一、简介
- 什么是HTML?
HTML是用来描述网页的一种语言。它指的是超文本标记语言,是一种标记语言,是一套标记。标签HTML使用标记标签来描述网页
- HTML基本结构如图:

二、基础内容
-
HTML的基本标签
-
HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词,比如
<html> - HTML 标签通常是成对出现的,比如
<b>和</b> - 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
- HTML 标签是由尖括号包围的关键词,比如
-
head标签
<head>元素是所有头部元素的容器。<head>内的元素可包含脚本,指示浏览器在何处可以找到样式表,提供元信息,等等。- 以下标签都可以添加到 head 部分:
<title>、<base>、<link>、<meta>、<script>以及<style>。
-
<title>标签定义文档的标题。-
title 元素在所有 HTML/XHTML 文档中都是必需的。
title 元素能够:
- 定义浏览器工具栏中的标题
- 提供页面被添加到收藏夹时显示的标题
- 显示在搜索引擎结果中的页面标题
-
<head> <base href="http://www.baidu.com" /> <base target="_blank" /> </head>
-
-
<base>标签为页面上的所有链接规定默认地址或默认目标(target): -
<link>标签定义文档与外部资源之间的关系。<link>标签最常用于连接样式表:-
<head> <link rel="stylesheet" type="text/css" href="mystyle.css" /> </head>
-
-
<style>标签用于为 HTML 文档定义样式信息。-
可以在 style 元素内规定 HTML 元素在浏览器中呈现的样式:
-
<head> <style type="text/css"> body { background-color:yellow } p { color:red } </style> </head>
-
-
<meta>标签提供关于 HTML 文档的元数据。元数据不会显示在页面上,但是对于机器是可读的。 -
<script>标签用于定义客户端脚本,比如 JavaScript。
-
-
body标签
- body标签代表页面的“身”,定义网页展示内容,这些内容往往都是“可见内容”(在浏览器可见)。
-
段落标签
-
段落与文字标签
-
文本格式化标签列表如下
-
标签 描述 <b>定义粗体文本。 <big>定义大号字。 <em>定义着重文字。 <i>定义斜体字。 <small>定义小号字。 <strong>定义加重语气。 <sub>定义下标字。 <sup>定义上标字。 <ins>定义插入字。 <del>定义删除字。 <pre>定义预格式文本。 <address>定义地址。 <cite>定义一个定义项目。
-
-
-
自闭合标签
-
HTML标签分为2种,一种是“一般标签”,另外一种是“自闭合标签”。一般标签有开始符号和结束符号,自闭合标签只有开始符号没有结束符号。
-
一般标签可以在开始符号和结束符号之间插入其他标签或文字。
自闭合标签由于没有结束符号,不能插入其他标签或文字,只能定义自身的属性。
- 一般标签:
<body></body> - 自闭合标签:
<br/>、<hr/>
- 一般标签:
4.块元素和行内元素
-
HTML元素根据浏览器表现形式分为两类:①块元素;②行内元素;
-
块元素特点:
- 独占一行,排斥其他元素跟其位于同一行,包括块元素和行内元素;
- 块元素内部可以容纳其他块元素或行元素;
常见块元素有:h1~h6、p、hr、div等。
-
行内元素特点:
- (1)可以与其他行内元素位于同一行;
- (2)行内内部可以容纳其他行内元素,但不可以容纳块元素,不然会出现无法预知的效果;
常见行内元素有:strong、em、span等。
-
-
列表
列表有3种:有序列表、无序列表和定义列表。
-
有序列表
-
有序列表始于
<ol>标签。每个列表项始于<li>标签 -
<ol> <li>有序列表项</li> <li>有序列表项</li> <li>有序列表项</li> </ol> -
列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
-
-
无序列表
-
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表始于
<ul>标签。每个列表项始于<li>。 -
<ul> <li>Coffee</li> <li>Milk</li> </ul> -
列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
-
-
定义列表
-
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
-
自定义列表以
<dl>标签开始。每个自定义列表项以<dt>开始。每个自定义列表项的定义以<dd>开始。 -
<dl> <dt>Coffee</dt> <dt>Milk</dt> <dd>White cold drink</dd> </dl> -
定义列表的列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
-
-
列表标签
标签 描述 <ol>定义有序列表。 <ul>定义无序列表。 <li>定义列表项。 <dl>定义定义列表。 <dt>定义定义项目。 <dd>定义定义的描述。 -
-
表格
-
表格由
<table>标签来定义。每个表格均有若干行(由<tr>标签定义),每行被分割为若干单元格(由<td>标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。 -
<thead>、<tbody>和<tfoot>这三个标签分别表示表头、表身、表脚。th表示表头单元格,th表示表身单元格。每一对“<tr></tr>”表示一行
-
表格标签
表格 描述 <table>定义表格 <caption>定义表格标题。 <th>定义表格的表头。 <tr>定义表格的行。 <td>定义表格单元。 <thead>定义表格的页眉。 <tbody>定义表格的主体。 <tfoot>定义表格的页脚。 <col>定义用于表格列的属性。 <colgroup>定义表格列的组。 -
表格和边框属性
-
如果不定义边框属性,表格将不显示边框。
-
使用边框属性来显示一个带有边框的表格:
<table border="1"> <tr> <td>Row 1, cell 1</td> <td>Row 1, cell 2</td> </tr> </table>-
表头
表格的表头使用
<th>标签进行定义,大多数浏览器会把表头显示为粗体居中的文本 -
表格中的空单元格
在一些浏览器中,没有内容的表格单元显示得不太好。如果某个单元格是空的(没有内容),浏览器可能无法显示出这个单元格的边框。
<table border="1"> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td></td> <td>row 2, cell 2</td> </tr> </table> -
-
合并行和合并列
合并行使用td标签的rowspan属性,而合并列则用到td标签的colspan属性
-
合并行:
<td rowspan="跨度的行数"> <table> <!--第1行--> <tr> <td>姓名:</td> <td>小明</td> </tr> <!--第2行--> <tr> <td>香蕉</td> </tr> </table>-
合并列
<td colspan="跨度的列数"> <table> <!--第1行--> <tr> <td colspan="2">学习</td> </tr> <!--第2行--> <tr> <td>教程</td> <td>CSS</td> </tr> </table>
-
-
-
表单
<form>元素定义 HTML 表单-
input标签表单
<input>元素有很多形态,根据不同的 type 属性。类型 描述 text定义常规文本输入。 radio定义单选按钮输入(选择多个选择之一) submit定义提交按钮(提交表单) -
文本输入
<input type="text">定义用于文本输入的单行输入字段 -
单选按钮输入
<input type="radio>"定义单选按钮单选按钮允许用户在有限数量的选项中选择其中之一:
<form> <input type="radio" name="sex" value="male" checked>Male <br> <input type="radio" name="sex" value="female">Female </form> -
提交按钮
<input type="submit">定义用于向表单处理程序(form-handler)提交表单的按钮。表单处理程序通常是包含用来处理输入数据的脚本的服务器页面。
-
HTML 表单属性
-
Action 属性
action属性定义提交表单时要执行的操作。 通常,当用户单击“提交”按钮时,表单数据将发送到服务器上的文件中。 -
Target 属性
target属性规定提交表单后在何处显示响应。target属性可设置以下值之一:值 描述 _blank响应显示在新窗口或选项卡中。 _self响应显示在当前窗口中。 _parent响应显示在父框架中。 _top响应显示在窗口的整个 body 中。 framename响应显示在命名的 iframe 中。 默认值为
_self,这意味着响应将在当前窗口中打开。 -
Method 属性
method 属性指定提交表单数据时要使用的 HTTP 方法。
表单数据可以作为 URL 变量(使用
method="get")或作为 HTTP post 事务(使用method="post")发送。提交表单数据时,默认的 HTTP 方法是 GET。
-
以名称/值对的形式将表单数据追加到 URL
-
永远不要使用 GET 发送敏感数据!(提交的表单数据在 URL 中可见!)
-
URL 的长度受到限制(2048 个字符)
-
对于用户希望将结果添加为书签的表单提交很有用
-
GET 适用于非安全数据,例如 Google 中的查询字符串
关于 POST 的注意事项:
-
将表单数据附加在 HTTP 请求的正文中(不在 URL 中显示提交的表单数据)
-
POST 没有大小限制,可用于发送大量数据。
-
带有 POST 的表单提交无法添加书签
提示 :如果表单数据包含敏感信息或个人信息,请务必使用 POST!
-
-
Autocomplete 属性
autocomplete属性规定表单是否应打开自动完成功能。启用自动完成功能后,浏览器会根据用户之前输入的值自动填写值。
-
所有
<form>属性的列表属性 描述 accept-charset规定用于表单提交的字符编码。 action规定提交表单时将表单数据发送到何处。 autocomplete规定表单是否应打开自动完成(填写)功能。 enctype规定将表单数据提交到服务器时应如何编码(仅供 method=“post”)。 method规定发送表单数据时要使用的 HTTP 方法。 name规定表单名称。 novalidate规定提交时不应验证表单。 rel规定链接资源和当前文档之间的关系。 [targe规定提交表单后在何处显示接收到的响应。
-
-
-
HTML 表单元素
-
<input>元素<input>元素根据不同的 type属性,可以变化为多种形态。 -
<select>元素(下拉列表)<select>元素定义下拉列表<select name="cars"> <option value="a">Volvo</option> <option value="b">Saab</option> <option value="c">Fiat</option> <option value="d">Audi</option> </select><option>元素定义待选择的选项。 列表通常会把首个选项显示为被选选项。 -
<textarea>元素<textarea>元素定义多行输入字段(文本域):<textarea name="message" rows="10" cols="10"> 元素定义多行输入字段 </textarea> -
<button>元素<button>元素定义可点击的按钮:
-
-
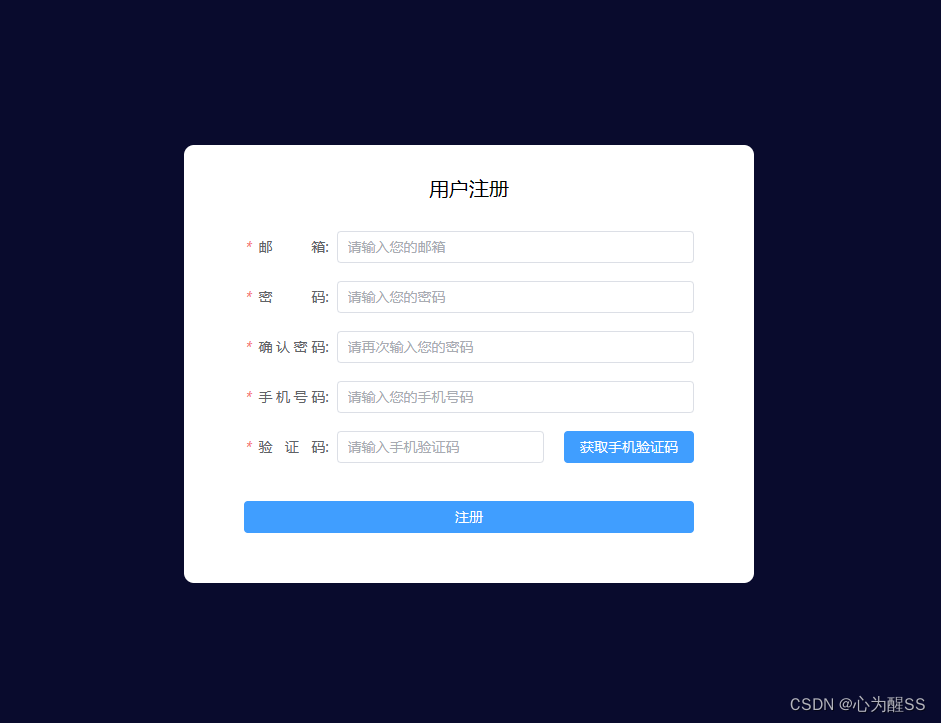
图像












![[SWPUCTF 2021 新生赛] jicao](https://img-blog.csdnimg.cn/a37480c55fa14d1dbdb1edc0ea25b92a.png)