.data);
},
fail: (err) => {
console.log(err);
},
})
}
}
</script>
<style scoped>
.box{
height: 50vh;
width: 100vw;
}
.management{
width: 100vw;
height: 33%;
border-bottom: 1px solid black;
}
</style>
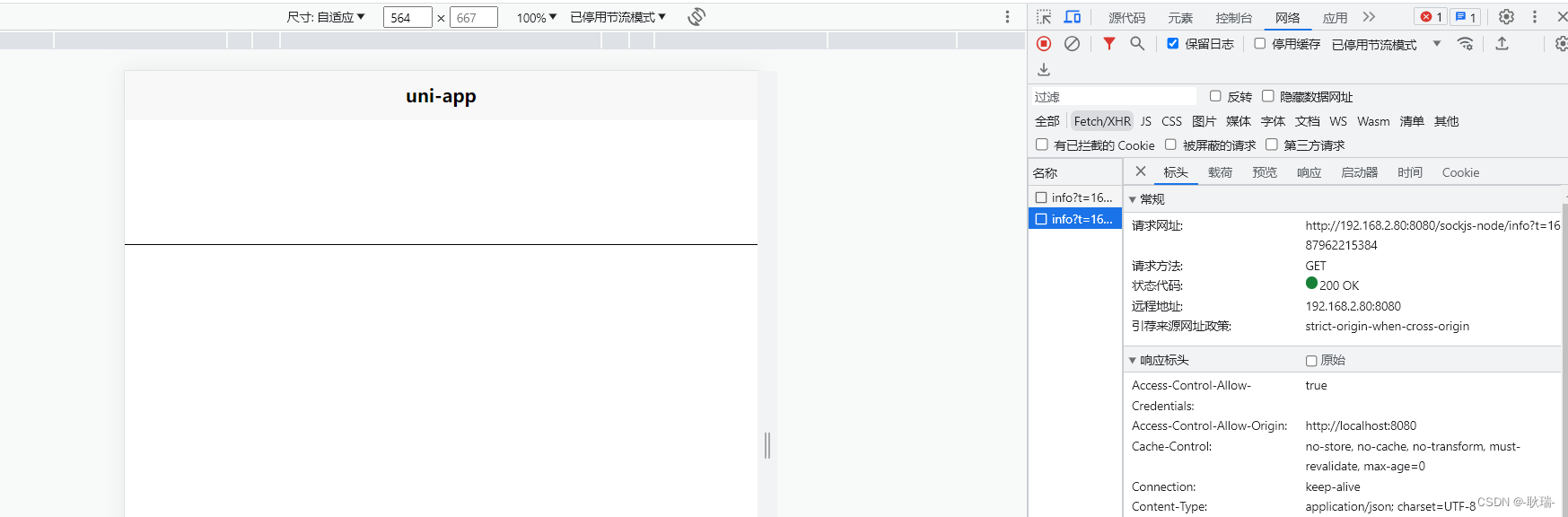
但是这样 运行起项目


他连请求都没法出去
渲染 uni中使用FormData是有问题的
我直接将代码改成
<template>
<view class = "box">
<view class="management"></view>
</view>
</template>
<script>
export default {
data() {
return {
page: 1,
pageSize: 3
}
},
mounted() {
uni.request({
url: '/books/page',
method: 'GET',
data: {
page: this.page,
pageSize: this.pageSize
},
header: {
"content-type": "application/x-www-form-urlencoded",
},
success: (res) => {
console.log(res.data);
},
fail: (err) => {
console.log(err);
},
})
}
}
</script>
<style scoped>
.box{
height: 50vh;
width: 100vw;
}
.management{
width: 100vw;
height: 33%;
border-bottom: 1px solid black;
}
</style>
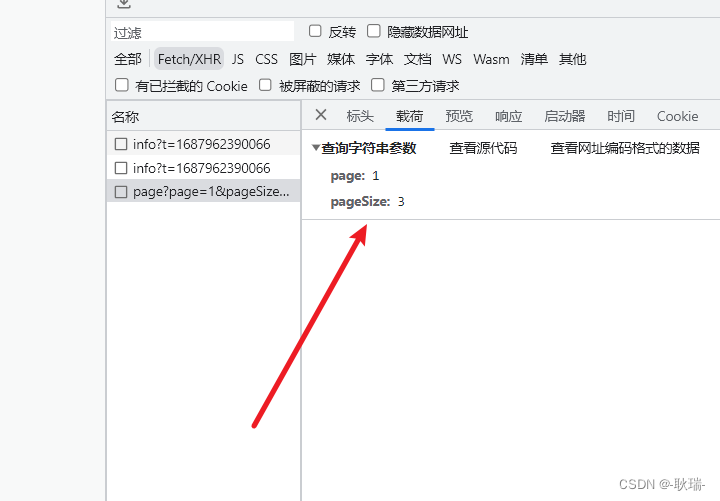
我们数据就还是给JSON data
只需要在 header 中加上 “content-type”: “application/x-www-form-urlencoded”,
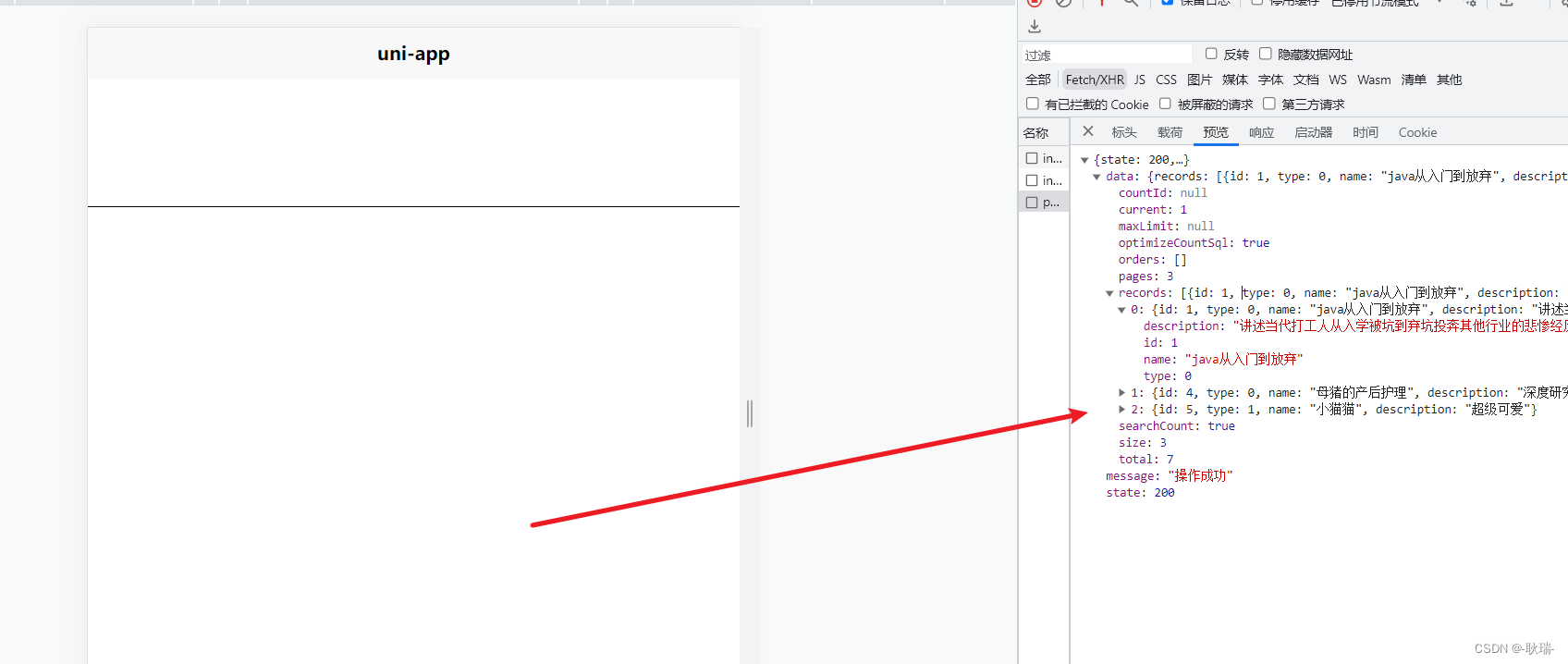
我们运行代码 他就成一个表单类型的数据了

数据也成功的请求回来了