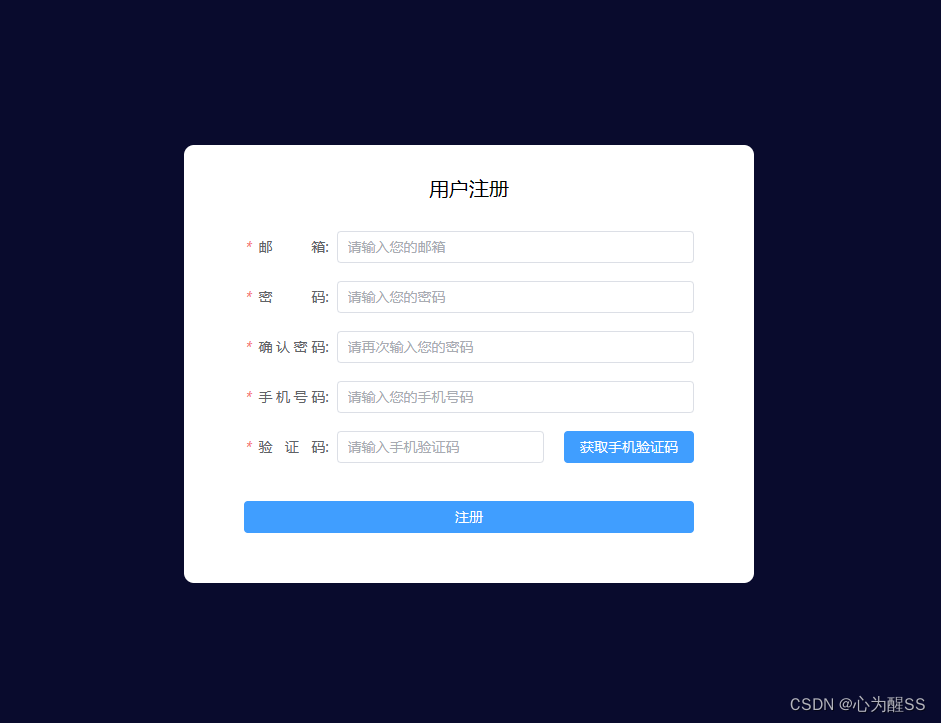
<template>
<div class="form">
<div class="backLogin">
<div class="text">已有账号?</div>
<el-button @click="toLogin" type='primary'>立即登录</el-button>
</div>
<div class="content">
<div class="header">用户注册</div>
<el-form ref="loginForm" :rules="rules" :model="form" status-icon>
<el-form-item prop="email">
<div class="content_item">
<i class="icon">*</i>
<label class="label">邮箱</label>:
<el-input v-model="form.email" placeholder="请输入您的邮箱" />
</div>
</el-form-item>
<el-form-item prop="password">
<div class="content_item">
<i class="icon">*</i>
<label class="label">密码</label>:
<el-input type="password" v-model="form.password" placeholder="请输入您的密码" />
</div>
</el-form-item>
<el-form-item prop="confirmThePassword">
<div class="content_item">
<i class="icon">*</i>
<label class="label">确认密码</label>:
<el-input type="password" v-model="form.confirmThePassword" placeholder="请再次输入您的密码" />
</div>
</el-form-item>
<el-form-item prop="phone">
<div class="content_item">
<i class="icon">*</i>
<label class="label">手机号码</label>:
<el-input v-model="form.phone" placeholder="请输入您的手机号码" />
</div>
</el-form-item>
<el-form-item prop="captcha">
<div class="content_item">
<i class="icon">*</i>
<label class="label">验证码</label>:
<div class="captcha">
<el-input v-model="form.captcha" placeholder="请输入手机验证码" />
<el-button class="captcha_btn" type="primary">获取手机验证码</el-button>
</div>
</div>
</el-form-item>
</el-form>
<el-button class="registerButton" type="primary" @click="submit">注册</el-button>
</div>
</div>
</template>
<script setup>
import {ref,reactive} from 'vue'
let loginForm = ref(null)
const form = reactive({
email: '',
password: '',
confirmThePassword: '',
phone: '',
captcha: '',
})
const validatePassEmail = (rule, value, callback) => {
if (value === '') {
callback(new Error('请输入您的邮箱'))
} else {
let reg = new RegExp(/^(([^<>()[\]\\.,;:\s@"]+(\.[^<>()[\]\\.,;:\s@"]+)*)|(".+"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/)
if (reg.test(value)) {
// 发送请求,查验这个邮箱是否注册过
callback()
}else{
callback(new Error('邮箱格式不正确,请重新输入'))
}
}
}
const validatePassPassword = (rule, value, callback) => {
if (value === '') {
callback(new Error('请输入您的密码'))
} else {
let reg = new RegExp(/^(?=.*[0-9])(?=.*[a-zA-Z])([a-zA-Z0-9]+)$/)
if (reg.test(value.trim())) {
callback()
}else{
callback(new Error('密码需包含数字和字母组合,请重新输入'))
}
}
}
const validatePassConfirm = (rule, value, callback) => {
if (value === '') {
callback(new Error('请再次输入您的密码'))
} else {
if (value.trim() == form.password) {
callback()
}else{
callback(new Error('两次输入的密码不同,请再次输入'))
}
}
}
const validatePassPhone = (rule, value, callback) => {
if (value === '') {
callback(new Error('请输入您的手机号码'))
} else {
let reg = new RegExp(/^(?:(?:\+|00)86)?1(?:(?:3[\d])|(?:4[5-79])|(?:5[0-35-9])|(?:6[5-7])|(?:7[0-8])|(?:8[\d])|(?:9[1589]))\d{8}$/)
if (reg.test(value)) {
callback()
}else{
callback(new Error('手机号格式不正确,请重新输入'))
}
}
}
const rules = reactive({
email: [
{ required: true, validator: validatePassEmail, trigger: 'blur' }
],
password: [
{ required: true, validator: validatePassPassword, trigger: 'blur' }
],
confirmThePassword: [
{ required: true, validator: validatePassConfirm, trigger: 'blur' }
],
phone: [
{ required: true, validator: validatePassPhone, trigger: 'blur' }
],
captcha: [
{ required: true, message: '请输入手机验证码', trigger: 'blur' },
{ min: 4, max: 6, message: '验证码长度不符合', trigger: 'blur' },
],
})
const submit = ()=>{
loginForm.value.validate((valid)=>{
if(valid){
}else{
}
})
}
</script>
<style lang="scss" scoped>
.form{
background-color: #090b2d;
height: 100vh;
display: flex;
align-items: center;
.backLogin{
display: flex;
align-items: center;
color: #fff;
position: fixed;
top: 20px;
right: 20px;
font-size: 16px;
}
.content{
margin: 0 auto;
text-align: center;
background-color: #fff;
padding: 30px 60px 50px;
border-radius: 10px;
.header{
margin-bottom: 30px;
}
.content_item{
display: flex;
width: 100%;
color:#606266;
.icon{
color: #f56c6c;
margin-right: 8px;
}
.label{
width: 82px;
text-align: justify;
text-align-last: justify;
}
}
.registerButton{
width: 100%;
margin-top: 20px;
}
}
}
.captcha{
width: 100%;
display: flex;
justify-content: center;
align-items: center;
.captcha_btn{
margin: 0 0 0 20px;
}
}
::v-deep .el-input__validateIcon{
color: #67C23A
}
::v-deep .el-input__wrapper{
margin-left: 8px
}
</style>
附上简单图片






![[SWPUCTF 2021 新生赛] jicao](https://img-blog.csdnimg.cn/a37480c55fa14d1dbdb1edc0ea25b92a.png)