首先在assets中创建一个flexible.js文件
;(function(win, lib) {
let doc = win.document;
let docEl = doc.documentElement;
let metaEl = doc.querySelector('meta[name="viewport"]');
let flexibleEl = doc.querySelector('meta[name="flexible"]');
let dpr = 0;
let scale = 0;
let tid;
let flexible = lib.flexible || (lib.flexible = {});
if (metaEl) {
// console.warn("将根据已有的meta标签来设置缩放比例");
let match = metaEl
.getAttribute("content")
.match(/initial\-scale=([\d\.]+)/);
if (match) {
scale = parseFloat(match[1]);
dpr = parseInt(1 / scale);
}
} else if (flexibleEl) {
let content = flexibleEl.getAttribute("content");
if (content) {
let initialDpr = content.match(/initial\-dpr=([\d\.]+)/);
let maximumDpr = content.match(/maximum\-dpr=([\d\.]+)/);
if (initialDpr) {
dpr = parseFloat(initialDpr[1]);
scale = parseFloat((1 / dpr).toFixed(2));
}
if (maximumDpr) {
dpr = parseFloat(maximumDpr[1]);
scale = parseFloat((1 / dpr).toFixed(2));
}
}
}
if (!dpr && !scale) {
let isAndroid = win.navigator.appVersion.match(/android/gi);
let isIPhone = win.navigator.appVersion.match(/iphone/gi);
let devicePixelRatio = win.devicePixelRatio;
if (isIPhone) {
// iOS下,对于2和3的屏,用2倍的方案,其余的用1倍方案
if (devicePixelRatio >= 3 && (!dpr || dpr >= 3)) {
dpr = 3;
} else if (devicePixelRatio >= 2 && (!dpr || dpr >= 2)) {
dpr = 2;
} else {
dpr = 1;
}
} else {
// 其他设备下,仍旧使用1倍的方案
dpr = 1;
}
scale = 1 / dpr;
}
docEl.setAttribute("data-dpr", dpr);
if (!metaEl) {
metaEl = doc.createElement("meta");
metaEl.setAttribute("name", "viewport");
metaEl.setAttribute(
"content",
"initial-scale=" +
scale +
", maximum-scale=" +
scale +
", minimum-scale=" +
scale +
", user-scalable=no"
);
if (docEl.firstElementChild) {
docEl.firstElementChild.appendChild(metaEl);
} else {
let wrap = doc.createElement("div");
wrap.appendChild(metaEl);
doc.write(wrap.innerHTML);
}
}
function refreshRem() {
let width = docEl.getBoundingClientRect().width;
if (width / dpr > 540) {
width = width * dpr;
}
let rem = width / 10;
docEl.style.fontSize = rem + "px";
flexible.rem = win.rem = rem;
}
win.addEventListener(
"resize",
function() {
clearTimeout(tid);
tid = setTimeout(refreshRem, 300);
},
false
);
win.addEventListener(
"pageshow",
function(e) {
if (e.persisted) {
clearTimeout(tid);
tid = setTimeout(refreshRem, 300);
}
},
false
);
if (doc.readyState === "complete") {
doc.body.style.fontSize = 12 * dpr + "px";
} else {
doc.addEventListener(
"DOMContentLoaded",
function(e) {
doc.body.style.fontSize = 12 * dpr + "px";
},
false
);
}
refreshRem();
flexible.dpr = win.dpr = dpr;
flexible.refreshRem = refreshRem;
flexible.rem2px = function(d) {
let val = parseFloat(d) * this.rem;
if (typeof d === "string" && d.match(/rem$/)) {
val += "px";
}
return val;
};
flexible.px2rem = function(d) {
let val = parseFloat(d) / this.rem;
if (typeof d === "string" && d.match(/px$/)) {
val += "rem";
}
return val;
};
})(window, window["lib"] || (window["lib"] = {}));
如果是全局适配的话直接在main.js中引入这个js文件,如果是仅适配可视化大屏就在单独的.vue文件中引入。
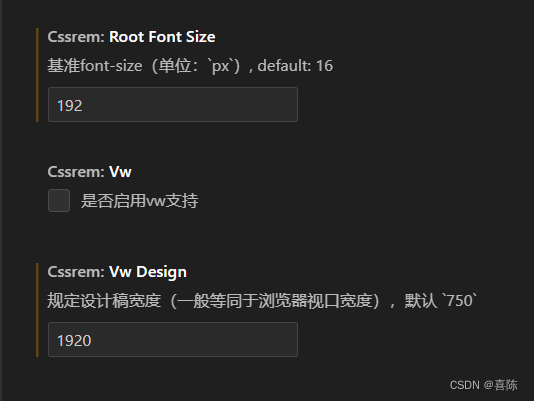
单独为某个文件做rem适配的话在vscode中下载名为 cssrem 的插件

然后点击扩展设置,基准font-size = 设计稿宽度/10 (我这里是为了适配pc端可视化大屏设计稿宽度为1920)

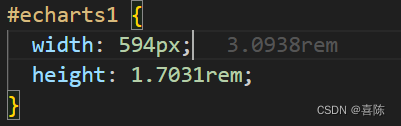
然后在css中写样式的时候px单位后边就会显示灰色转变后的的rem单位

鼠标停留当前行 ALT+z 这个插件自动将px转变为rem单位了 。
另外一种情况就是整个项目都要做适配,大多数用在移动端适配上,那每次px转rem都需要一个一个点击ALT+z太麻烦了就需要下载一个npm包来帮我们自动转换。
安装步骤:
1.安装依赖: npm i postcss-pxtorem@5.1.1
2.在根目录下创建一个postcss.config.js文件配置下边的代码
module.exports = {
"plugins": {
"postcss-pxtorem": {
rootValue: 37.5, // 根据设计图尺寸写,设计图是1920,就写192
propList: ['*'], // 需要被转换的属性
selectorBlackList: [] // 不进行px转换的选择器
}
}
}重新运行项目,整个项目的px都会被自动转换为rem了(有一个问题就是echarts在chrome浏览器中没有被转换,还是需要借助vscode的cssrem插件来进行转换一下)。