1. 介绍

当我们在开发过程中遇到一些复杂的问题或需要对代码进行调试时,远程调试是一种非常有用的工具。使用 IntelliJ IDEA 进行远程调试可以让你在远程服务器上的应用程序中设置断点、查看变量和执行调试操作。
远程调试的好处如下:
- 提供更方便的调试环境:通过远程调试,你可以在自己熟悉的 IntelliJ IDEA 开发环境中进行调试,而不需要在远程服务器上进行调试。
- 快速定位问题:远程调试允许你逐行调试代码,一步一步地了解代码的执行过程。这有助于快速定位和解决问题,尤其是在复杂的代码逻辑或边界情况下。
- 查看变量并进行监视:你可以在运行过程中查看变量的值,并监视它们的变化。这有助于了解代码在执行期间的状态,找出潜在的错误。
- 重现远程环境的问题:通过在本地进行远程调试,你可以在自己的开发环境中重现远程服务器上的问题。这样,你可以更轻松地调试并找出根本原因。
2. 创建一个springboot项目
1、创建springboot工程
2、导入依赖
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>cn.aopmin</groupId>
<artifactId>debug_demo</artifactId>
<version>1.0.0</version>
<packaging>jar</packaging>
<!--父工程-->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.7.2</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<properties>
<maven.compiler.source>8</maven.compiler.source>
<maven.compiler.target>8</maven.compiler.target>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<dependencies>
<!--springboot web起步依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!--hutool-->
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<version>5.8.12</version>
</dependency>
</dependencies>
<build>
<!--指定项目打完包之后的名称,xxx地方自定义-->
<finalName>debug_demo</finalName>
<plugins>
<!--打包插件-->
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<excludes>
<exclude>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</exclude>
</excludes>
</configuration>
</plugin>
</plugins>
</build>
</project>
3、修改服务端口号
server:
port: 6633
4、编写controller接口
package cn.aopmin.controller;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.HashMap;
import java.util.Map;
/**
* @author 白豆五
* @version 2023/06/28
* @since JDK8
*/
@RestController
@RequestMapping("/api/user")
public class UserController {
// region 通过ID获取用户信息
@PostMapping("/info")
public String getInfo(Long userId) {
// 匿名内部类方式构建map存放用户信息
Map<String, Object> userInfo = new HashMap<String, Object>() {
{
put("userId", 129);
put("userName", "白豆五");
put("userAge", 18);
put("userSex", "男");
}
};
if (userId == userInfo.get(userInfo)) { //如果两个包装类型比值要用equals方法
return "用户信息:" + userInfo.toString();
}
return "用户不存在";
}
//endregion
}
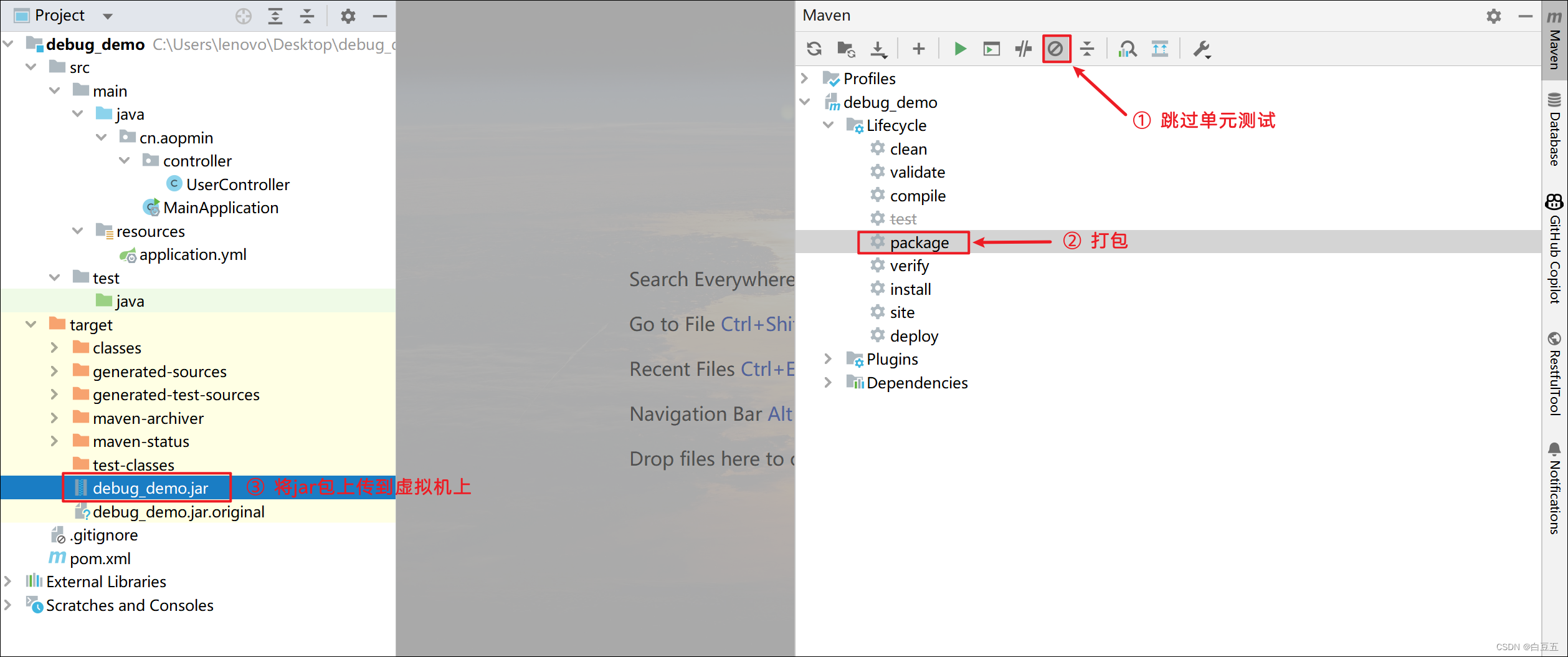
3. 将项目打包,并部署到虚拟机上
前提环境:别忘装JDK
1、将项目打包,上传到虚拟机的/tmp目录

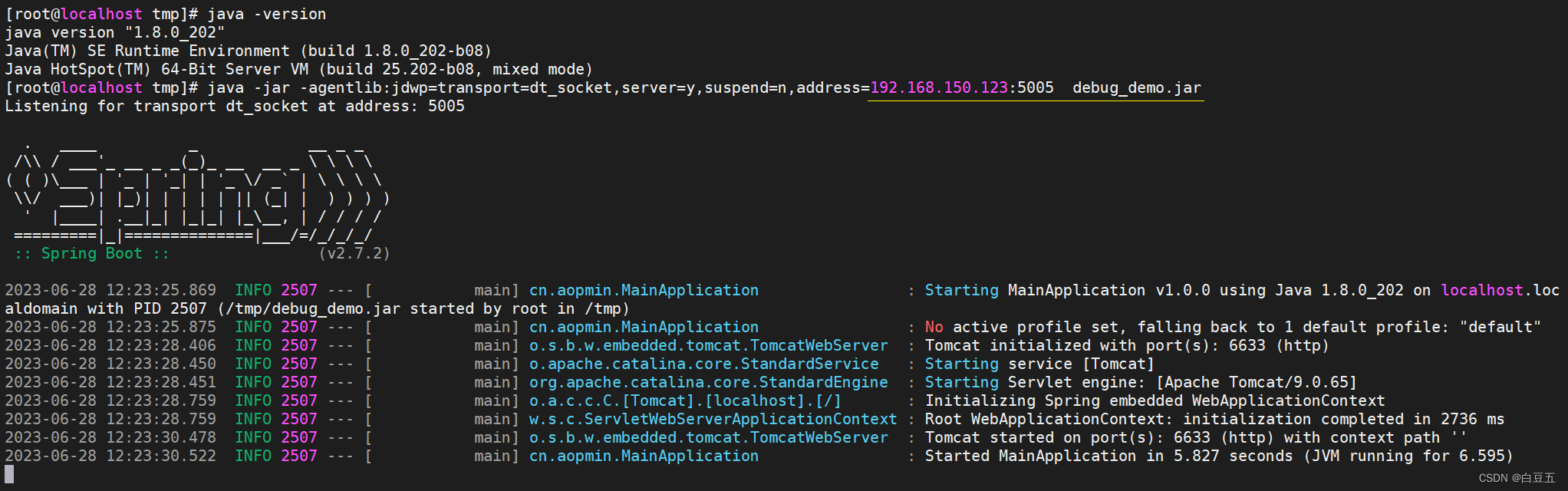
2、切到/tmp目录,执行如下命令启动程序
java -jar -agentlib:jdwp=transport=dt_socket,server=y,suspend=n,address=*:5005 zxx.jar
虚拟机IP地址:192.168.150.123,端口5005(别忘放行),jar包名: debug_demo.jar
java -jar -agentlib:jdwp=transport=dt_socket,server=y,suspend=n,address=192.168.150.123:5005 debug_demo.jar
Listening for transport dt_socket at address: 5005

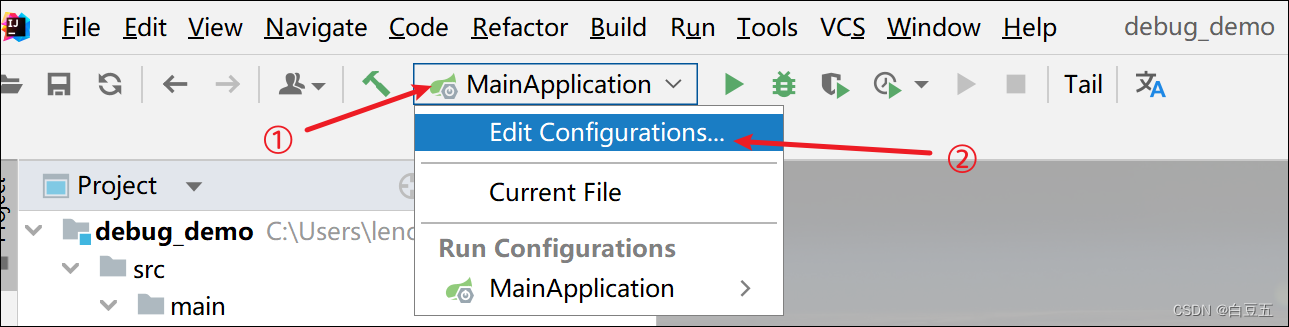
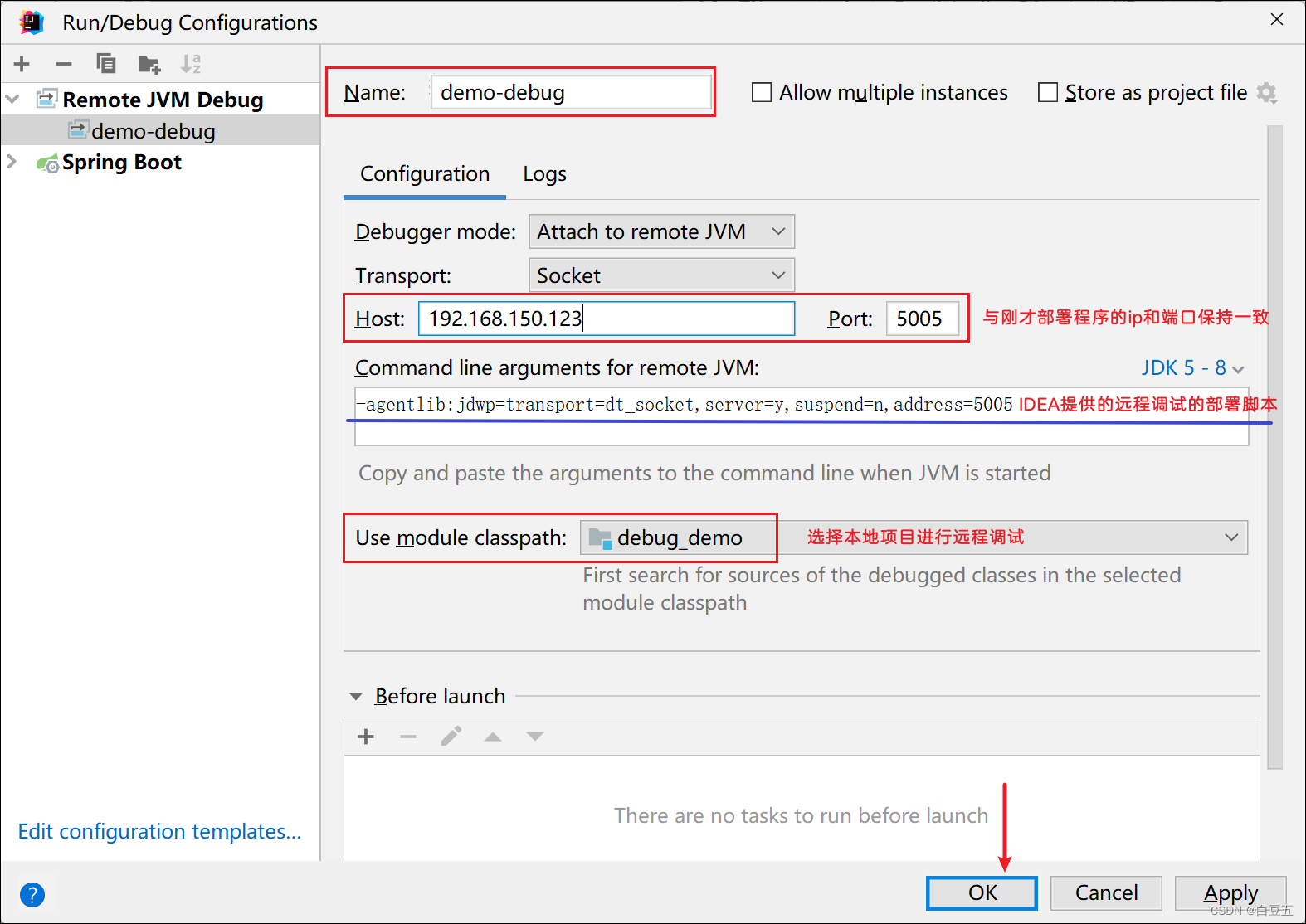
4. 在IDEA中创建远程调试启动项
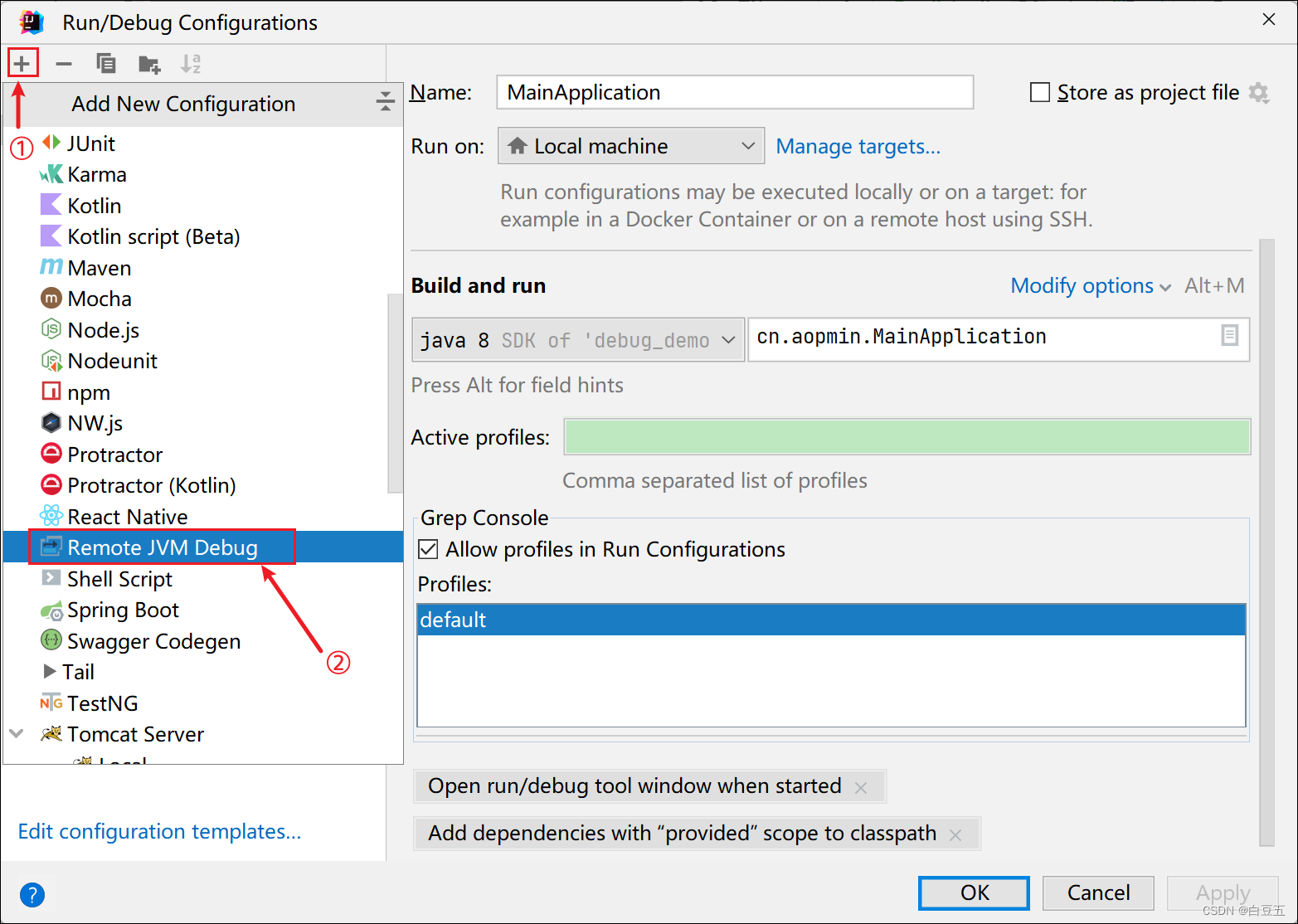
1、添加远程调试启动项


2、配置远程调试参数

5. 测试
1、在指定代码处打断点

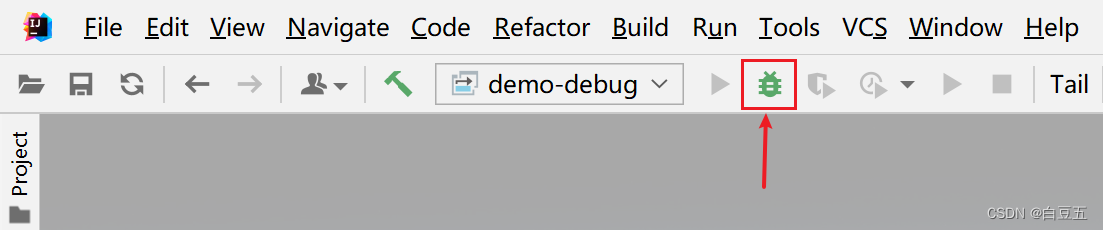
2、Bebug启动远程调试

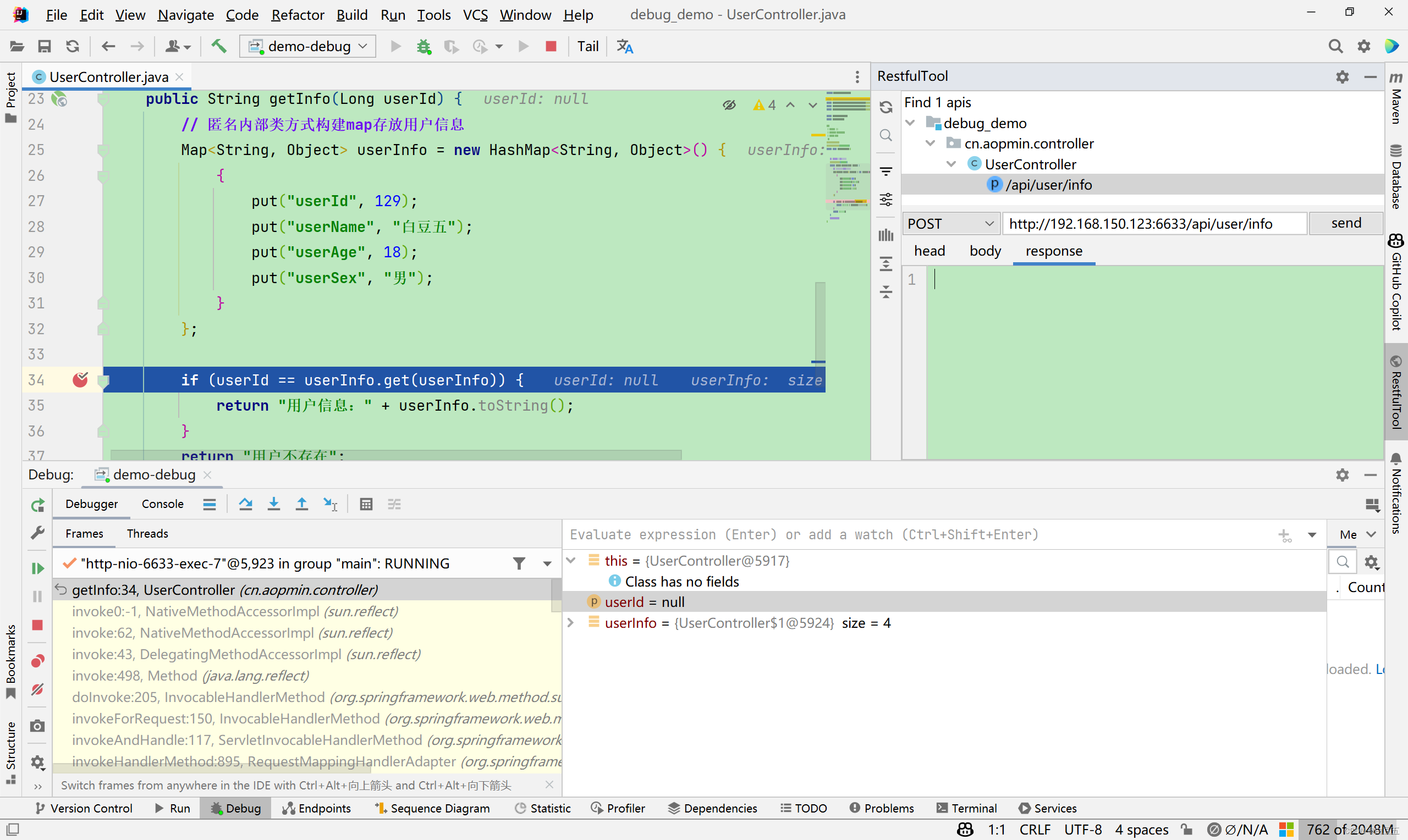
3、访问项目接口:http://192.168.150.123:6633/api/user/info

ok,到这里我们就简单把debug远程调试跑通了✌。











![Gitlab升级报错二:rails_migration[gitlab-rails] (gitlab::database_migrations line 51)](https://img-blog.csdnimg.cn/img_convert/3dc58259223a27ed5c32af678f3f881c.png)