一、滚动条样式


二、那些高度

网页可见区域宽: document .body.clientWidth;
网页可见区域高: document .body.clientHeight;
网页可见区域宽: document .body.offsetWidth (包括边线的宽);
网页可见区域高: document .body.offsetHeight (包括边线的宽);
网页正文全文宽: document .body.scrollWidth;
网页正文全文高: document .body.scrollHeight;
网页被卷去的高: document .body.scrollTop;
网页被卷去的左: document .body.scrollLeft;
网页正文部分上: window.screenTop;
网页正文部分左: window.screenLeft;
屏幕分辨率的高: window.screen.height;
屏幕分辨率的宽: window.screen.width;
屏幕可用工作区高度: window.screen.availHeight;
屏幕可用工作区宽度:window.screen.availWidth;
网页 适配的哪些事:
1、屏幕总高度: window.screen.height window.screen.width
2、浏览器除了任务栏的可用总高度: window.screen.availHeight window.screen.availWidth
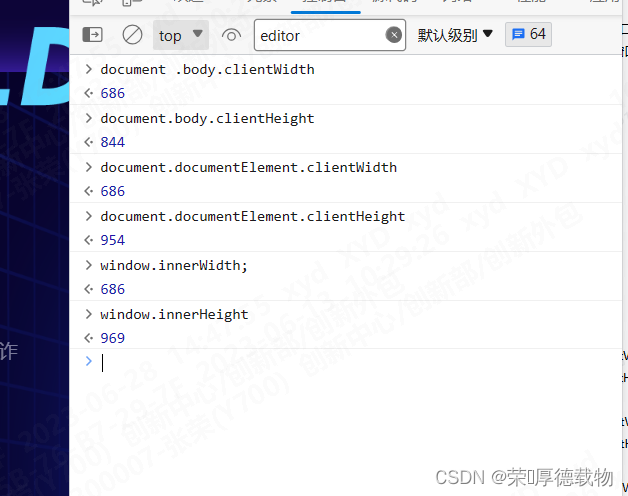
3、浏览器窗口高度,除了导航栏和调试面板占用的位置:window.innerHeight window.innerWidth
4、浏览器窗口内容宽高,除了导航栏和调试面板占用的位置:document.documentElement.clientHeight document.documentElement.clientWidth 3和4 有时是一样的
5、浏览器body高度: document.body.clientHeight document.body.clientWidth
屏幕分辨率的高: window.screen.height;
屏幕分辨率的宽: window.screen.width;
屏幕可用工作区高度: window.screen.availHeight;
屏幕可用工作区宽度:window.screen.availWidth;
屏幕可视区域:window.innerWidth window.innerHeight