(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

对象
1. 对象是什么
对象(object):JavaScript里的一种数据类型
可以理解为是一种无序的数据集合, 注意数组是有序的数据集合
用来描述某个事物,例如描述一个人
人有姓名、年龄、性别等信息、还有吃饭睡觉打代码等功能
如果用多个变量保存则比较散,用对象比较统一
比如描述 班主任 信息:
静态特征 (姓名, 年龄, 身高, 性别, 爱好) => 可以使用数字, 字符串, 数组, 布尔类型等表示
动态行为 (点名, 唱, 跳, rap) => 使用函数表示let obj= { uname:'zxc', age:18, sex:'man' }
2. 对象使用
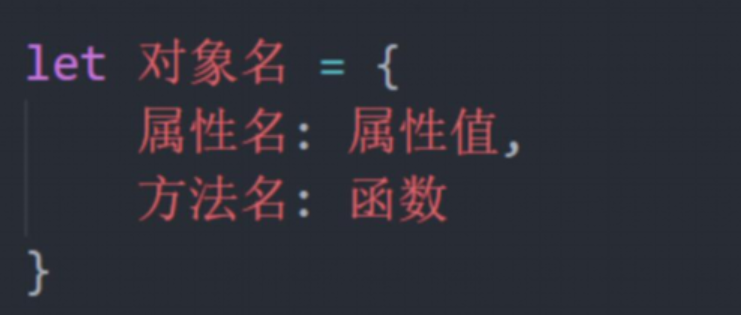
1. 对象声明语法
例如:
实际开发中,我们多用花括号。 {} 是对象字面量
2. 对象有属性和方法组成
属性:信息或叫特征(名词)。 比如 手机尺寸、颜色、重量等…
方法:功能或叫行为(动词)。 比如 手机打电话、发短信、玩游戏…
3 . 属性
数据描述性的信息称为属性,如人的姓名、身高、年龄、性别等,一般是名词性的。
let obj= { uname:'zxc', age:18, sex:'man' }属性都是成 对出现的,包括属性名和值,它们之间使用英文 : 分隔
多个属性之间使用英文 , 分隔
属性就是依附在对象上的变量(外面是变量,对象内是属性)
属性名可以使用 "" 或 '',一般情况下省略,除非名称遇到特殊符号如空格、中横线等

属性- 查
声明对象,并添加了若干属性后,可以使用 . 获得对象中属性对应的值,称之为属性访问。
语法:对象名.属性简单理解就是获得对象里面的属性值。
let obj=
{
uname:'zxc',
age:18,
sex:'man'
}
document.write(obj.age)
document.write(`<br>`)
document.write(obj.sex)网页显示为:
属性- 查的另外一种写法
对于多词属性或则 - 等属性,点操作就不能用了。
我们可以采取: 对象[‘属性’] 方式, 单引号和双引号都阔以总结:
没有必要的时候直接使用点语法, 在需要解析变量的时候使用 [ ] 语法
let obj=
{
"uname-123":'zxc',
age:18,
sex:'man'
}
document.write(`<br>`)
document.write(obj["uname-123"])网页显示为:
属性- 改
语法:对象名.属性 = 新值
let obj=
{
uname:'zxc',
age:18,
sex:'man'
}
document.write(obj.age)
document.write(`<br>`)
obj.age=19
document.write(obj.age)网页显示为:
属性- 增
语法:对象名.新属性 = 新值
let obj=
{
uname:'zxc',
age:18,
sex:'man'
}
obj.live='happy'
console.log(obj);控制台显示为:
属性- 删
语法:delete 对象名.属性
let obj=
{
uname:'zxc',
age:18,
sex:'man'
}
delete obj.age
console.log(obj);控制台显示为:
5. 对象中的方法
数据行为性的信息称为方法,如跑步、唱歌等,一般是动词性的,其本质是函数。
1. 方法是由方法名和函数两部分构成,它们之间使用 : 分隔
2. 多个属性之间使用英文 , 分隔
3. 方法是依附在对象中的函数
4. 方法名可以使用 "" 或 '',一般情况下省略,除非名称遇到特殊符号如空格、中横线等
6.调用对象中的方法
声明对象,并添加了若干方法后,可以使用 . 调用对象中函数,我称之为方法调用。
也可以添加形参和实参
3. 遍历对象
for 遍历对象的问题:
对象没有像数组一样的length属性,所以无法确定长度
对象里面是无序的键值对, 没有规律. 不像数组里面有规律的下标
一般不用这种方式遍历数组、主要是用来遍历对象
for in语法中的 k 是一个变量, 在循环的过程中依次代表对象的属性名
由于 k 是变量, 所以必须使用 [ ] 语法解析
一定记住: k 是获得对象的属性名, 对象名[k] 是获得 属性值
<!--
// 定义一个存储了若干学生信息的数组
let students = [
{name: '小明', age: 18, gender: '男', hometown: '河北省'},
{name: '小红', age: 19, gender: '女', hometown: '河南省'},
{name: '小刚', age: 17, gender: '男', hometown: '山西省'},
{name: '小丽', age: 18, gender: '女', hometown: '山东省'}
]
需求:根据以上数据渲染生成表格
分析:
1. 打印表格 头部和尾部
2. 中间的行遍历数组,然后填充对象数据 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table
{
width: 600px;
text-align: center;
}
table,
th,
td
{
border: 1px solid #ccc;
border-collapse: collapse;
}
caption
{
font-size: 18px;
margin-bottom: 10px;
font-weight: 700;
}
tr
{
height: 40px;
cursor: pointer;
}
table tr:nth-child(1)
{
background-color: #ddd;
}
table tr:not(:first-child):hover
{
background-color: #eee;
}
</style>
</head>
<body>
<h2>学生信息</h2>
<p>将数据渲染到页面中...</p>
<table>
<caption>学生列表</caption>
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>家乡</th>
</tr>
<!-- script写到这里 -->
<script>
// 1. 数据准备
let students = [
{ name: '小明', age: 18, gender: '男', hometown: '河北省' },
{ name: '小红', age: 19, gender: '女', hometown: '河南省' },
{ name: '小刚', age: 17, gender: '男', hometown: '山西省' },
{ name: '小丽', age: 18, gender: '女', hometown: '山东省' },
{ name: '晓强', age: 16, gender: '女', hometown: '蓝翔技校' }
]
// 2. 渲染页面
for (let i = 0; i < students.length; i++) {
document.write(`
<tr>
<td>${i + 1}</td>
<td>${students[i].name}</td>
<td>${students[i].age}</td>
<td>${students[i].gender}</td>
<td>${students[i].hometown}</td>
</tr>
`)
}
</script>
</table>
</body>
</html>网页显示为:
4. 内置对象
内置对象是什么?
JavaScript内部提供的对象,包含各种属性和方法给开发者调用
document.write()
console.log()
内置对象-Math
介绍:Math对象是JavaScript提供的一个“数学”对象
作用:提供了一系列做数学运算的方法
Math对象包含的方法有:
random:生成0-1之间的随机数(包含0不包括1)
ceil:向上取整
floor:向下取整
max:找最大数
min:找最小数
pow:幂运算
abs:绝对值
生成任意范围随机数
Math.random() 随机数函数, 返回一个0 - 1之间,并且包括0不包括1的随机小数 [0, 1)
如何生成0-10的随机数呢?
Math.floor(Math.random() * (10 + 1))
如何生成5-10的随机数?Math.floor(Math.random() * (5 + 1)) + 5
如何生成N-M之间的随机数
Math.floor(Math.random() * (M - N + 1)) + N
<!-- 需求:程序随机生成 1~10 之间的一个数字,用户输入一个数字
分析:
①:利用随机数生成一个数字
②:需要一直猜,所以需要不断的循环
③:因为条件是结果猜对了,就是判断条件退出,用while循环合适
④:内部判断可以用多分支语句 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//1.生成随机数
function getRandom(N,M)
{
return Math.floor(Math.random()*(M-N+1))+N
}
let random=getRandom(1,10)
while(1)
{
//2.用户输入
let num = +prompt('请输入数字')
//3.判断输出
if(num>random)
{
alert('猜大了')
}
else if(num<random)
{
alert('猜小了')
}
else
{
alert('猜对了')
break
}
}
</script>
</body>
</html>