一、创建vue项目
软件安装:nodejs16
https://nodejs.org/download/release/v16.20.0/
将npm设置为淘宝镜像:
npm config set registry https://registry.npm.taobao.org
开始创建vue3项目
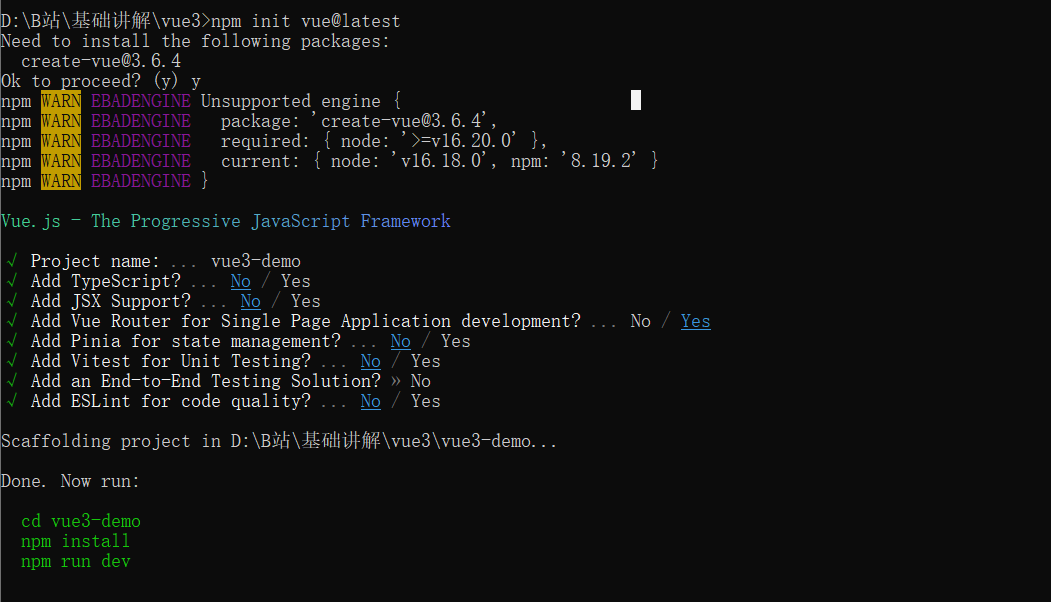
npm init vue@latest
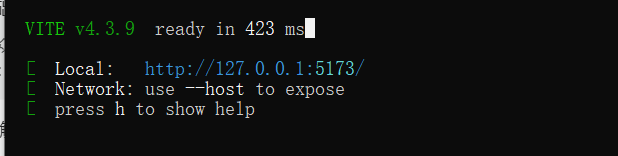
npm installnpm run dev
Eleement-Plus
一个 Vue 3 UI 框架 | Element Plus
安装:
npm install element-plus --save main.css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}安装完 element-plus 之后 package.json
{
"name": "vue3-demo",
"version": "0.0.0",
"private": true,
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
"dependencies": {
"element-plus": "^2.3.7",
"vue": "^3.3.4",
"vue-router": "^4.2.2"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.2.3",
"vite": "^4.3.9"
}
}app.mount('#app') ->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="/favicon.ico">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vite App</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>
</html>
在main.js 里面实现 element-plus 的导入
import './assets/main.css'
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
import router from './router'
const app = createApp(App)
app.use(router)
app.use(ElementPlus)
app.mount('#app')