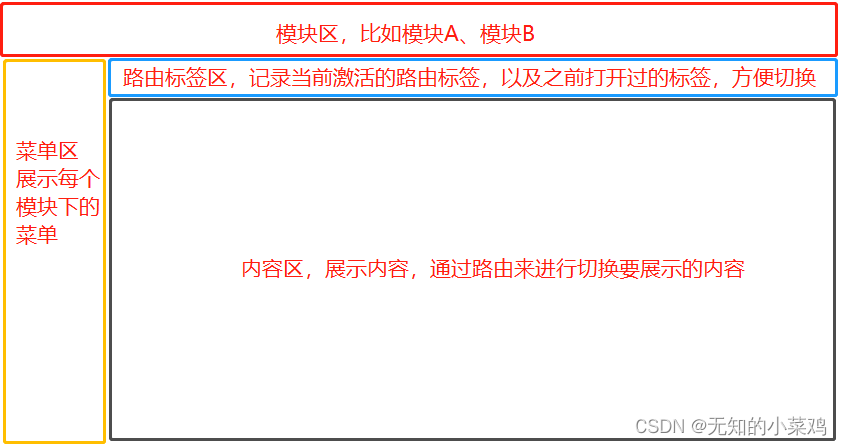
关于管理系统的主界面布局基本上都是下面这个格式:

系统中展示的所有内容都是基于这个文件(index.vue)的,通常会将主页面进行组件的拆分,比如:
<template>
<div>
<!-- 模块区 -->
<layout-header v-if="modularShow" />
<div>
<!-- 菜单区 -->
<layout-menu v-if="menuShow" />
<div>
<!-- 路由标签区 -->
<layout-nav v-show="navigationShow" />
<!-- 内容区 -->
<div>
<router-view />
</div>
</div>
</div>
</div>
</template>
但是系统中通常会有一些特殊的页面,比如404页面,登录页面。这些页面只需要内容区,那么应该如何处理。
通常这些特殊的页面会单独写在路由文件里
export default class AppRouter {
static getConstRoutes() {
return [
{
name: '23dd949ad3432194fe9b8852572774dd',
path: '/login',
meta: {
id: '23dd949ad3432194fe9b8852572774dd',
name: '登录页面',
parentId: '',
dynamicLoad: true,
layout: {
modular: false, // 是否显示 模块栏
menu: false, // 是否显示 菜单栏
navigation: false, // 是否显示导航栏
},
},
component: () => import('@/usage/views/app/login/index.vue'),
children: [],
},
{
name: '1e849f8705b4b4f9872852e752f669a1c',
path: '/404',
meta: {
id: '1e849f8705b4b4f9872852e752f6691ac',
name: '404',
parentId: '',
dynamicLoad: true,
layout: {
modular: true, // 是否显示 模块栏
menu: true, // 是否显示 菜单栏
navigation: true, // 是否显示导航栏
},
},
component: () => import('@/usage/views/app/404/index.vue'),
children: [],
},
]
}
}
在路由的meta中添加一些额外的信息来进行判断,当已进入主页面时通过获取meta中的layout属性来判断主界面应该显示哪些内容
setLayout(route) {
modularShow.value = route.meta.layout?.modular || false
menuShow.value = route.meta.layout?.menu || false
navigationShow.value = route.meta.layout?.menu || false
}